تخصيص تصميم الثيم باستخدام الكود :
يُستخدام محرر التنسيقات CSS أو JS لتغيير مظهر وتنسيقات المتجر الافتراضية بما يتناسب مع هوية المتجر.
ما هي متطلبات تغيير تصميم متجري باستخدام الكود؟
- باقة المتجر برو أو سبيشل.
- وجود دومين/نطاق خاص بالمتجر, لمزيد من التفاصيل حول إدارة دومين متجرك على سلة
- صلاحية الدخول لتصميم المتجر "خاص بموظفي المتجر".
خطوات تخصيص الثيم باستخدام الأكواد:
1. من القائمة الجانبية للوحة التحكم، اضغط (تصميم المتجر).

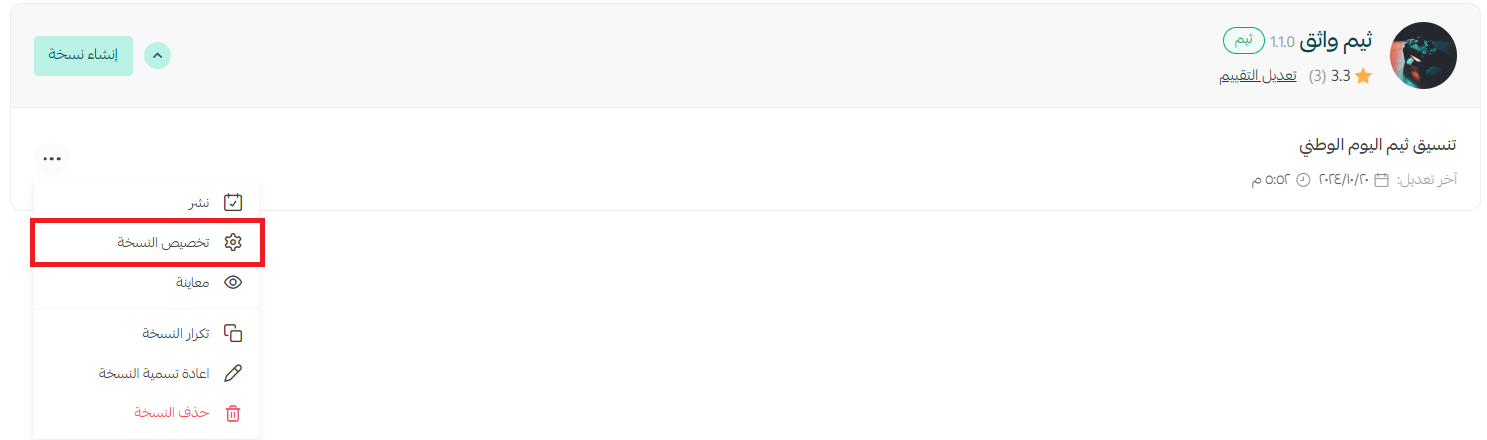
2. من صفحة تصميم المتجر، من بطاقة الثيم المطلوب تخصيصه، اضغط (...)، ثم اضغط (تخصيص النسخة).

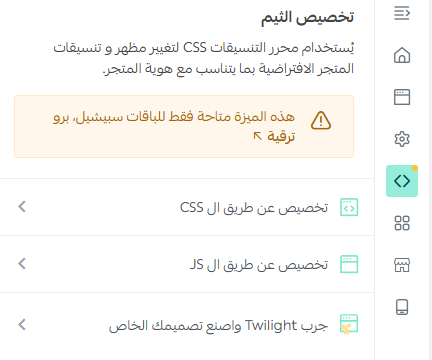
3. من صفحة تخصيص النسخة، اضغط تبويب (تخصيص الثيم)

يمكنك تخصيص تصميم الثيم باستخدام طريقتين، هما:
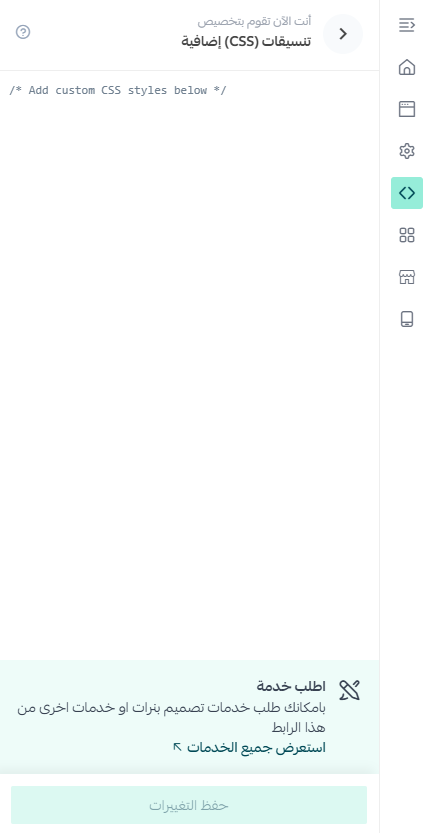
الطريقة الأولى: تخصيص الثيم عن طريق الـ CSS
CSS: هي لغة تصميم لواجهات الويب، وتتعامل CSS مع شكل المتجر ومظهره.

تُستخدم للتحكم في:
- لون النص، ونمط الخط، والتباعد بين الفقرات.
- صورة الخلفية وألوانها.
- أشكال العرض لمختلف الأجهزة وأحجام الشاشة.
- أماكن العناصر وأحجامها وتحريكها.
- تغيير التنسيق والحواف.
بالإضافة لمجموعة كبيرة من التأثيرات الأخرى.
عندما تفكر في شكل ومظهر الموقع عليك التفكير بـ CSS.
لمزيد من التفاصيل حول دليلك المبسط لتصميم متجرك باستخدام CSS
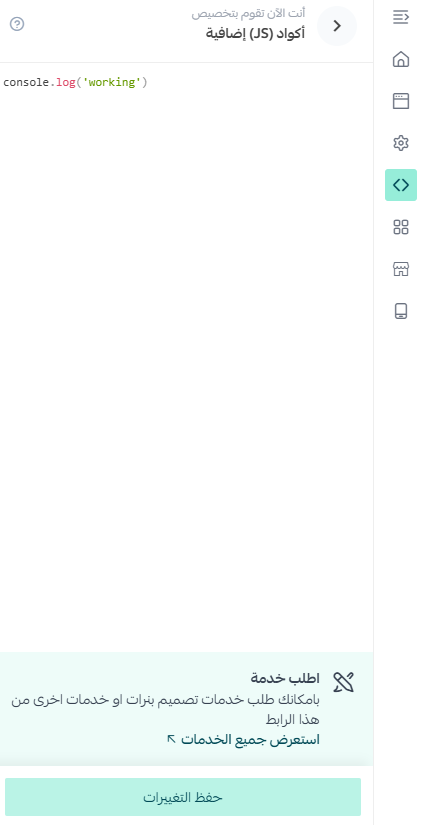
الطريقة الثانية: تخصيص الثيم عن طريق JS
JavaScript (JS): هي لغة برمجة تستخدم لتحسين وظائف المتاجر. وتسمح بإضافة ميزات جديدة إلى المتجر.

تُستخدم لوظائف:
- إضافة وظائف جديدة للمتجر.
- إضافة نافذة منبثقة|بوب أب.
- إضافة عناصر جديدة كالأزرار والنصوص الثابتة في صفحات المتجر.
- إضافة تنقل منطقي معين في صفحات محددة.
- إضافة آراء العملاء في تصنيفات معينة استخدام twilight sdk .
- دمج مراجعات العملاء في فئات محددة، مما يعزز تفاعل المستخدم وتجربته.
بالإضافة لمجموعة كبيرة من الوظائف الأخرى.
خدمات مساندة إضافية:
في حال احتجت مساعدة في تصميم متجرك باستخدام CSS و JS يمكنك الاستفادة من ميزة خدمات التاجر، والتي توفر خدمات نوعية لتصميم متجرك باستخدام CSS من مزودي خدمات خارجيين لإنجاز أعمال تخص نشاطك التجاري باحترافية.
