كيف يؤدي تحسين مظهر متجرك الإلكتروني إلى تعزيز تجربة العميل؟!
في هذه المقالة خطوات مفصلة وأدوات لتخصيص تصميم الثيم وعناصر الصفحة الرئيسية والقوائم وغيرها من أدوات تحسن تصميم متجرك بشكل فعّال.
خطوات تخصيص تصميم المتجر:
1. من القائمة الجانبية للوحة التحكم، اضغط (تصميم المتجر).

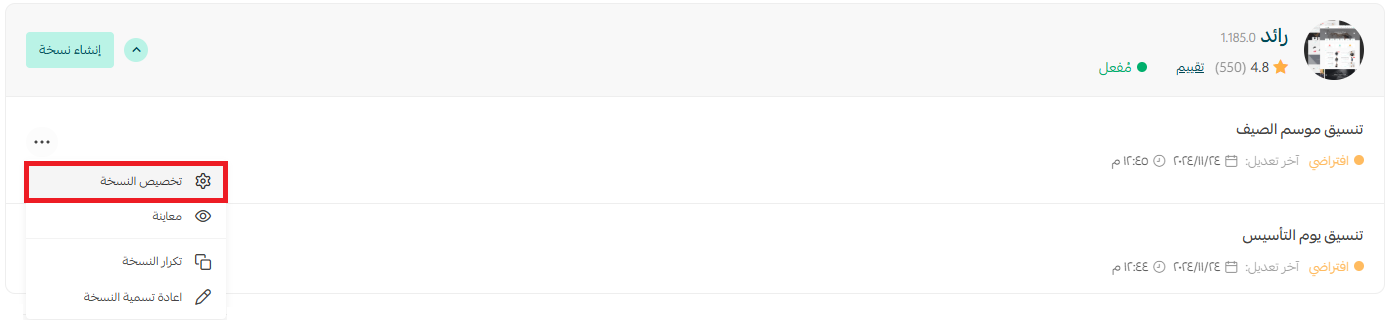
2. لتخصيص مظهر وتصميم نسخة الثيم، من صفحة تصميم المتجر، من قائمة التحكم بالثيم المطلوب، اضغط (تخصيص النسخة).

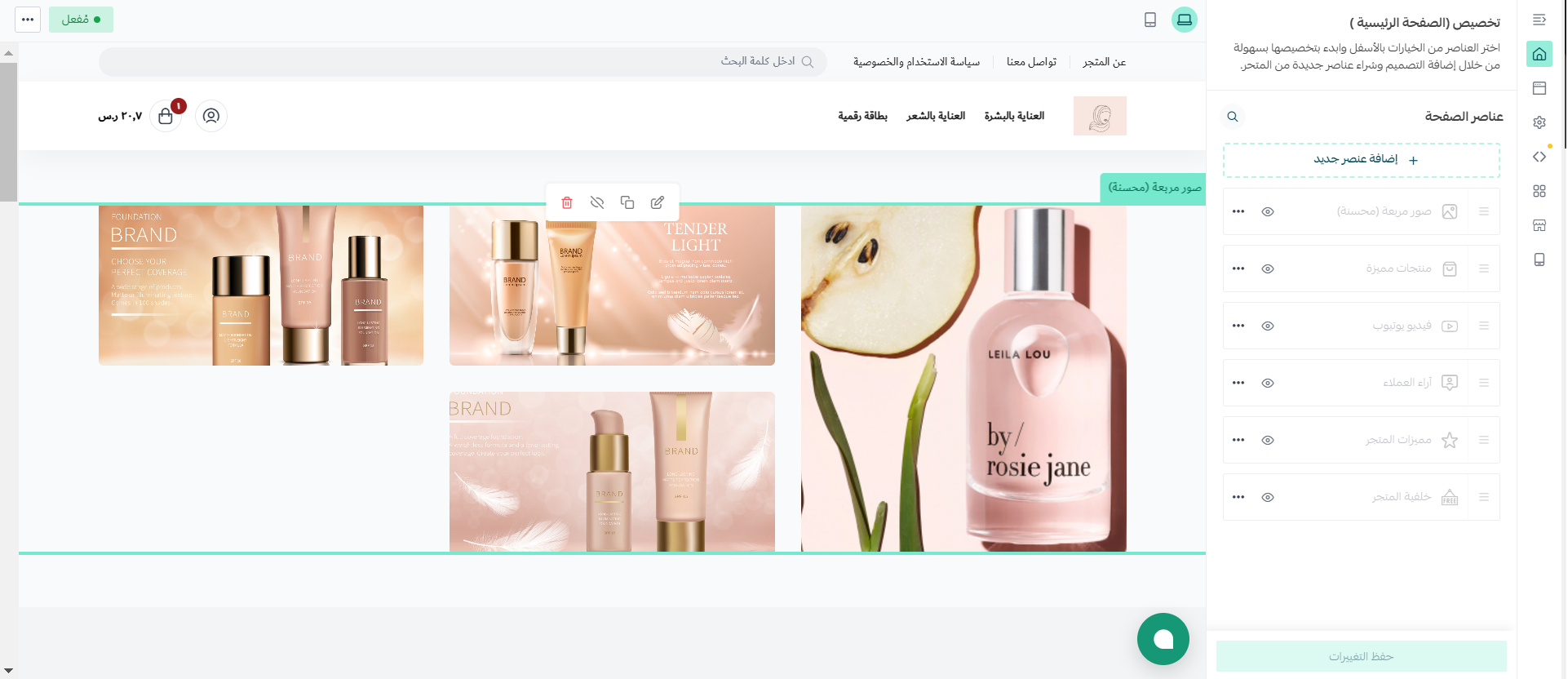
3. تظهر صفحة تخصيص الثيم، وتحتوي على قائمة خيارات وأوامر للتحكم بتصميم الثيم.

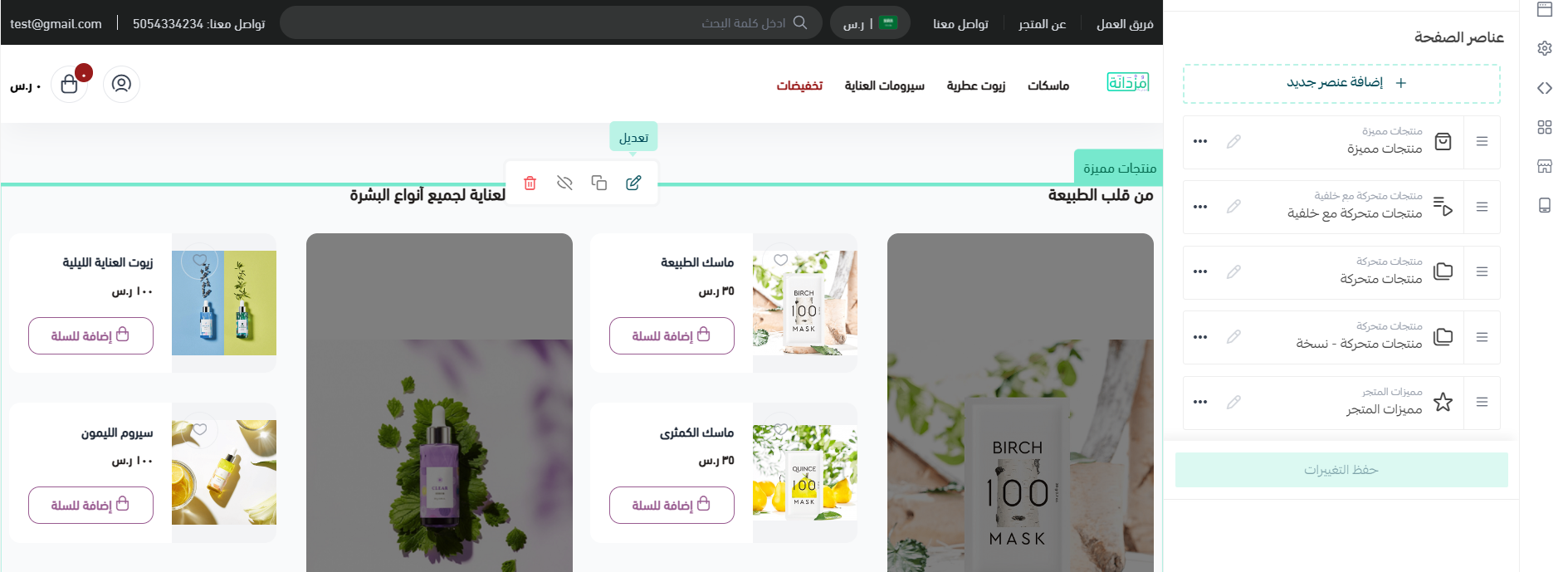
أولاً- عناصر الصفحة الرئيسية
يمكنك تصميم الصفحة الرئيسية لمتجرك بعناية واحترافية لتوفر تجربة تسوق سلسة وممتعة لعملائك.

وتتضمن العمليات التالية:
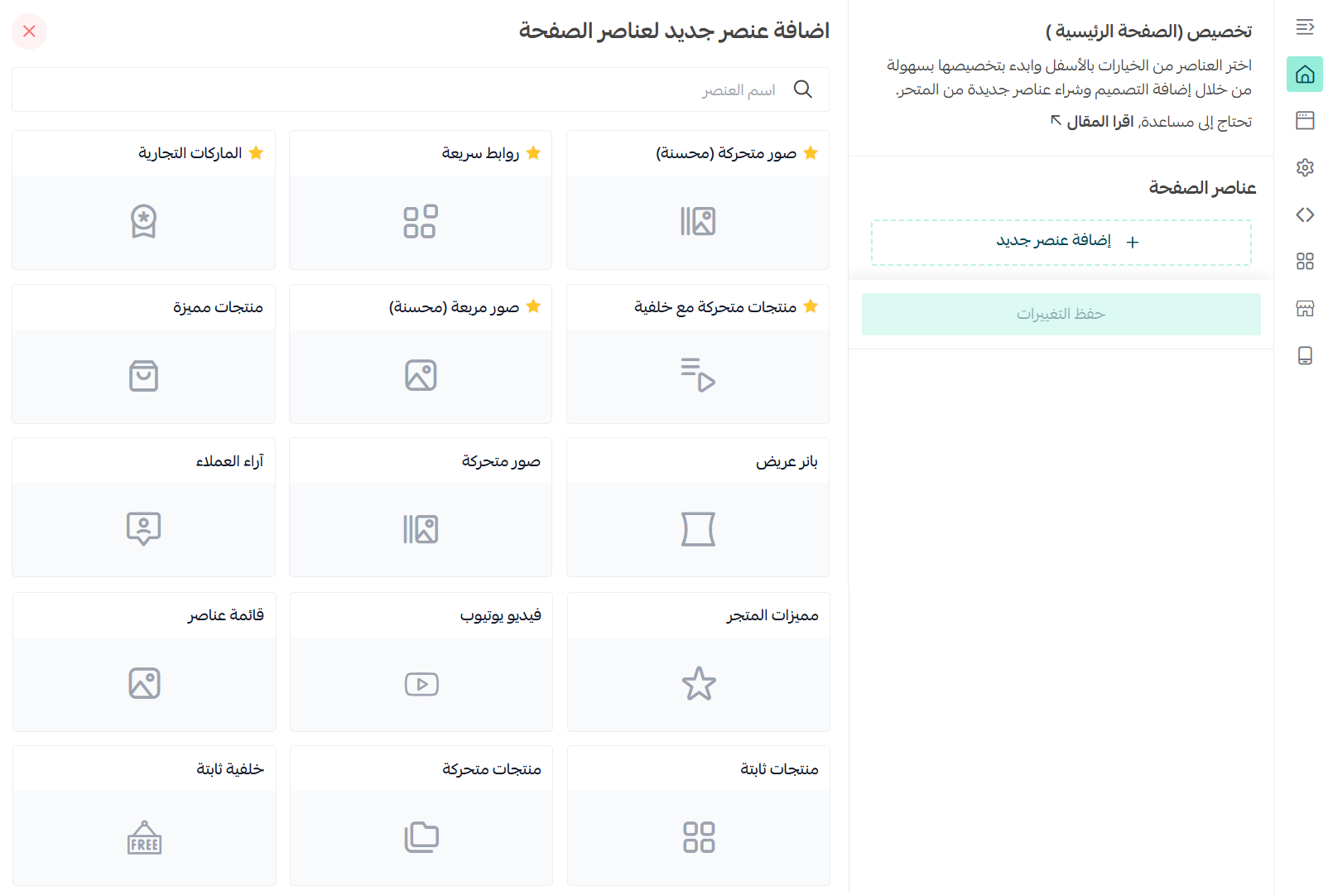
1- إضافة عنصر جديد إلى الصفحة الرئيسية
2- التحكم بالعناصر المُضافة
لمزيد من التفاصيل حول إدارة وتخصيص عناصر الصفحة الرئيسية
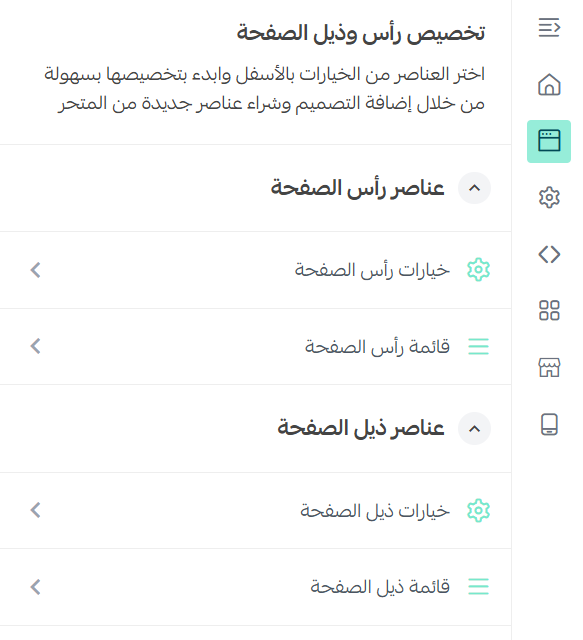
ثانياً- تخصيص قوائم المتجر | رأس وذيل الصفحة
عدل العناصر في قوائم الصفحة العلوية والسفلية وتنسيقها بما يناسبك متجرك.

لمزيد من التفاصيل حول تخصيص قوائم المتجر | رأس وذيل الصفحة
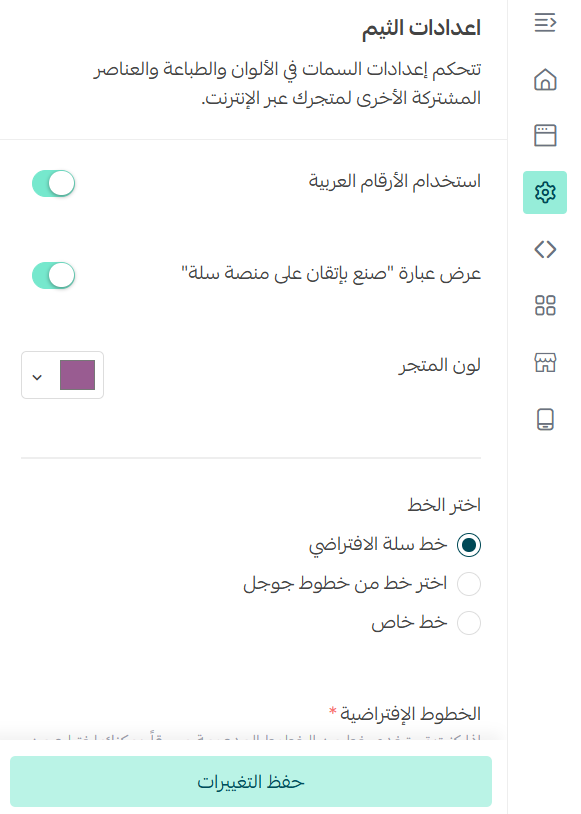
ثالثاً- تخصيص خيارات تصميم الثيم
تحكم بإعدادات السمات في الألوان وعرض بطاقة المنتج وغيرها من العناصر المشتركة الأخرى لمتجرك.

ومن أبرز خيارات تخصيص الثيم:
- تخصيص خط المتجر
- توحيد ارتفاع المنتجات في الرئيسية والتصنيفات
- وضع عمودي للمنتجات في مربع المنتجات الثابتة في الصفحة الرئيسية
- عرض (زر الكل) في الصفحة الرئيسية
- خيارات صفحة المنتج
- تثبيت زر الإضافة والكمية أسفل شاشة الجوال
- اظهار الوسوم
- طريقة عرض الصور في سليدر صور المنتج
- تكبير الصور في سليدر صور المنتج
لمزيد من التفاصيل حول خيارات تصميم الثيم
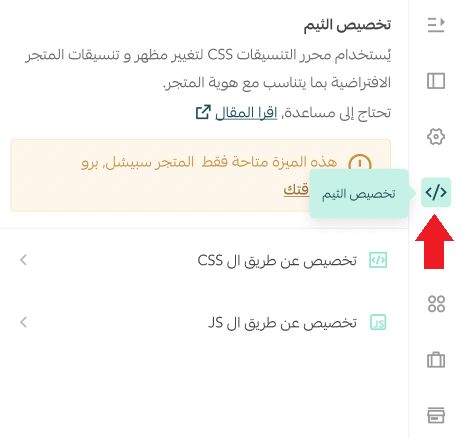
رابعاً- تخصيص الثيم باستخدام الأكواد
استخدم محرر التنسيقات CSS أو JS لتغيير مظهر وتنسيقات المتجر الافتراضية بما يتناسب مع هوية المتجر.

يمكنك تخصيص الثيم عن طريق الـ:
- CSS
- JS
لمزيد من التفاصيل حول تخصيص الثيم باستخدام الأكواد
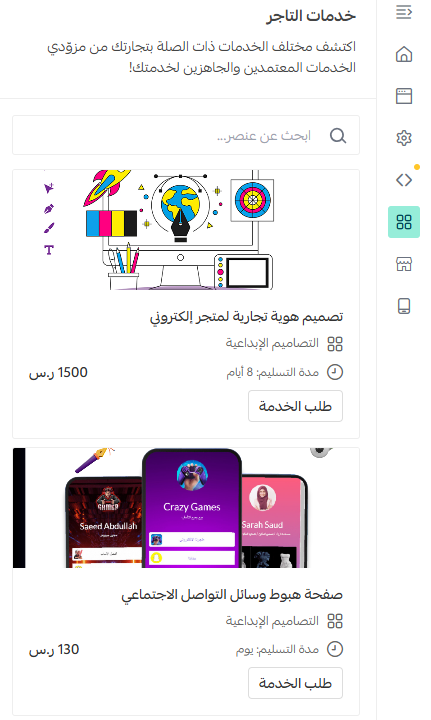
خامساً- خدمات التاجر
اكتشف مختلف الخدمات ذات الصلة بتخصيص ثيم المتجر والعديد من الخدمات الأخرى من مزوّدي الخدمات المعتمدين.

لمزيد من التفاصيل حول خدمات التاجر لتخصيص الثيمات
سادساً- تطبيقات مقترحة
نقترح لك مجموعات تطبيقات متنوعة لتسهيل إدارة وتشغيل متجرك وتحقيق مبيعات وانتشار.

لمزيد من التفاصيل حول تطبيقات مقترحة تساعدك على تصميم متجرك
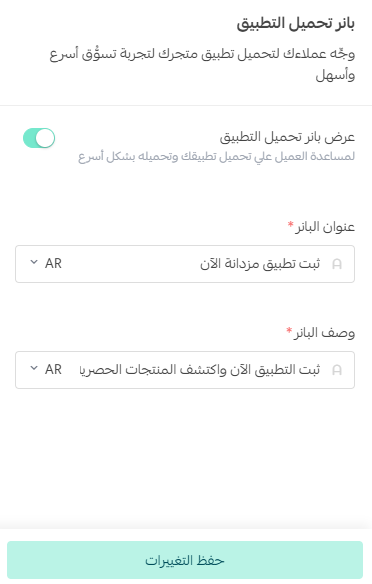
سابعاً- بنر تحميل التطبيق
عند الاشتراك بصانع التطبيقات من سلة يمكنك عرض بانر لتحميل تطبيق متجرك للعملاء الذين يتصفحوا متجرك من متصفح الجوال.

وعند تصفح العميل للمتجر من المتصفح على الجوال سيظهر له البنر لتحفيزه على ثبيت التطبيق وإكمال التسوق منه.

لمزيد من التفاصيل حول خطوات الاشتراك بخدمة صانع التطبيقات من سلة
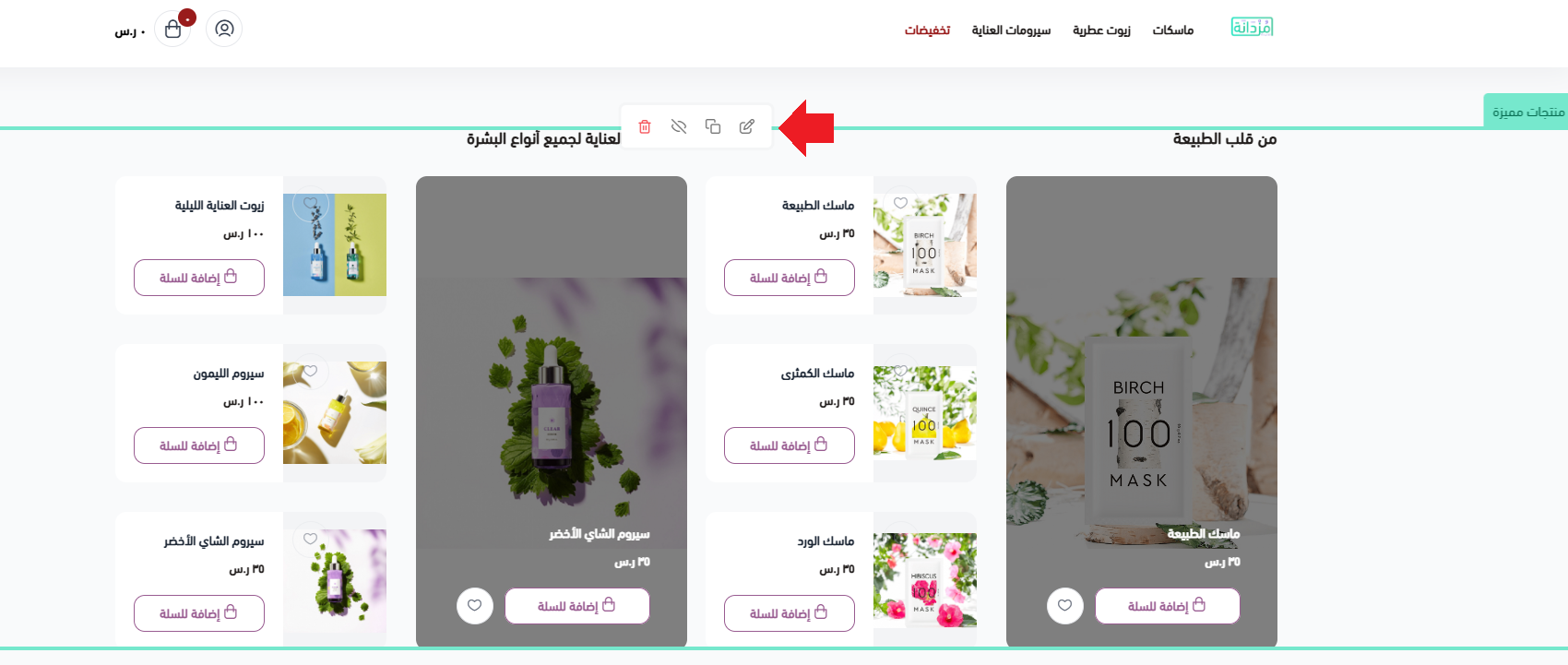
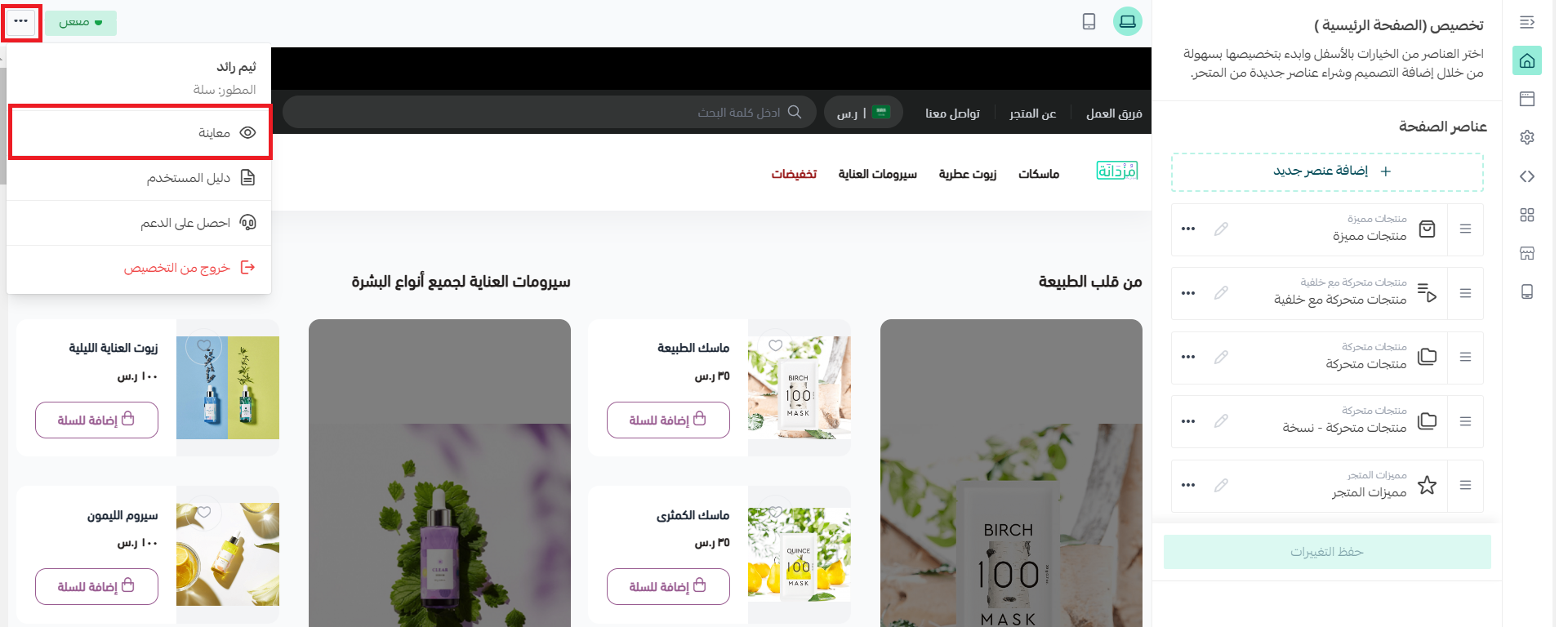
إدارة معاينة الثيم
عند إجراء أي تغيير على تصميم الثيم، يمكنك معاينة هذه التغييرات مباشرة من قسم المعاينة.

يظهر لكل عنصر مُدرج في الثيم شريط تحكم يضم (تعديل العنصر - تكرار العنصر - إخفاء العنصر - حذف العنصر).

وللانتقال لمعاينة متجرك كيف سيبدو بالثيم في صفحة مستقلة، من قائمة التحكم بالمعاينة اضغط (معاينة).

الأسئلة الشائعة
هل يمكنني رفع صور متحركة (GIF) في تصميم المتجر؟
نعم، يمكنك رفع صور متحركة بصيغة GIF عند تخصيص الثيم ضمن عناصر ثيمات سلة.

هل يمكن للمتاجر على باقة بيسك التحكم بتصميم المتجر؟
نعم، يمكن للمتاجر على بيسك تخصيص تصميم المتجر.
مصادر مساندة:
في حال احتجت مساعدة في تصميم متجرك، يمكنك الاستفادة من ميزة خدمات التاجر، والتي توفر خدمات نوعية تصميم شعار، تصميم بنرات وفواصل، تنسيق ألوان من مزودي خدمات موثوقين من سلة لإنجاز أعمال تخص نشاطك التجاري باحترافية.

محتوى تعليمي إضافي:
يشارك محمد باعباد في دورة تجهيز متجرك لاستقبال العملاء - المقدمة مجاناً من أكاديمية سلة - أساليب تحسين تجربة المستخدم وخلق انطباع أولي لديه إيجابي من خلال تصميم المتجر مع تطبيق عملي وشرح تفصيلي لتصميم متاجر حقيقية.

كما يُؤكد محمد البدر على أن الاحترافية العالية في إدارة المتجر الإلكتروني مقياساً قوياً لتمكّن التاجر من أدوات المتجر ودليل على نجاحه تسويقيًا من خلال دورة تصميم وتحسين المتجر على أكاديمية سلة.