يتأثر قرار عملاء متجرك بما تقدمه وطريقة تقديمه، وتلعب العناصر المضمنة في الصفحة الرئيسية وتصميمها وسهولة التنقل بينها دوراً كبيراً في قرار إتمام الطلب بنجاح، لذلك يجب تصميم الصفحة الرئيسية بعناية لتوفر تجربة تسوق ممتعة وسلسة.
إدارة العناصر في الصفحة الرئيسية
وتتضمن العمليات التالية:
1- إضافة عنصر جديد إلى الصفحة الرئيسية
2- تخصيص عناصر الصفحة الرئيسية
3- التحكم بعناصر الصفحة الرئيسية
أولاً- إضافة عنصر جديد إلى الصفحة الرئيسية
يمكنك تخصيص مظهر الصفحة الرئيسية لمتجرك بما يتناسب مع احتياجات متجرك، من خلال:
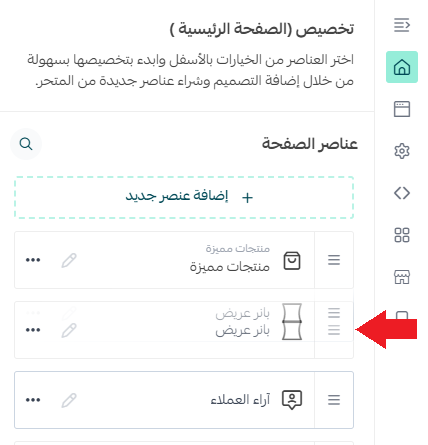
1. من القائمة الجانبية للوحة التحكم، اضغط (تصميم المتجر).

2. في صفحة تصميم المتجر، ستظهر كل الثيمات المُفعلة.
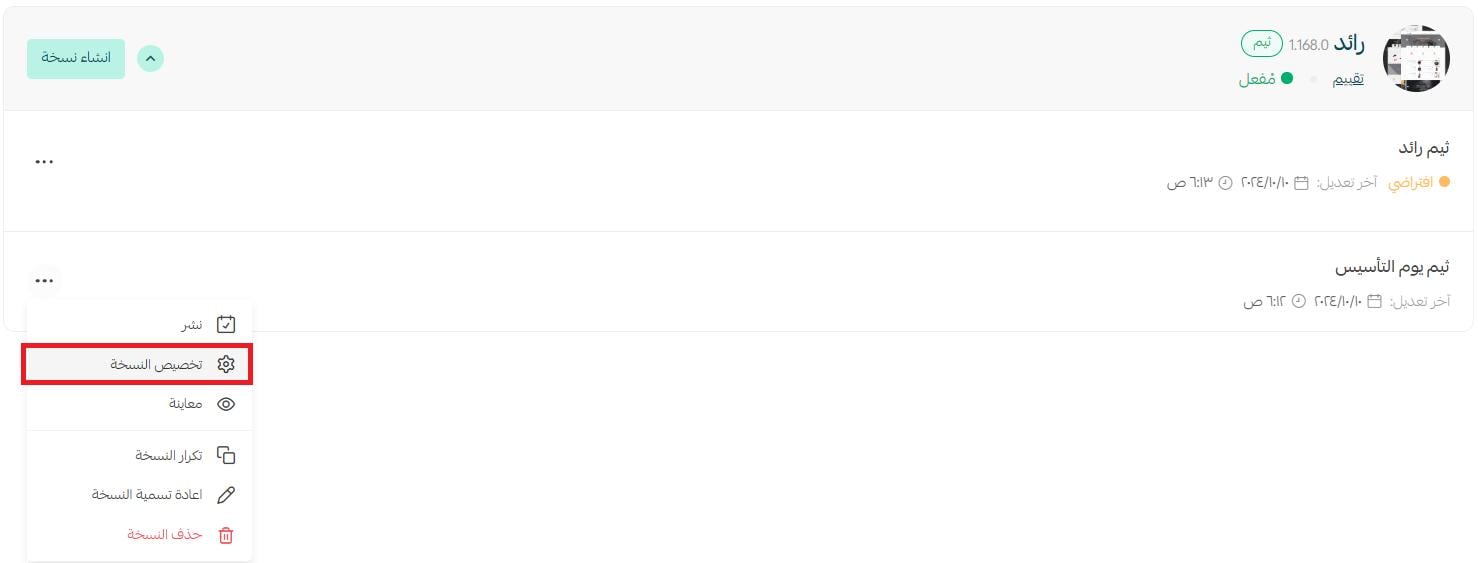
لتخصيص مظهر وتصميم نسخة الثيم، من صفحة تصميم المتجر، من قائمة التحكم بالثيم المطلوب، اضغط (تخصيص النسخة).

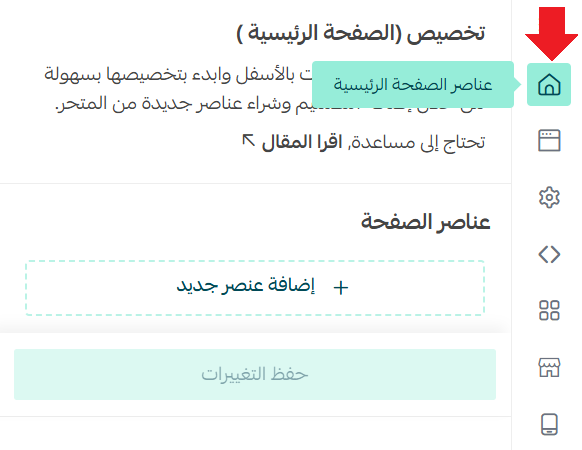
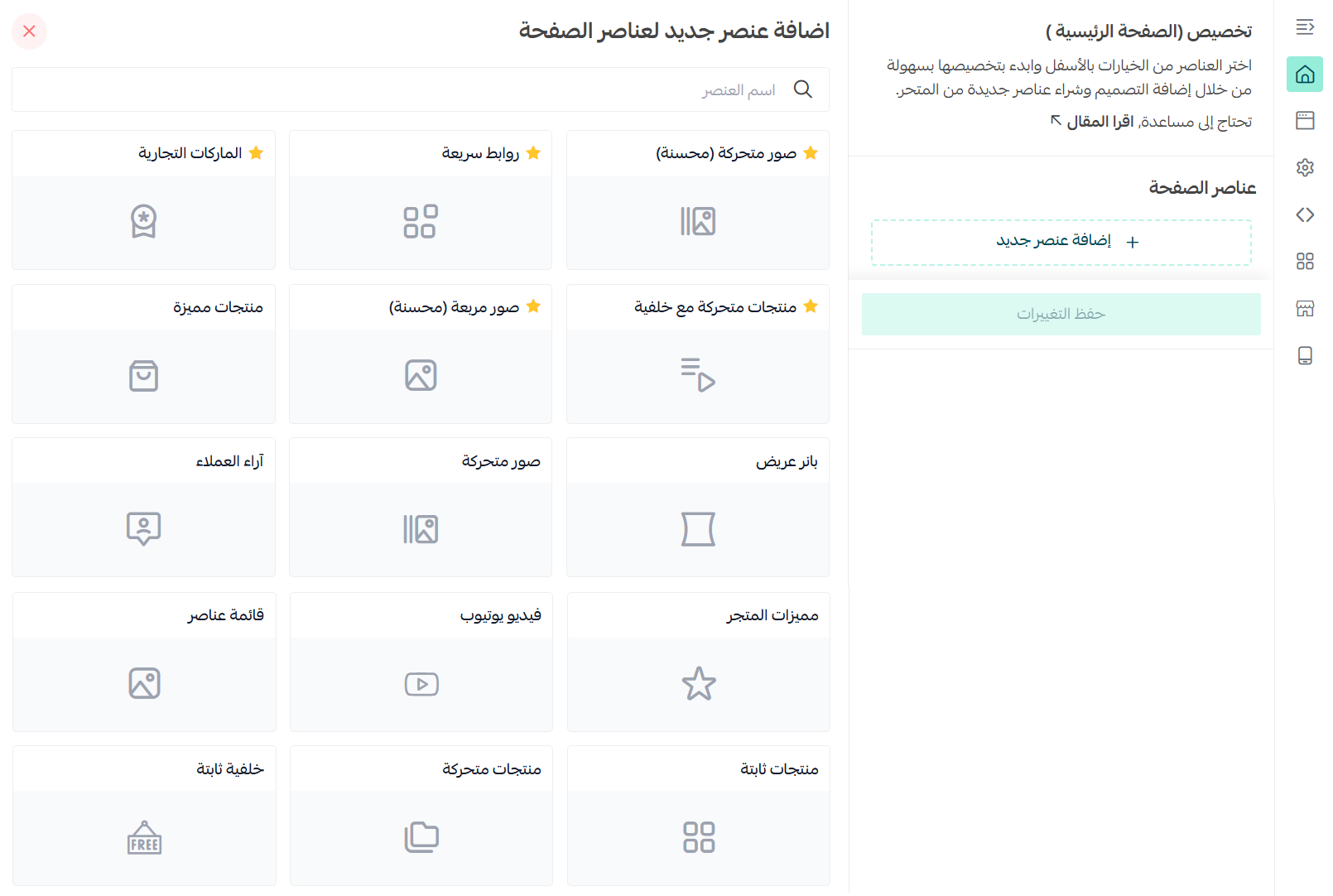
3. اضغط تبويب (عناصر الصفحة الرئيسية).

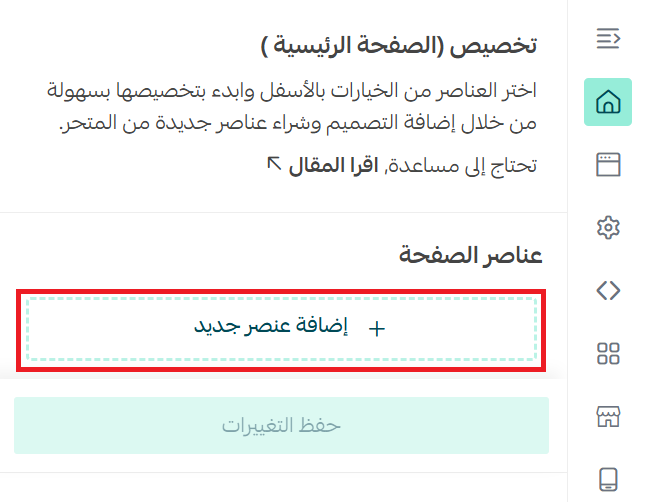
ثم اضغط (إضافة عنصر جديد).

اختر العناصر من القائمة المتاحة وابدأ بتخصيصها بسهولة من خلال إضافتها للتصميم.

ملاحظة: الخيارات والعناصر الموجودة المشروحة هنا هي مثال لثيم رائد وقد تختلف من ثيم لآخر.
ثانياً- تخصيص العناصر في الصفحة الرئيسية
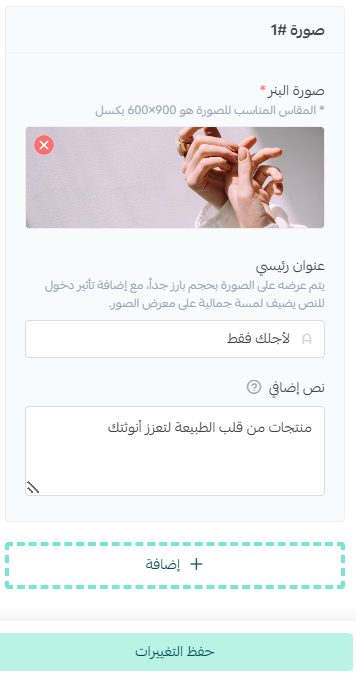
صور متحركة (محسنة)

أضف حتى 10 صور متحركة من خلال إضافة الصورة (900*600) والعنوان الرئيسي بالإضافة إلى نص إضافي يُعرض بخط أصغر من العنوان الرئيسي.

ستظهر الصور المتحركة المحسنة في متجرك كالتالي:

هذا العنصر غير مناسب لعرض البنرات، يمكنك استخدام عنصر صور متحركة بدلاً من عنصر صور متحركة محسنة لتظهر صورة البنر بشكل كامل.
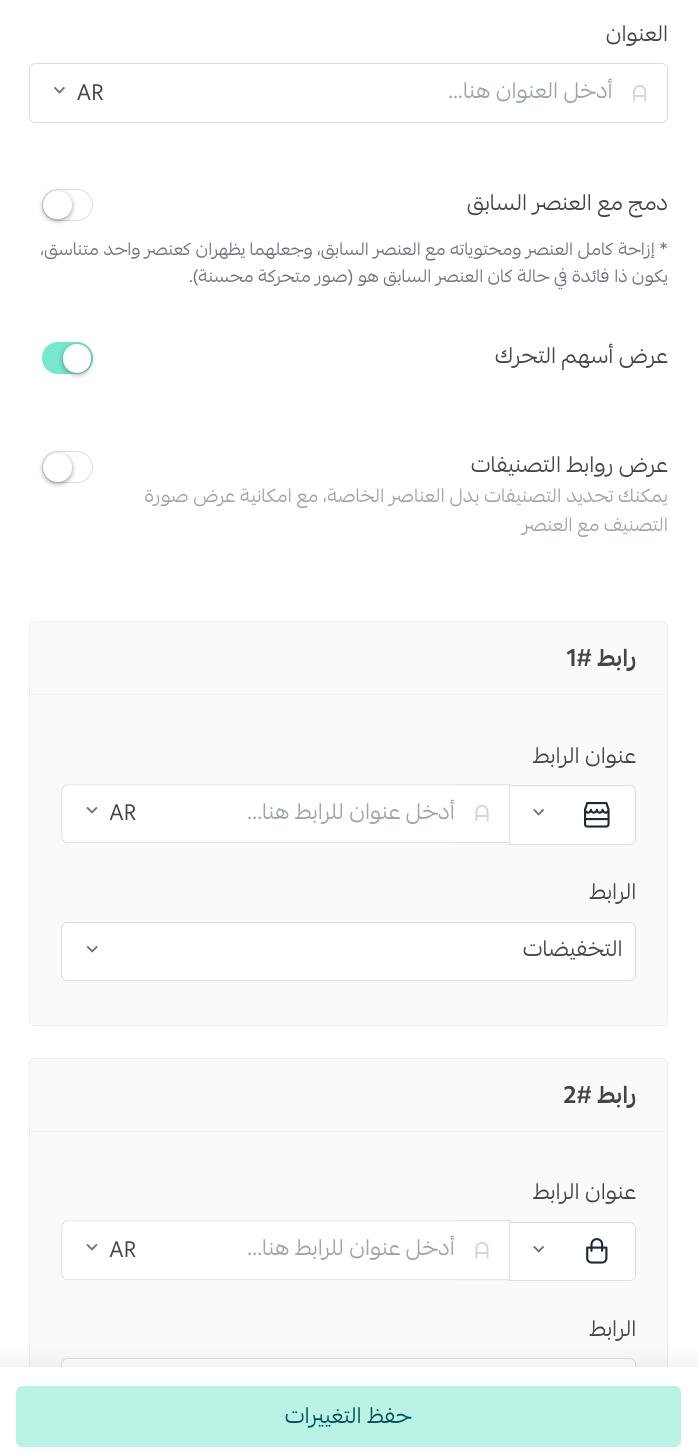
روابط سريعة

اختر أيقونة الرابط واكتب عنوانه واختار نوع الرابط، يمكنك إضافة أكثر من 50 رابط.

ستظهر الروابط السريعة في صفحة المتجر بالشكل:

عند تفعيل خيار دمج عنصر الروابط المحسنة مع العنصر السابق (صور متحركة محسنة مثلاً) ستظهر الروابط متداخلة قليلاً مع الصور بالشكل:

الماركات التجارية

أدخل عنوان العنصر، ثم اختر الماركات التي تريد عرضها.

وستظهر الماركات في المتجر بالشكل:

صور مربعة (محسنة)

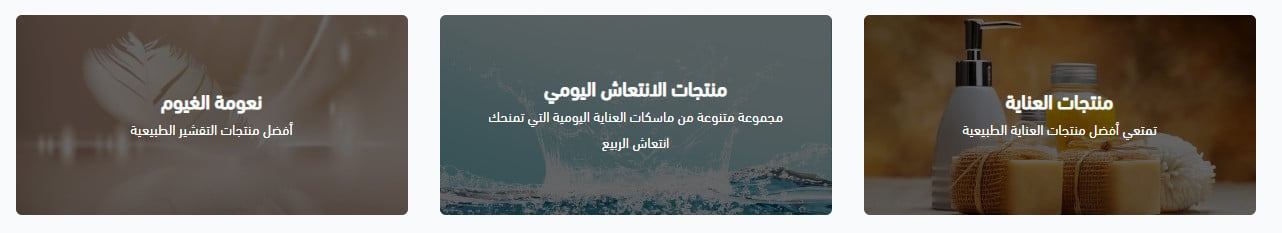
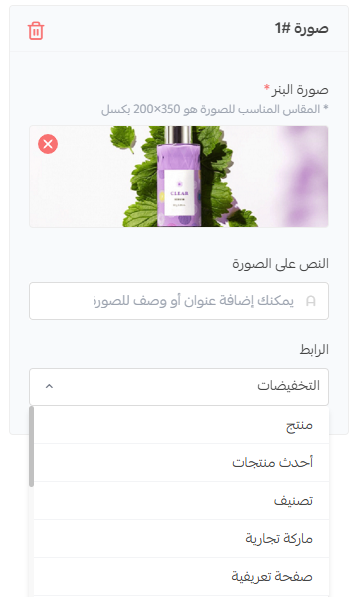
اختر الصورة، ونوع الرابط الذي سينتقل له العميل عند الضغط على الصورة، ثم اكتب عنوان الصورة والعنوان الفرعي الذي سيظهر بخط أصغر من خط العنوان.
ولإضافة صورة أخرى اضغط (+ إضافة).

بعد تخصيص الصور ستظهر في المتجر بالشكل:

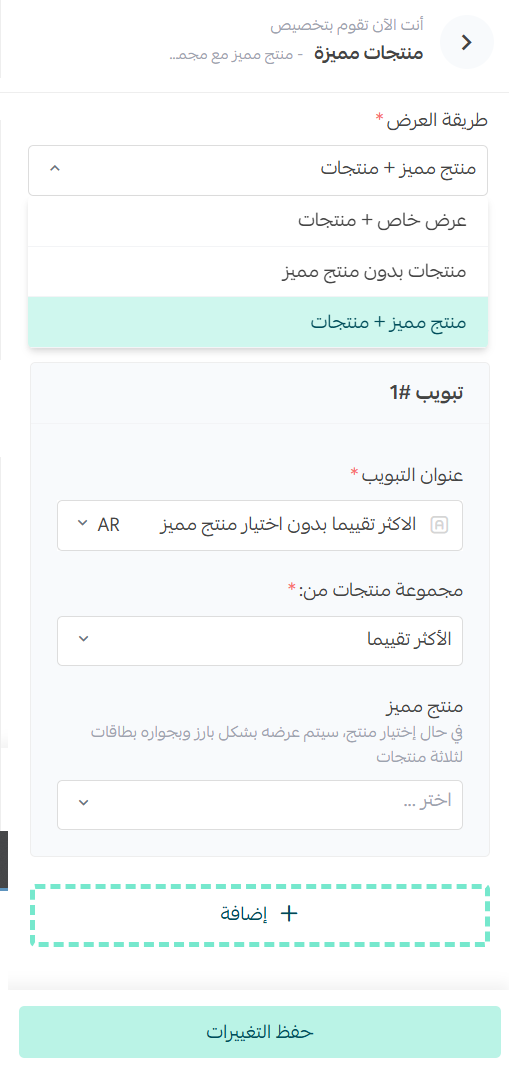
- منتجات مميزة

يتضمن تخصيص عنصر المنتجات المميزة العديد من الإمكانيات، مثل:
تخصيص طريقة العرض - اختيار المنتج المميز - خيارات لتحديد المنتجات المعروضة.

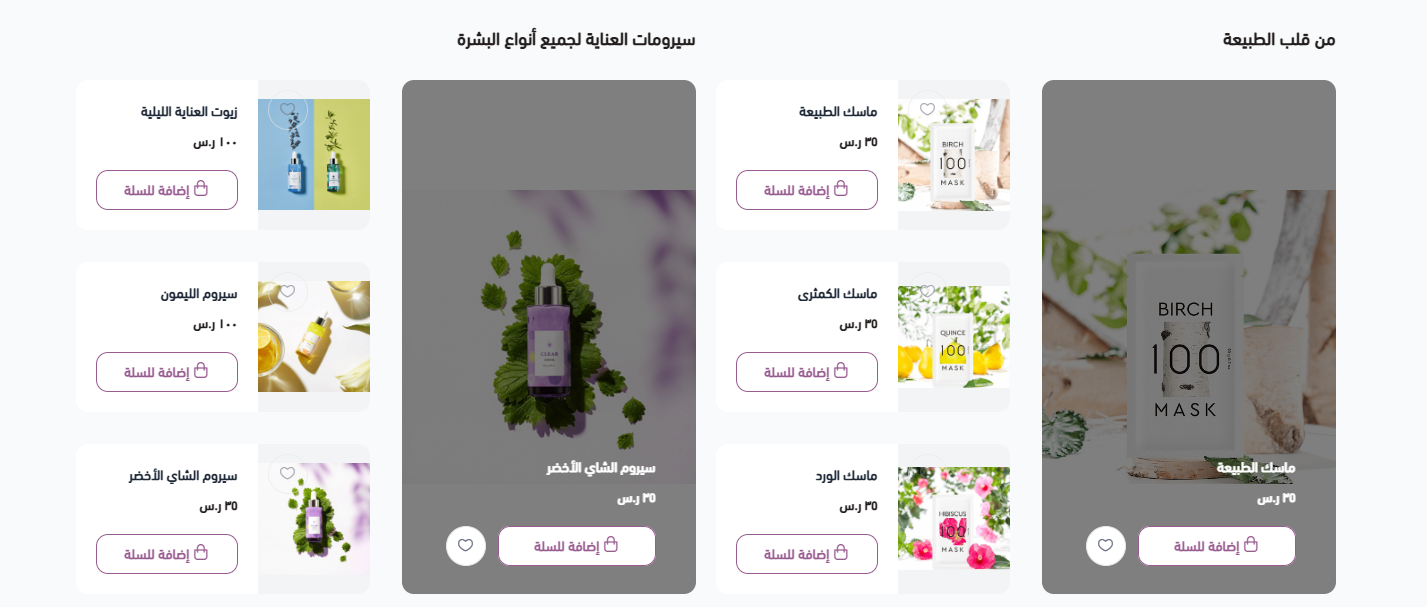
وستظهر المنتجات المميزة في متجرك بالشكل:

- بانر عريض

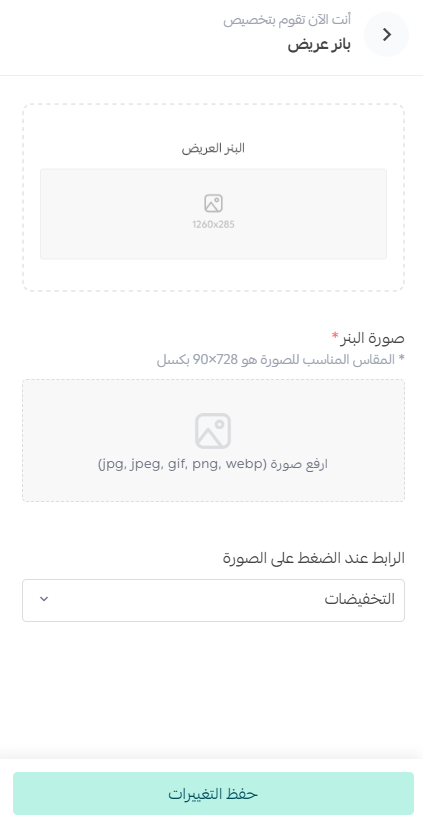
يمكنك إضافة بنر عريض بأبعاد (728×90 بكسل) أو أي أبعاد ترغب بها إلى الصفحة الرئيسية للتطبيق، وربطها بـ: منتج، أو تصنيف، أو عرض خاص، أو صفحة تعريفية, أو ماركة معينة, أو أي نوع آخر متاح.

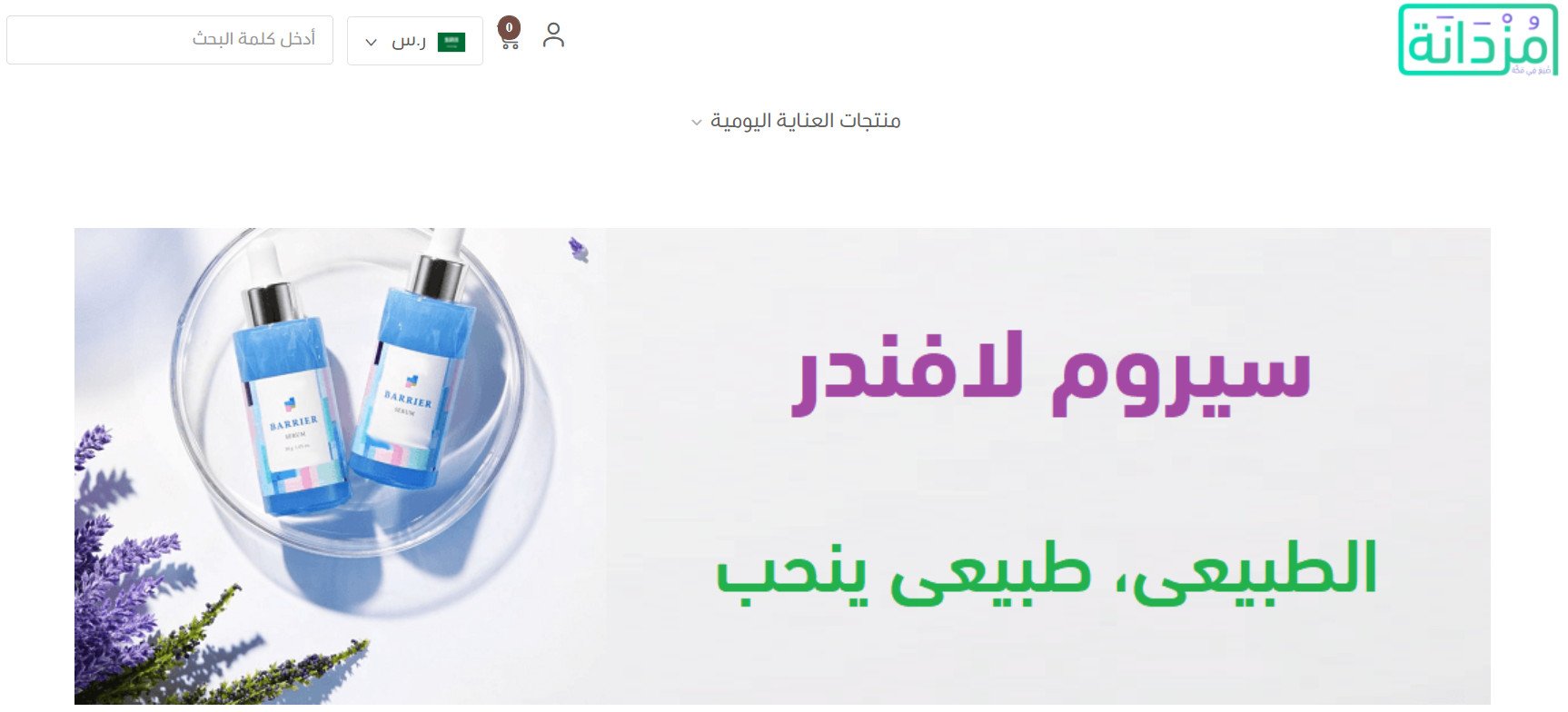
وسيظهر في المتجر بالشكل:

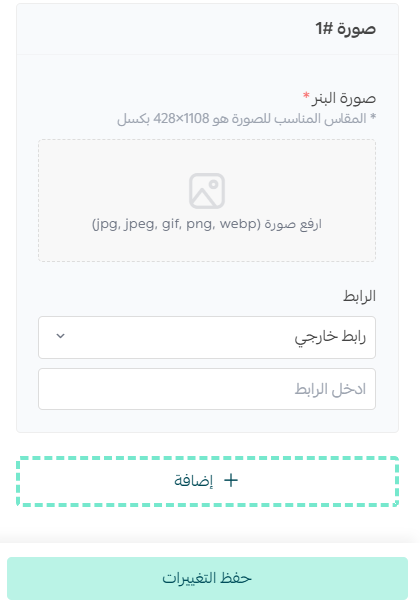
- صور متحركة

أضف صورة البنر، وادخل الرابط الخاص به، ويمكنك إضافة 10 صور كحد أقصى.

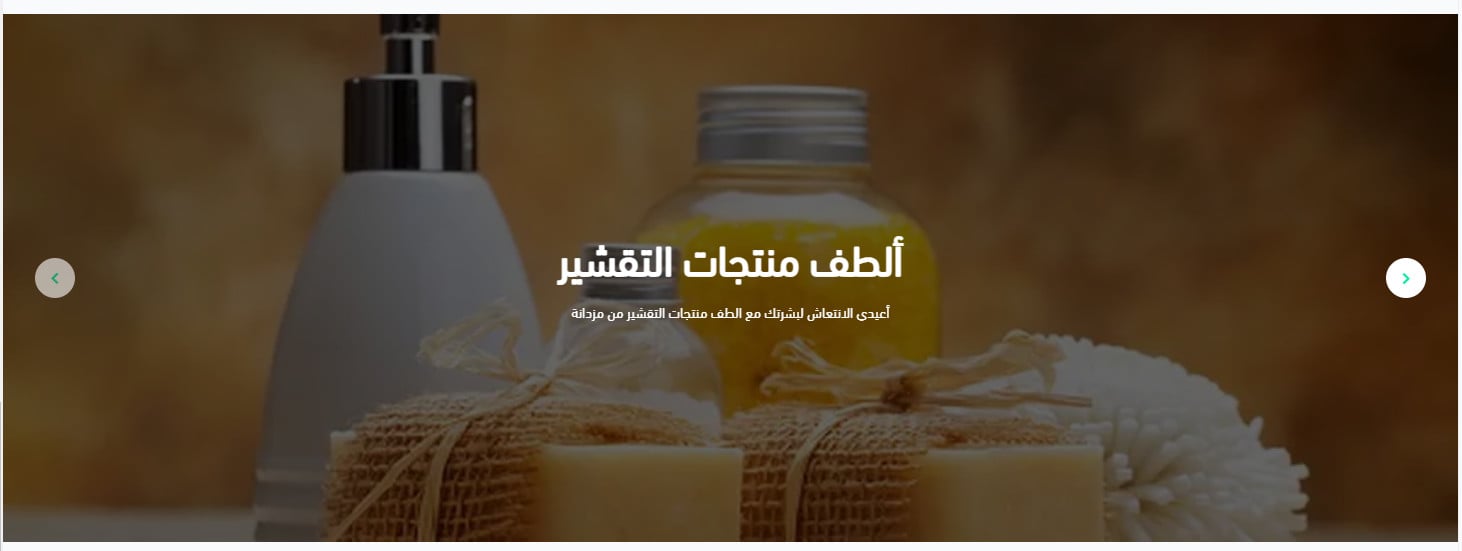
ستظهر الصور المتحركة بالشكل:

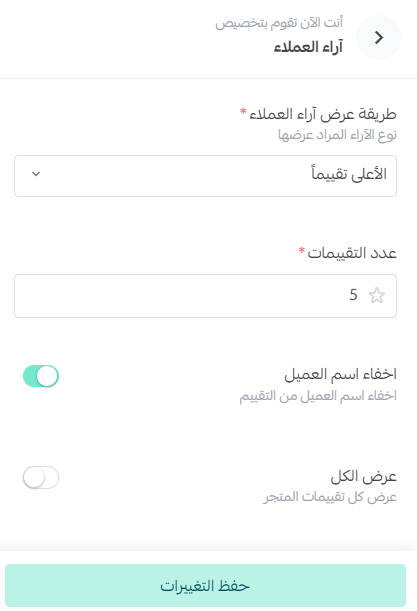
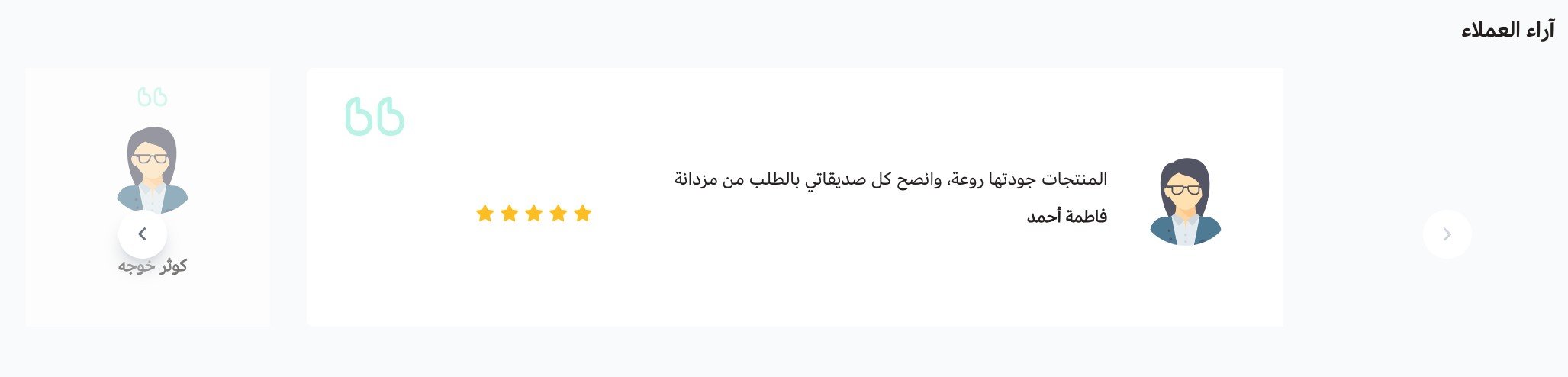
- آراء العملاء

أضف العنصر وحدد نوع التقييمات التي ترغب بعرضها (أحدث التقييمات، أو الأعلى تقييماً، أو عشوائي)، وحدد عدد التقييمات التي ترغب بعرضها في المتجر يمكنك اظهار بحد أقصى 30 تقييم، ثم اختر مكان عرضه ضمن الصفحة الرئيسية.

ستظهر آراء العملاء في المتجر بالشكل:

لمزيد من التفاصيل حول الأسئلة والتقييمات
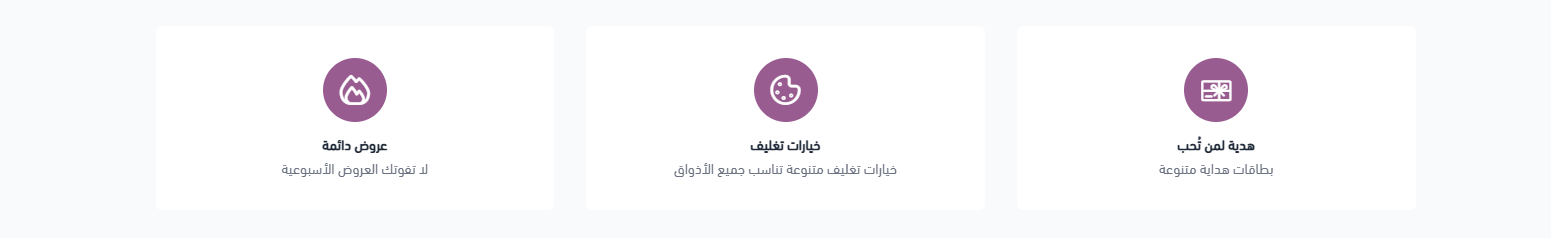
- مميزات المتجر

اختر صورة الميزة والنص الأساسي والفرعي لأكثر ثلاث ميزات تميز متجرك.

ستظهر في المتجر:

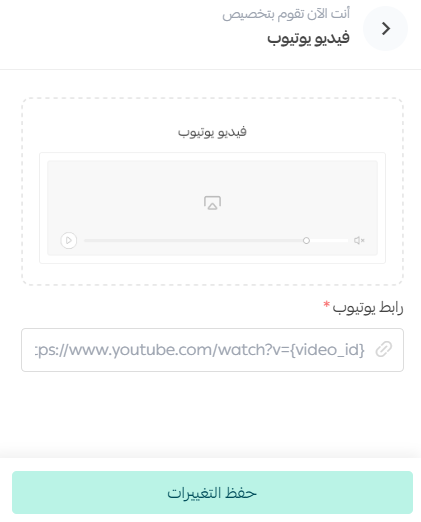
- فيديو يوتيوب

الصق رابط المشاركة للفيديو في الحقل المخصص.

سيظهر في المتجر:

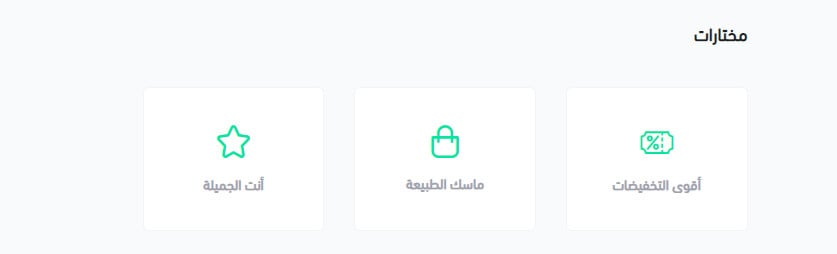
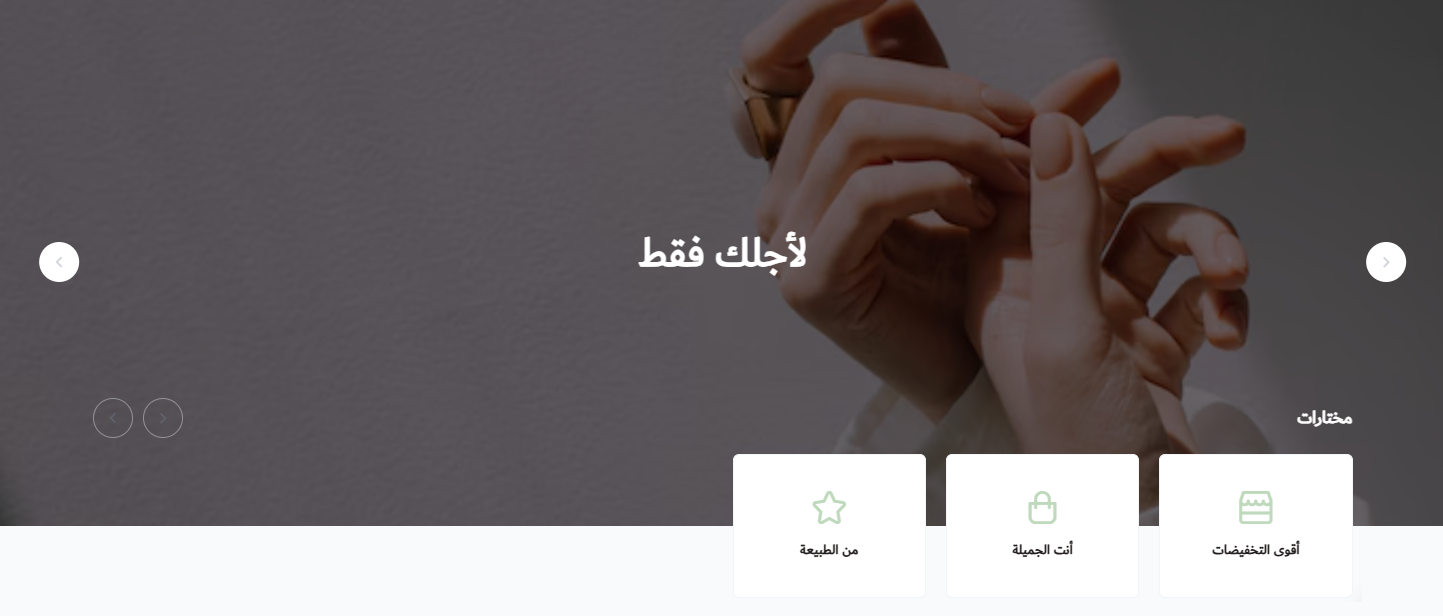
- قائمة عناصر

أدخل أهم العناصر التي تريد إبرازها للعميل على شكل صور مربعة عند النقر على أي منها تنقل العميل إلى الرابط المطلوب.

ستظهر في المتجر:

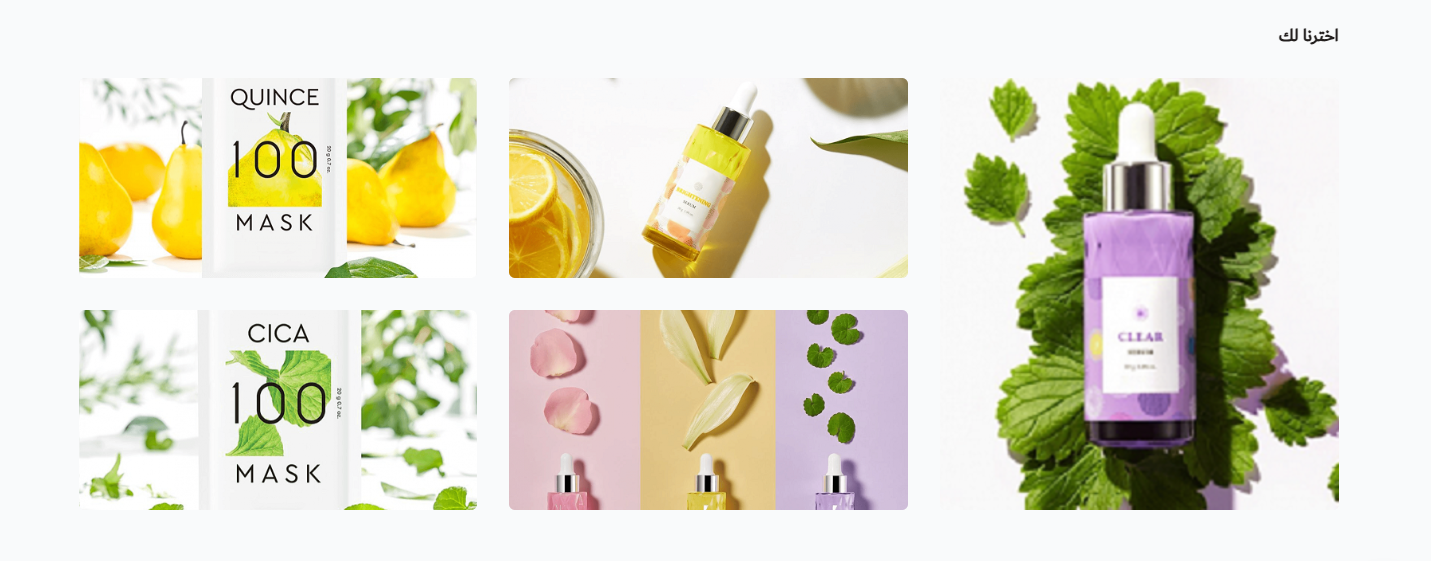
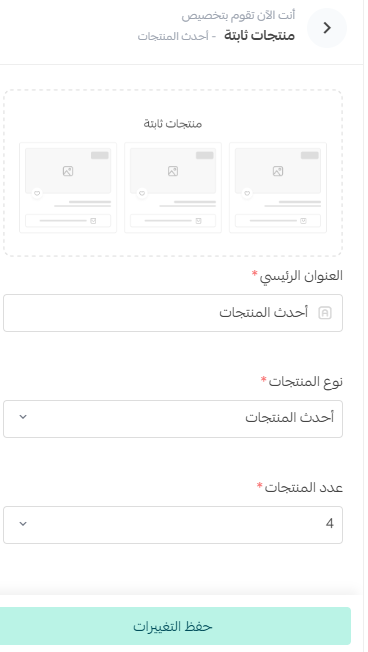
- منتجات ثابتة

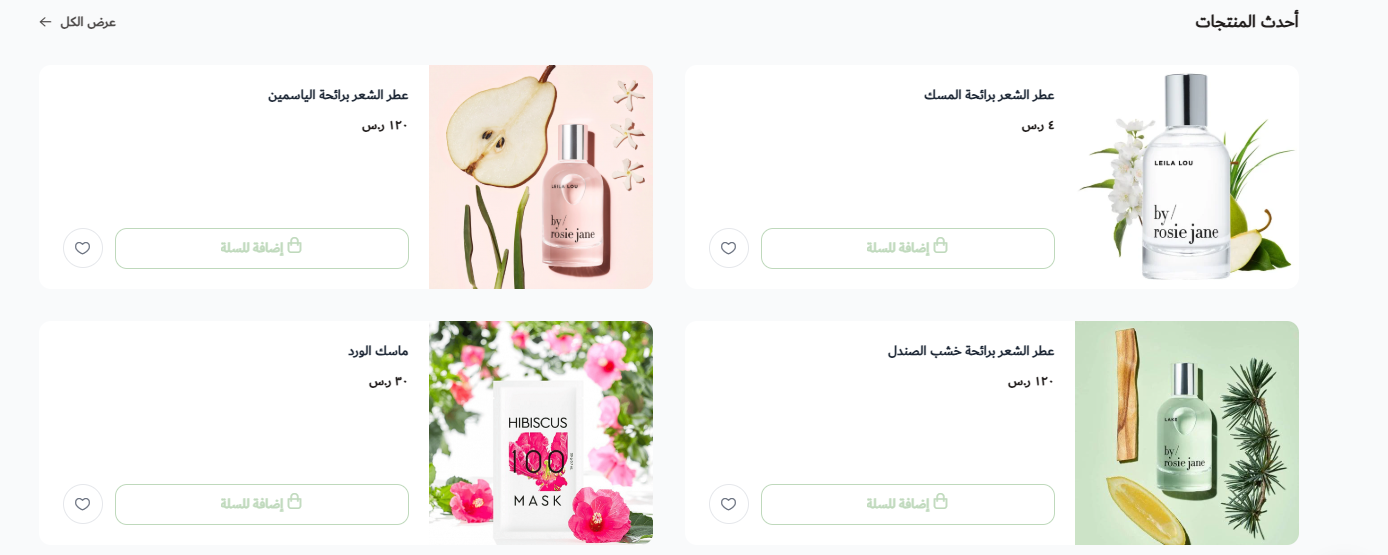
تظهر المنتجات الثابتة على شكل شبكة Grid، حدد العنوان الرئيسي ونوعَ المنتجات التي تريد عرضها بشكل ثابت وحدد عددها.

ستظهر في المتجر بالشكل:

- منتجات متحركة

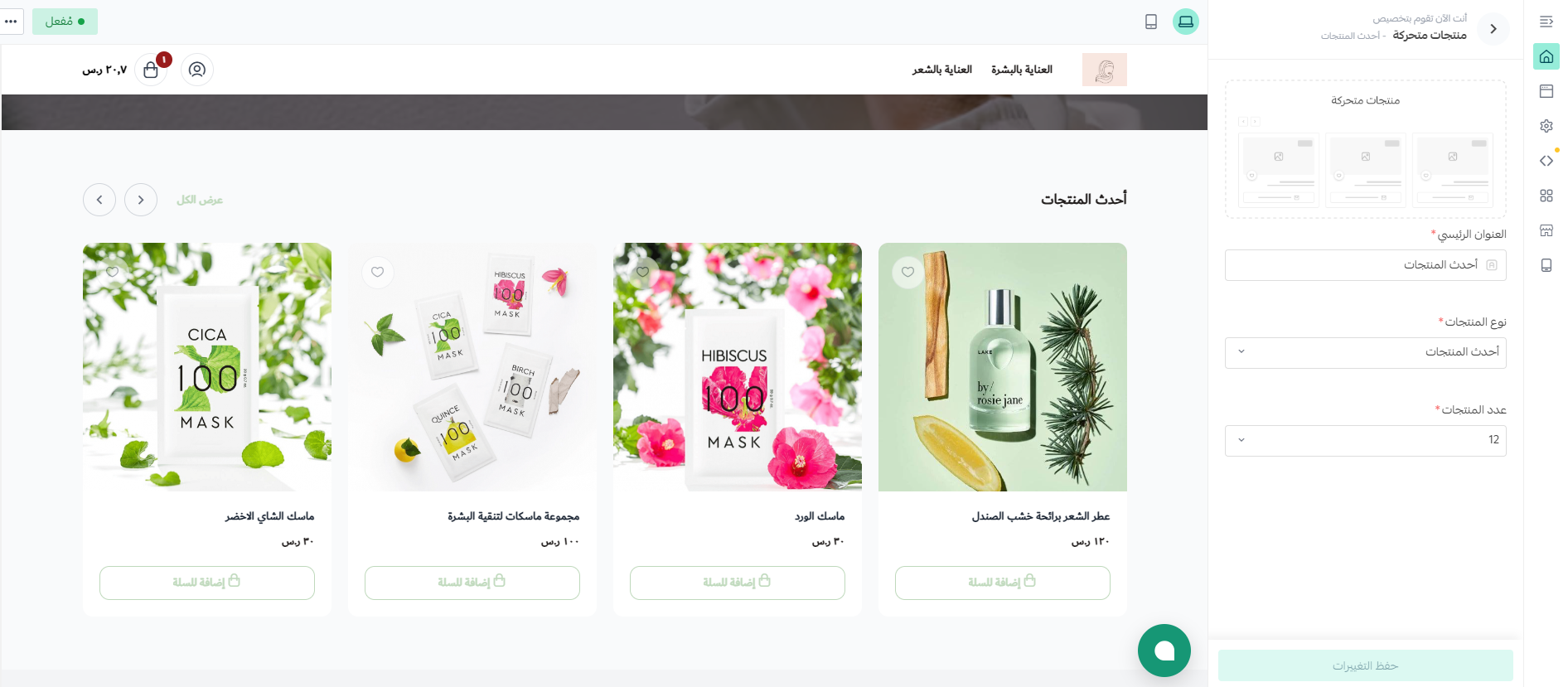
تظهر المنتجات المتحركة على هيئة شريط تمرير (Scroll)، ولتخصيصها: أدخل العنوان الرئيسي لمجموعة الصور، وحدد نوع المنتجات المتحركة التي يتم عرضها وحدد عددها.

- منتجات متحركة مع خلفية

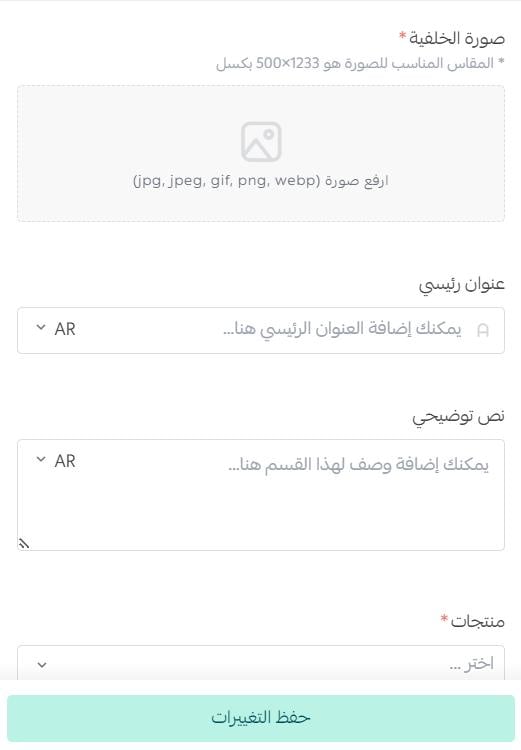
اختر صورة الخلفية الثابتة، واكتب العنوان الرئيسي والفرعي لمجموعة المنتجات، ثم اختر مجموعة المنتجات التي تريد عرضها ضمن العنصر.

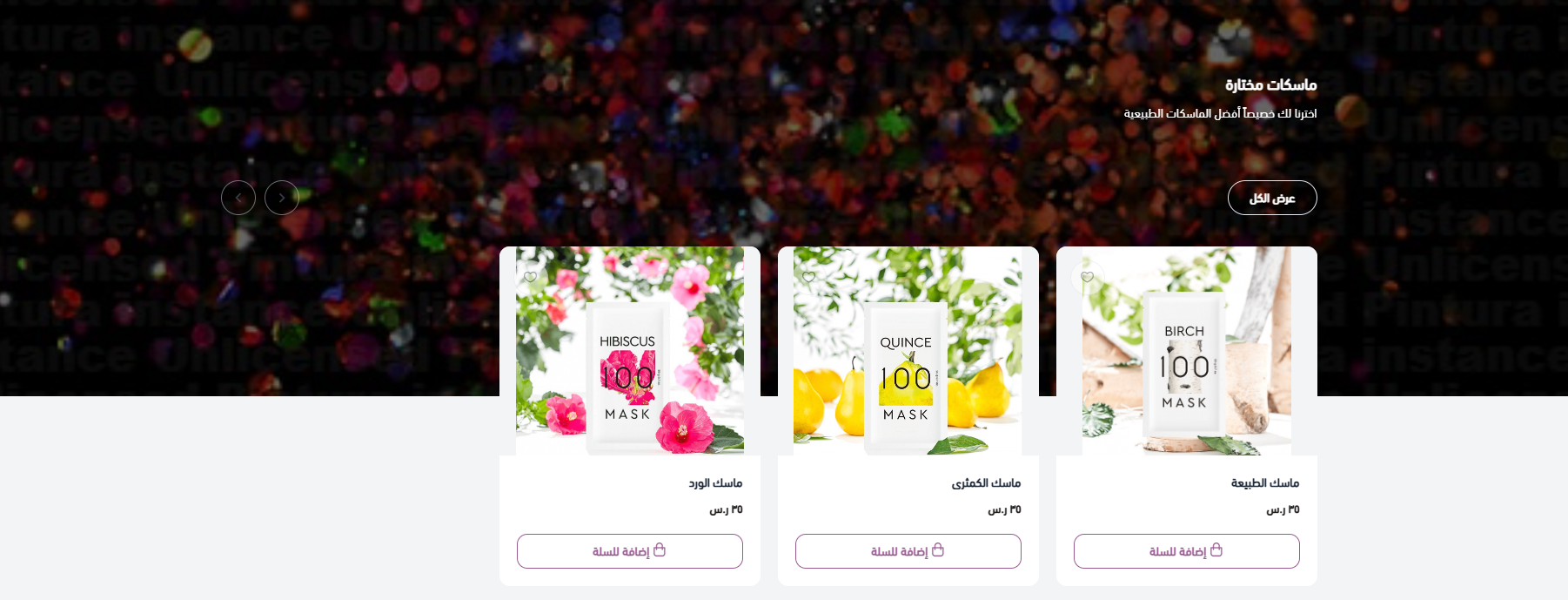
ستظهر مجموعة المنتجات بالشكل:

- خلفية ثابتة

خلفية المتجر هي صورة يمكن عرضها، وتحتوي على عنوان مع وجود زر أكشن (طالع المزيد) للانتقال إلى رابط معين.
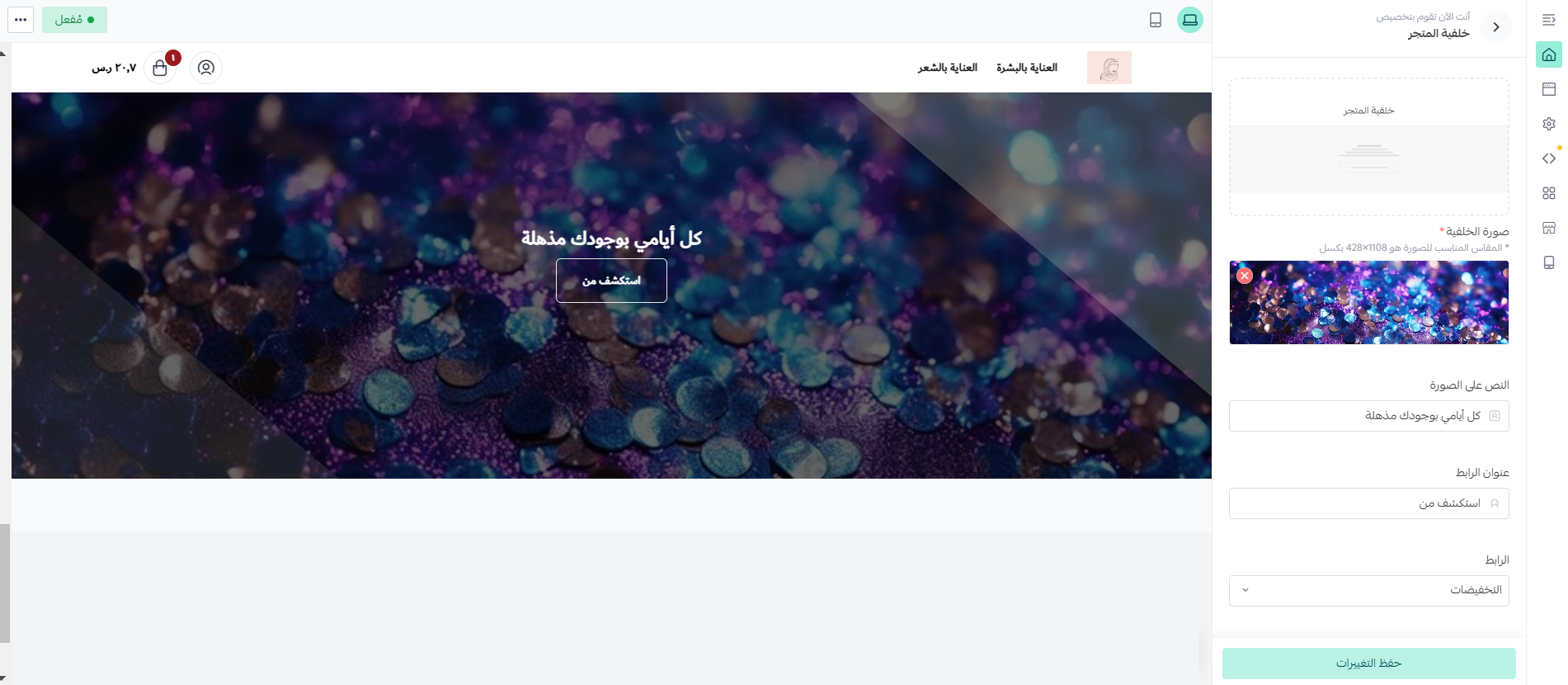
لتخصيص الخلفية عيّن الصورة والنص الذي ترغب بكتابته فوقها، بالإضافة لربطها بـ: منتج، أو تصنيف، أو عرض خاص، أو صفحة تعريفية، أو ماركة معينة، أو رابط خارجي أو أي خيار آخر متاح.

ثالثاً- التحكم بعناصر الصفحة الرئيسية
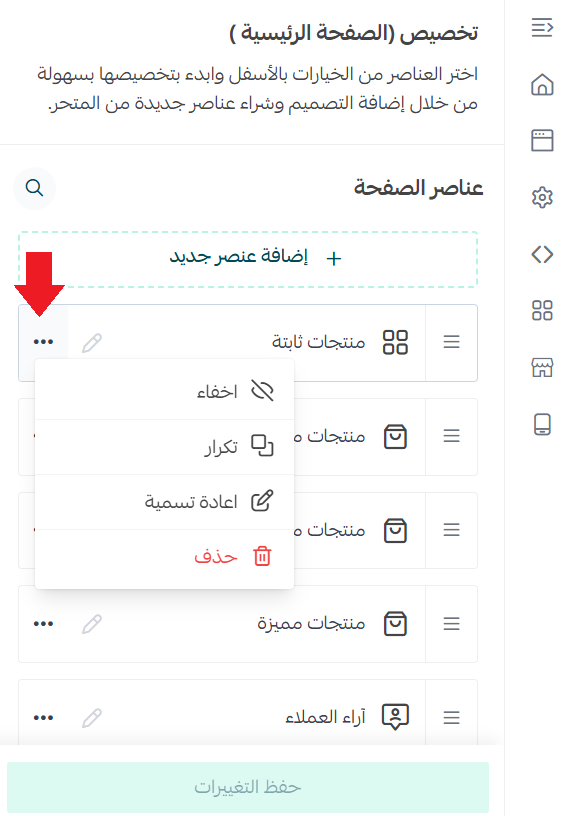
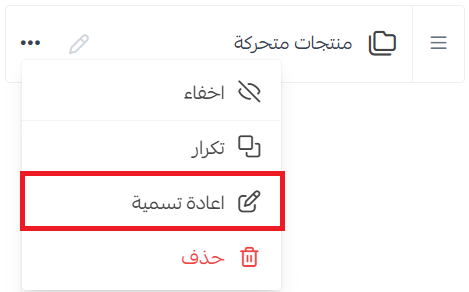
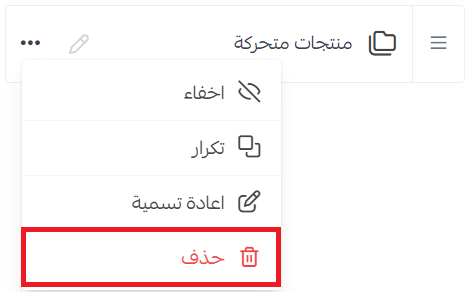
للتحكم بأي من العناصر المُضافة، من قائمة خيارات العنصر (...).

ثم اضغط الأمر الذي تريد تنفيذه:
1- إخفاء عنصر

يمكنك إعادة إظهاره بالضغط على إعادة الإظهار.

2- تكرار عنصر

سيتم تكرار العنصر بجميع إعداداته.

3- إعادة تسمية العنصر

أعد تسمية العنصر باسم يعبر عن محتواها وخصائصه.

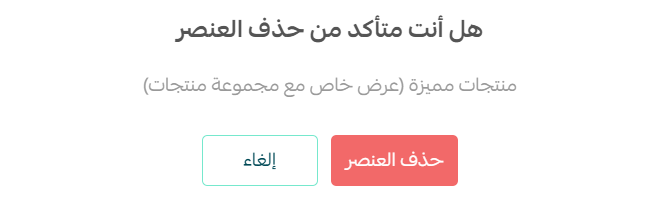
4- حذف العنصر

ستظهر رسالة لتأكيد حذف العنصر

لإعادة ترتيب العناصر
عن طريق السحب والإفلات لمقبض العنصر.

لتعديل إعدادات عنصر
لتعديل خصائص العنصر، اضغط على اسم العنصر نفسه، أو اضغط (تعديل).

مصادر دعم إضافية:
في حال احتجت مساعدة في تصميم متجرك، يمكنك الاستفادة من ميزة خدمات التاجر، والتي توفر خدمات نوعية تصميم شعار، تصميم بنرات وفواصل، تنسيق ألوان من مزودي خدمات موثقين من سلة لإنجاز أعمال تخص نشاطك التجاري باحترافية.

محتوى تعليمي إضافي:
يشارك محمد باعباد في دورة تجهيز متجرك لاستقبال العملاء - المقدمة مجاناً من أكاديمية سلة - أساليب تحسين تجربة المستخدم وخلق انطباع أولي لديه إيجابي من خلال تصميم المتجر مع تطبيق عملي وشرح تفصيلي لتصميم متاجر حقيقية.

كما يُؤكد محمد البدر على أن الاحترافية العالية في إدارة المتجر الإلكتروني مقياساً قوياً لتمكّن التاجر من أدوات المتجر ودليل على نجاحه تسويقيًا من خلال دورة تصميم وتحسين المتجر على أكاديمية سلة.