ثيم مختلف
يأتي ثيم مختلف بشكل مختلف عن باقي الثيمات مزود بـعناصر حصرية تم تصميمها بعناية وبشكل إبداعي ليظهر الثيم بشكل مختلف وابداعي، بالإضافة لكونه الثيم الأول الذي يحتوي على صور توضيحية داخل عناصر الثيم، مع تغييرات كثيرة في صفحة تفاصيل المنتج، والصفحة الرئيسية.
خطوات تطبيق ثيم مختلف على المتجر:
1. من القائمة الجانبية للوحة التحكم، اضغط على (تصميم المتجر).

2. من صفحة تصميم المتجر، ابحث عن ثيم مختلف، ثم من نتائج البحث اضغط (مختلف).

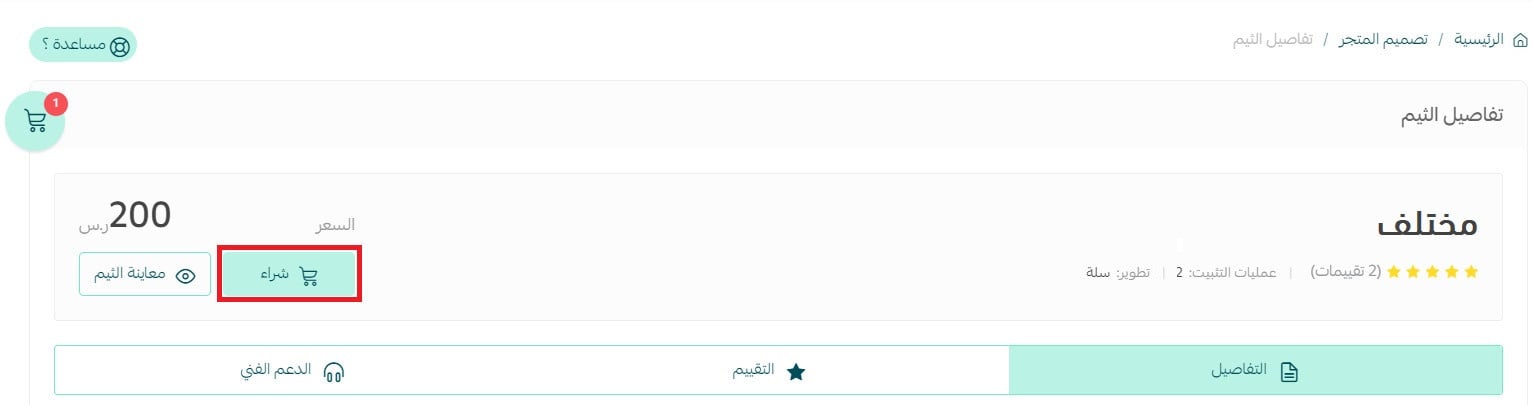
3. من صفحة تفاصيل ثيم مختلف، اضغط (شراء)، ثم أكمل عملية الدفع.

بعد تثبيت الثيم في صفحة تصميم المتجر، خصص الثيم حسب رغبتك

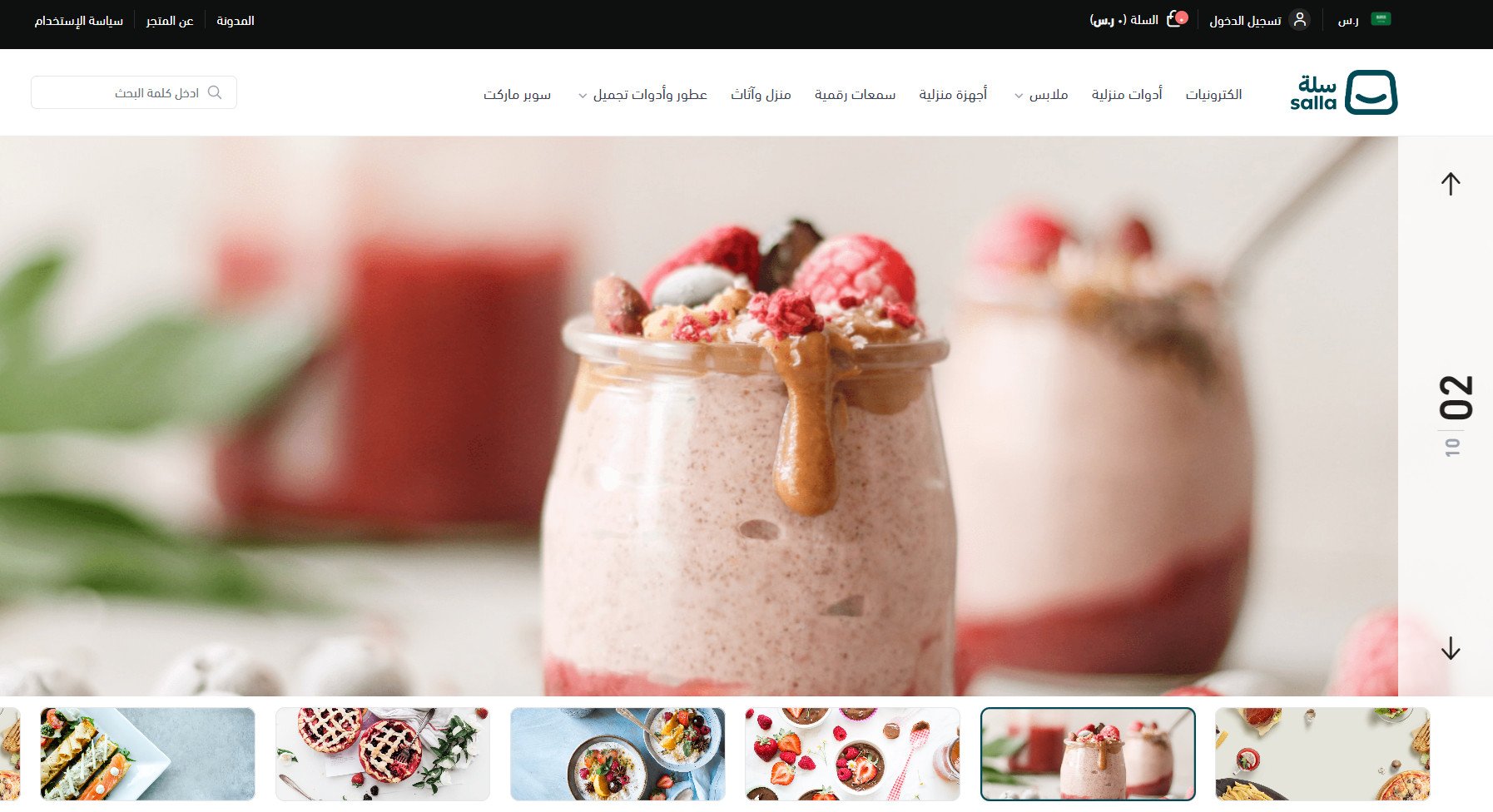
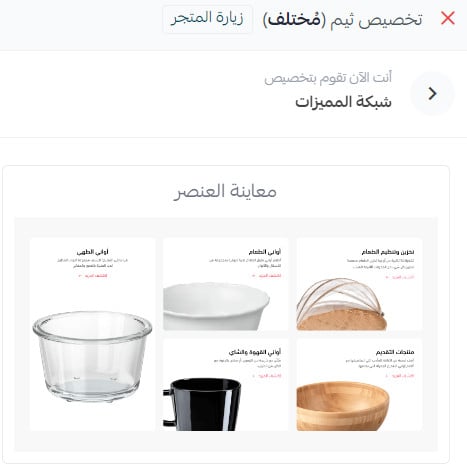
يمكنك معاينة شكل متجرك بعد تطبيق الثيم من صفحة تخصيص الثيم:

لمعاينة متجر بثيم مختلف
لمزيد من التفاصيل حول إدارة متجر الثيمات وتصميم المتجر
لمزيد من التفاصيل حول تخصيص تصميم المتجر
الأسئلة الشائعة
سنستعرض إجابات الأسئلة التالية:
- ما المقصود باحتواء الثيم على عناصر توضيحية؟
- ما هي العناصر الحصرية/المحسنة لثيم مختلف؟
- هل من مميزات إضافية لمنطقة أعلى الصفحة Header ومنطقة أسفل الصفحة Footer في ثيم مختلف؟
- هل هناك تغييرات على صفحة المنتج أو طريقة عرض المنتجات؟
ما المقصود باحتواء الثيم على عناصر توضيحية؟
عند اختيار أي عنصر في تصميم المتجر، ستظهر صورة توضيحية لهذا العنصر، تساعدك في فهم وظيفته وتصور مسبق لتخصيصه.

ما هي العناصر الحصرية/المحسنة لثيم مختلف؟
يأتي ثيم مختلف بالمزيد من العناصر الحصرية الإبداعية المختلفة في الصفحة الرئيسية مثل:
- عنصر الصور المتحركة المحسنة، الذي يأتي بعناصر مُصغرة للصور ومتصفح صور أفقي.
- معرض المميزات الافتراضي المُحسن، بتصميم مختلف ومتصفح ابداعي رأسي بأرقام الشرائح.
- عنصر شبكة المميزات: يمكنك من خلالة عرض مميزات متجرك بشكل شبكي ابداعي
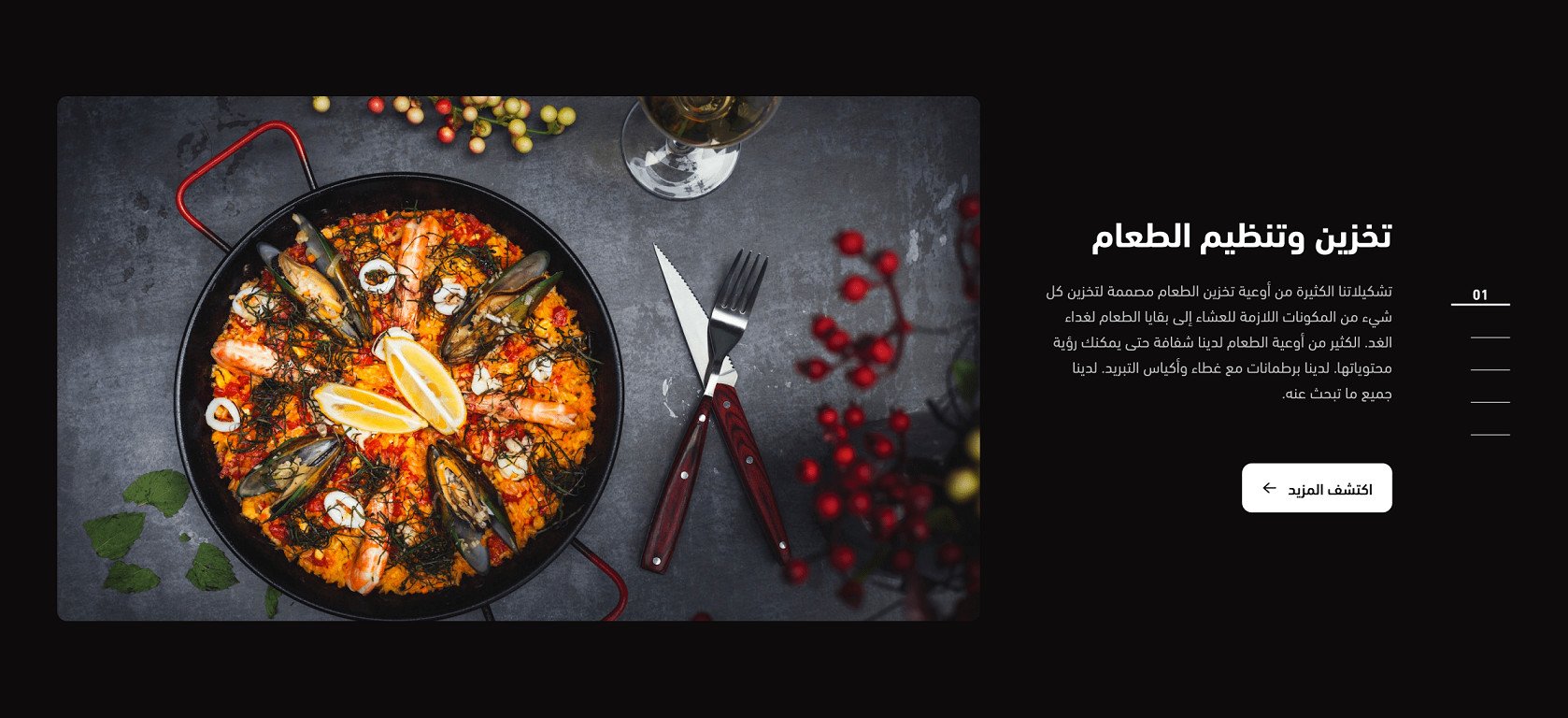
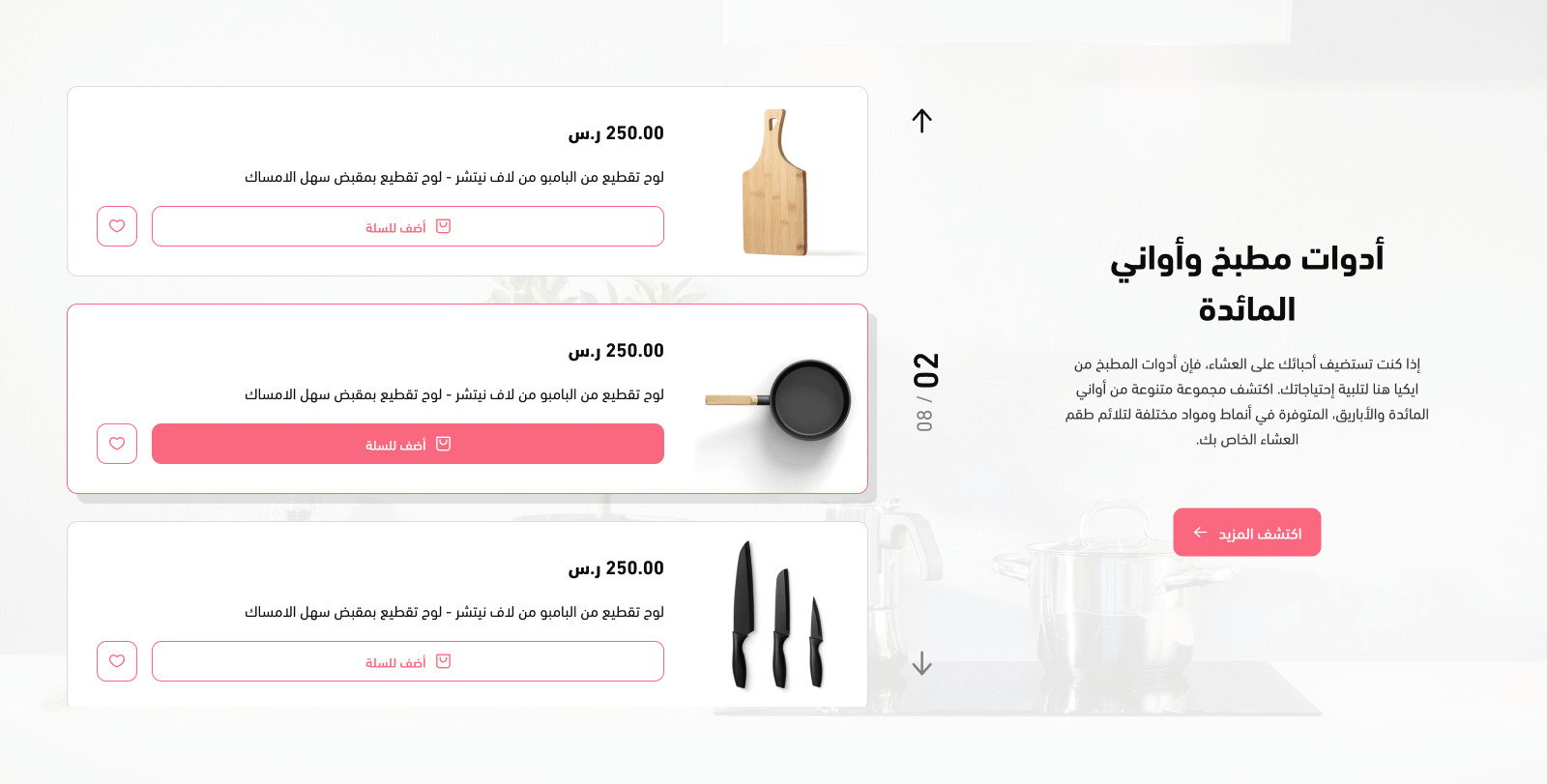
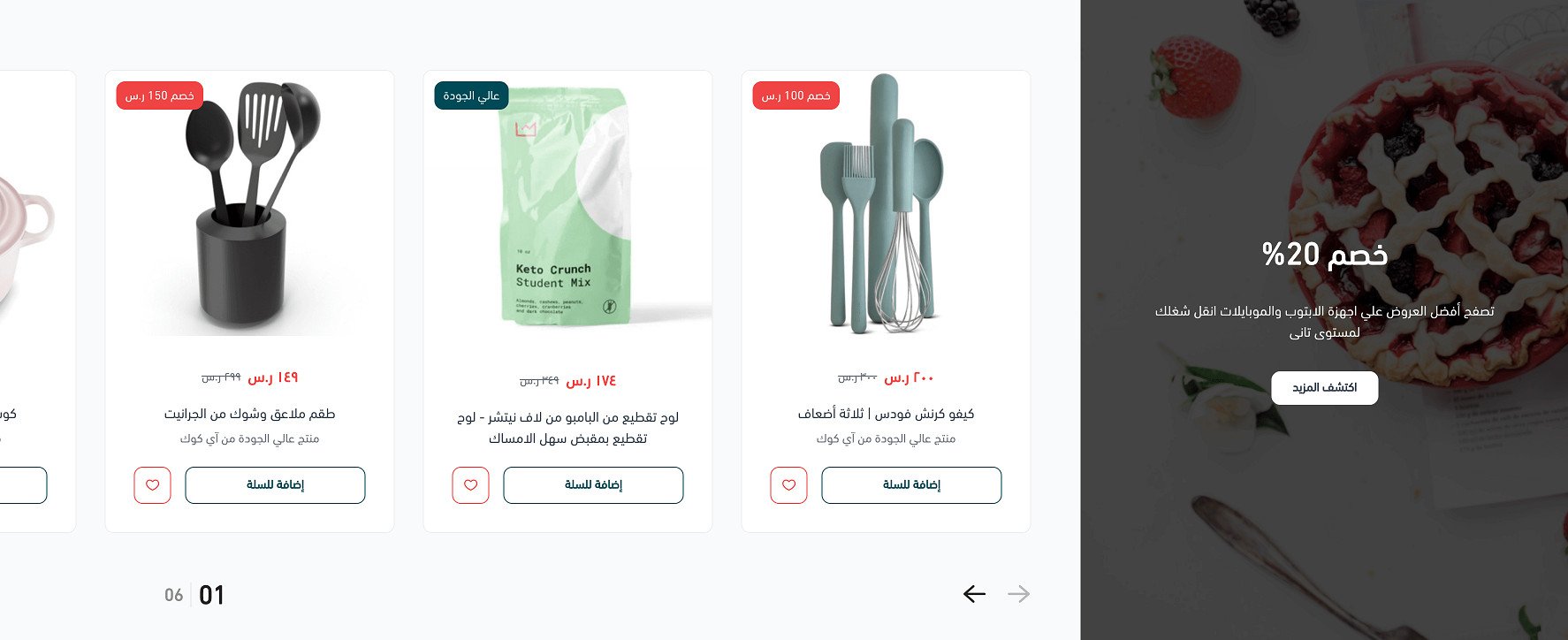
- معرض المنتجات المُحسن: معرض المنتجات معروف في جميع الثيمات، أما في ثيم مختلف يأتي بشكل مختلف كلياً بحيث تظهر مساحة نصية على جانب المعرض، يمكنك التحكم الكامل في صورة الخلفية والوان النصوص وطبقة شفافة فوق الخلفية لتتمكن من اظهار النصوص بشكل افضل.
- معرض المنتجات العمودي: وهذا من اقوى العناصر في ثيم مختلف حيث يظهر معرض المنتجات بشكل عمودي وليس افقيا كالعادة، مع ظهور مساحة نصية ثابته على جانب المعرض.
- بنر عريض مُحسن: يمكنك التحكم في خلفية البنر والوان النصوص والطبقة الشفافة التي تظهر فوق الخلفية.
- المدونة: جاءت في ثيم مختلف بشكل مختلف عن باقي الثيمات لتكتمل صورة الثيم بشكل كلي.
- معرض المميزات المُحسن كلياً: يأتي بشكلين مختلفين تماماً.
لنستعرضها بشئ من التفصيل فيما يلي:
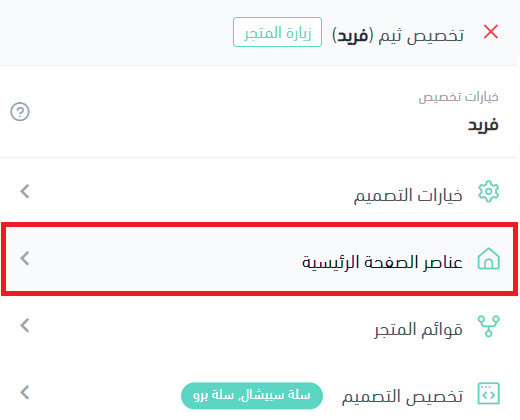
لإضافة العناصر الجديدة إلى متجرك، من صفحة تخصيص ثيم مختلف، اضغط (عناصر الصفحة الرئيسية).

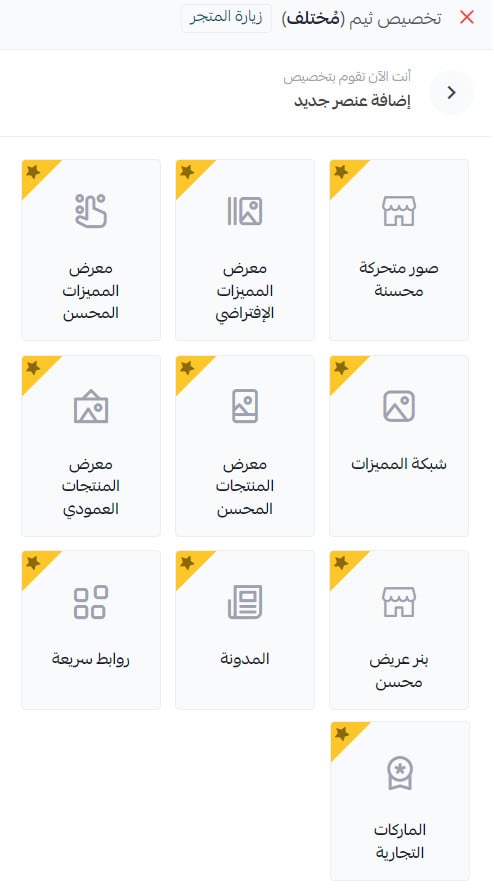
ثم اضغط (إضافة عنصر جديد).

فتظهر العناصر الجديدة التي يمكنك إضافتها إلى متجرك وهي:
للعلم: دائماً ما يُشار إلى العناصر الجديدة الخاصة بالثيم أو التي أُدخل عليها تحسين بالعناصر المشار إليها بعلامة النجمة.
1- معرض المميزات المحسن

سيظهر في المتجر بالشكل:
الشكل الأول: صور المميزات تظهر بجانب بعضها بشكل أفقي مع مساحة نصية ثابته على جانب المعرض، يمكن عكس الاتجاه وجعل المساحة النصية في الجهه المقابلة

الشكل الثاني: صور المميزات تظهر بشكل شبكي مع نفس مميزات الشكل الأول.

ويعود ذلك لخيارات تخصيصه المميزة، والتي تتضمن:

2- معرض المميزات الافتراضي

سيظهر معرض المميزات الافتراضي بشكل مختلف عن باقي الثيمات، ومتصفح ابداعي رأسي بأرقام الشرائح.

ومن الأدوات التي أُضيفت لتخصيصه، إمكانية إضافة طبقة شفافة بيضاء فوق صورة الخلفية، والتحكم بدرجة الشفافية، وغيرها من أدوات التخصيص المميزة.

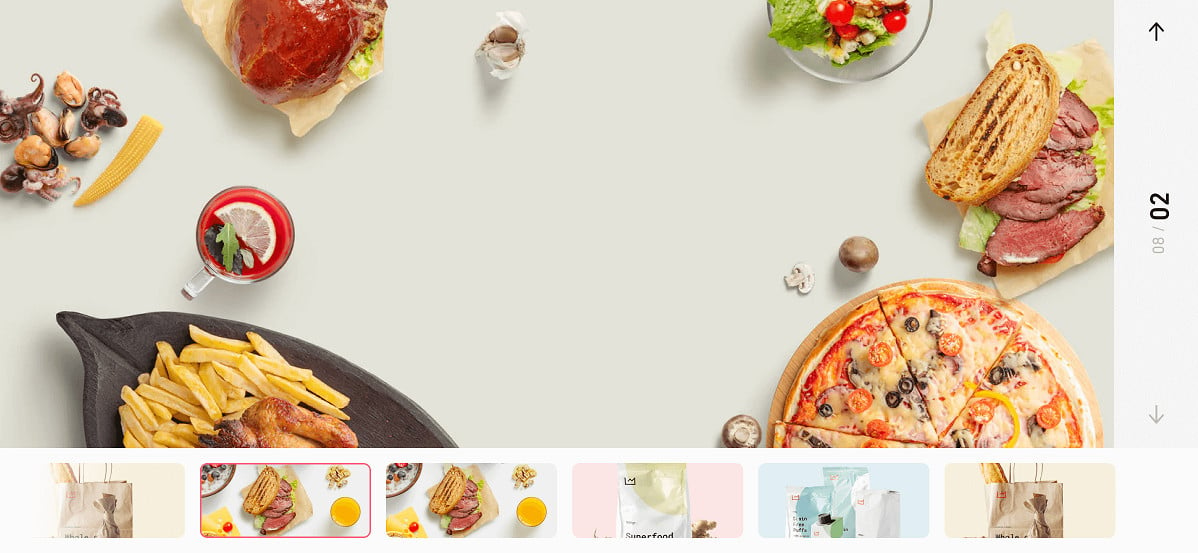
3- صور متحركة محسنة

ستظهر الصورة المتحركة في شكلها المحسن والمختلف، مع شريط تنقل عمودي بين الشرائح.

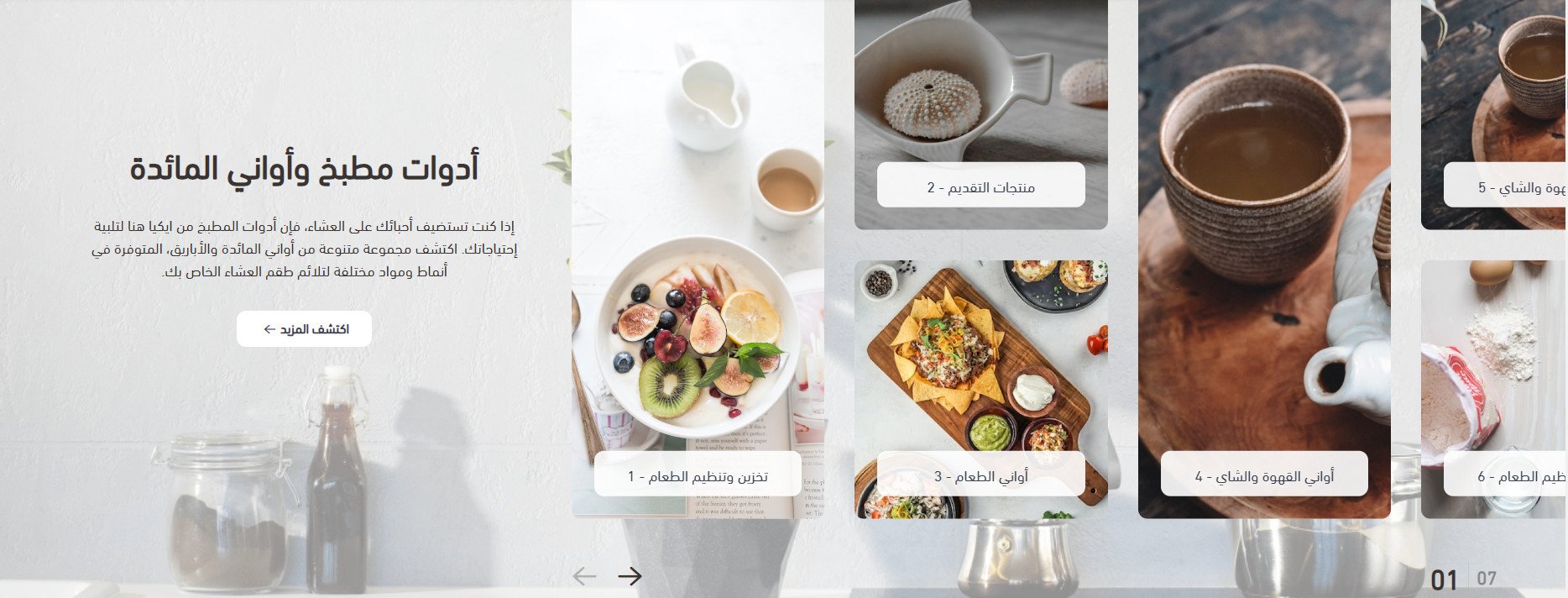
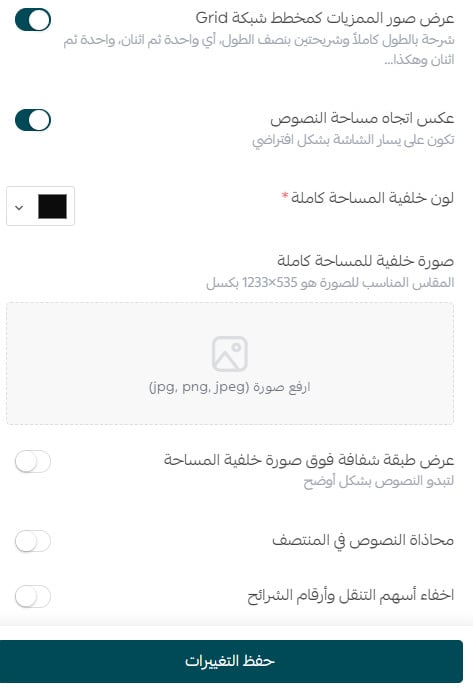
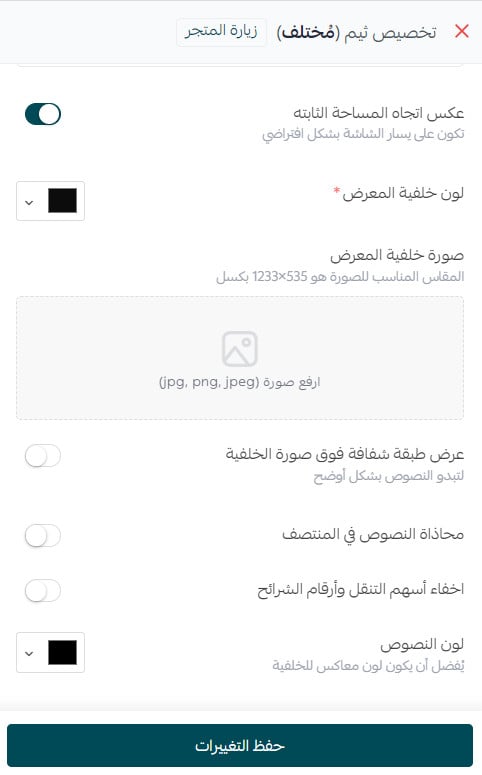
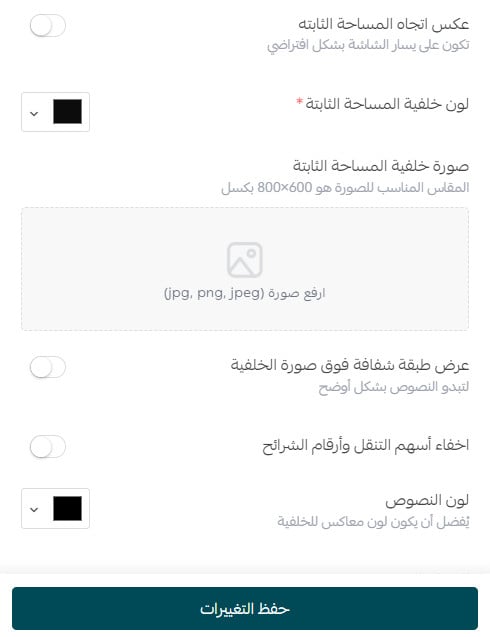
4- معرض المنتجات العمودي

يظهر معرض المنتجات بشكل عمودي وليس افقيا كالعادة، مع ظهور مساحة نصية ثابته على جانب المعرض.

مع خيارات تخصيص قوية، منها: عكس اتجاه المساحة الثابتة، عرض طبقة شفافة فوق صورة الخلفية، وإمكانية محاذاة النصوص في المنتصف، وغيرها.

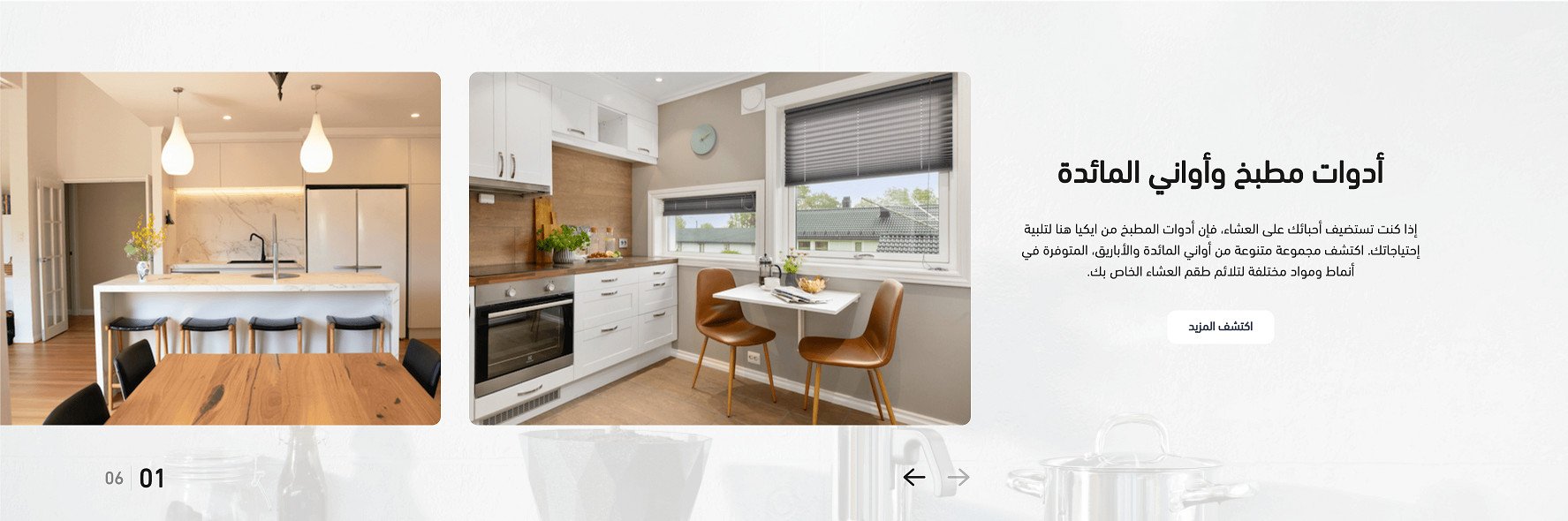
5- معرض المنتجات المحسن

تظهر مساحة نصية على جانب المعرض.

يمكنك التحكم الكامل في صورة الخلفية وألوان النصوص وطبقة شفافة فوق الخلفية لتتمكن من إظهار النصوص بشكل أفضل.

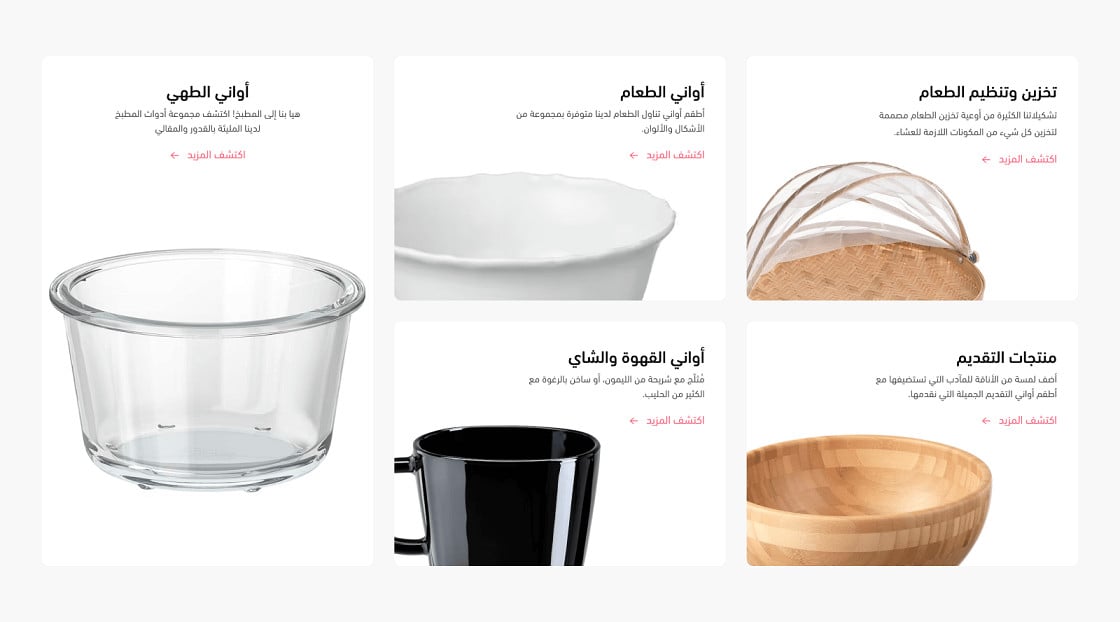
6- شبكة المميزات

عرض مميزات متجرك ومنتجات بشكل شبكي ابداعي.

بإمكانيات تخصيص متقدمة تتضمن تخصيص محاذاة النصوص.

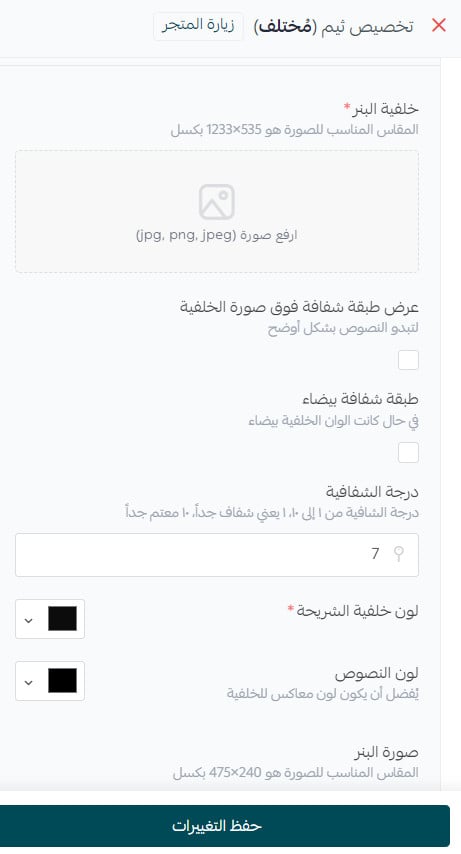
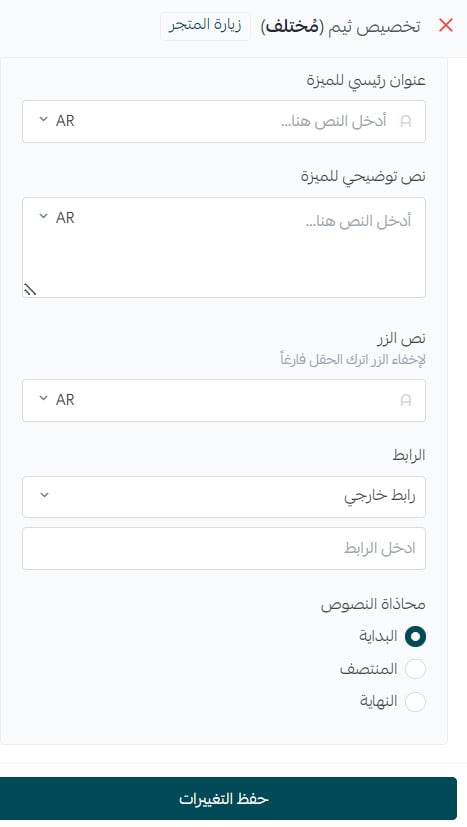
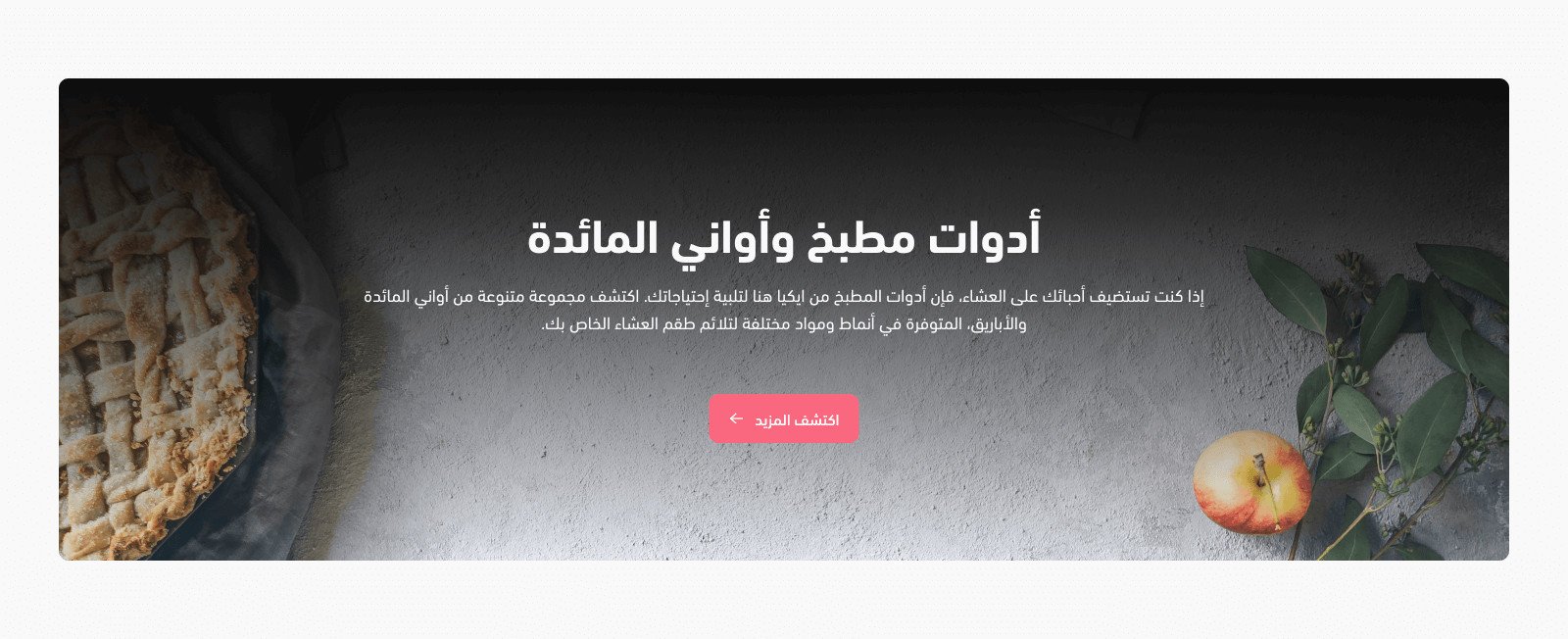
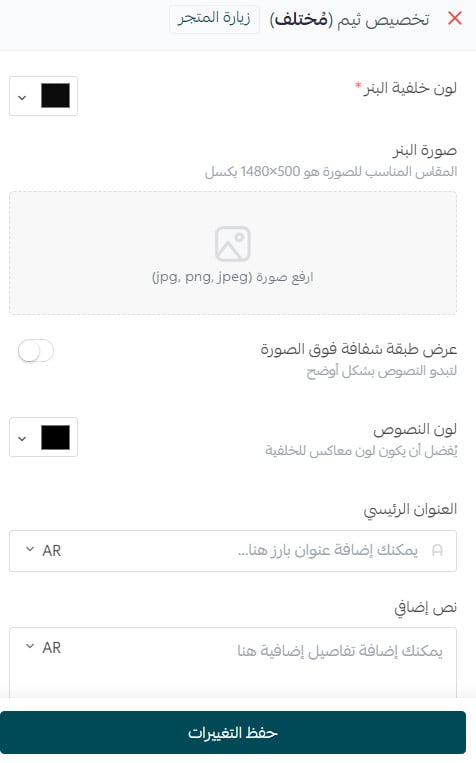
7- بنر عريض محسن

سيظهر البنر بالشكل:

يمكنك التحكم في خلفية البنر والوان النصوص والطبقة الشفافة التي تظهر فوق الخلفية.

8- المدونة

ستظهر المدونة بشكل مختلف في متجرك:

9- روابط سريعة

ستظهر الروابط السريعة وفق ثيم مختلف بالشكل:

10- الماركات التجارية

خُصصت طريقة عرض الماركات التجارية للتوافق مع الشكل العام لثيم مختلف.

هل من مميزات إضافية لمنطقة أعلى الصفحة Header ومنطقة أسفل الصفحة Footer في ثيم مختلف؟
نعم، وهي:
مميزات مساحة أعلى الصفحة Header
تتكون مساحة أعلى الصفحة من:

1-الشريط بالأعلى يحتوى بيانات التواصل، قائمة للروابط المهمة، زر تبديل العملة واللغة، زر تبديل الفرع وزر تسجيل الدخول.
2-شريط القائمة الرئيسية:
يحتوي على لوجو الموقع والقائمة الرئيسية، وشريط البحث.
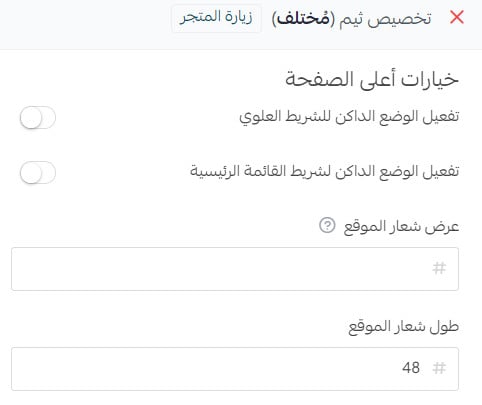
مع إمكانية التحكم في نمط الألوان الفاتح والداكن لكل شريط.
بالإضافة لإمكانية التحكم بحجم شعار المتجر بإضافة أبعاد الشعار (الأرتفاع والعرض بالبكسل) أو إضافة أحدهما (العرض أو الارتفاع) وسيُحتسب الآخر تلقائياً بشكل متناسب.

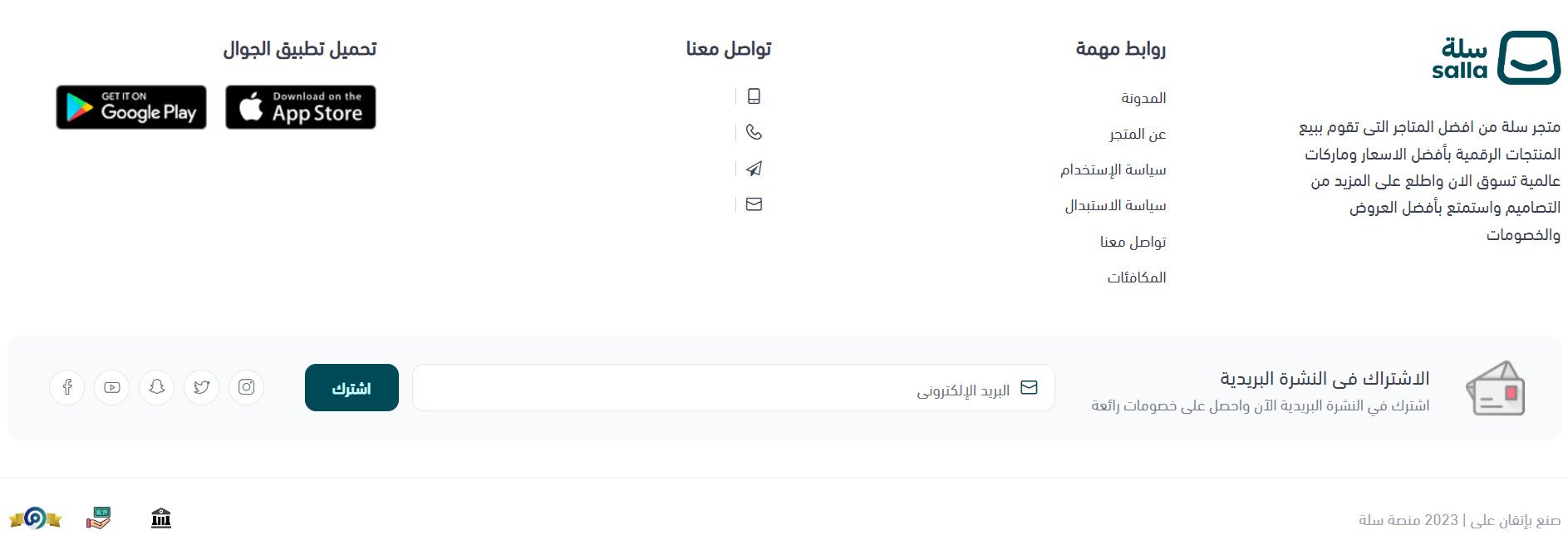
مميزات مساحة أسفل الصفحة Footer
تأتي مساحة أسفل الصفحة بشكل جذاب ومختلف حيث تحتوي على:
1- شريط النشرة البريدية، وروابط الشبكات الاجتماعية.
2- شريط العناصر الرئيسية، عنصر نبذة عن المتجر، روابط مهمة، روابط المستخدم وعنصر أيقونات تحميل التطبيق.
3- يمكنك اظهار خريطة لتحديد موقع المتجر، بشكل عريض في كامل المساحة اسفل مساحة الموتر.
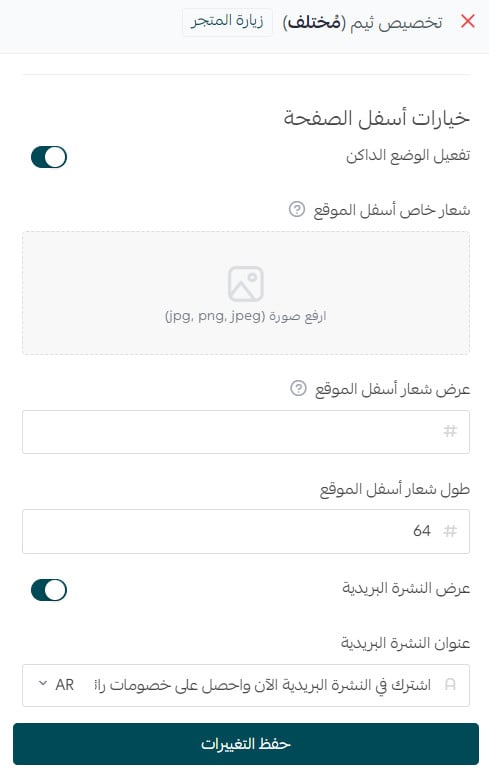
مع امكانية دعم نمط الألوان الفاتح والداكن لكامل مساحة أسفل الصفحة.
وكذلك إمكانية التحكم بأبعاد الشعار بحيث تضفي لمستك الخاصة على كل تفاصيل التصميم.

هل هناك تغييرات على صفحة المنتج أو طريقة عرض المنتجات؟
نعم، وأهمها:
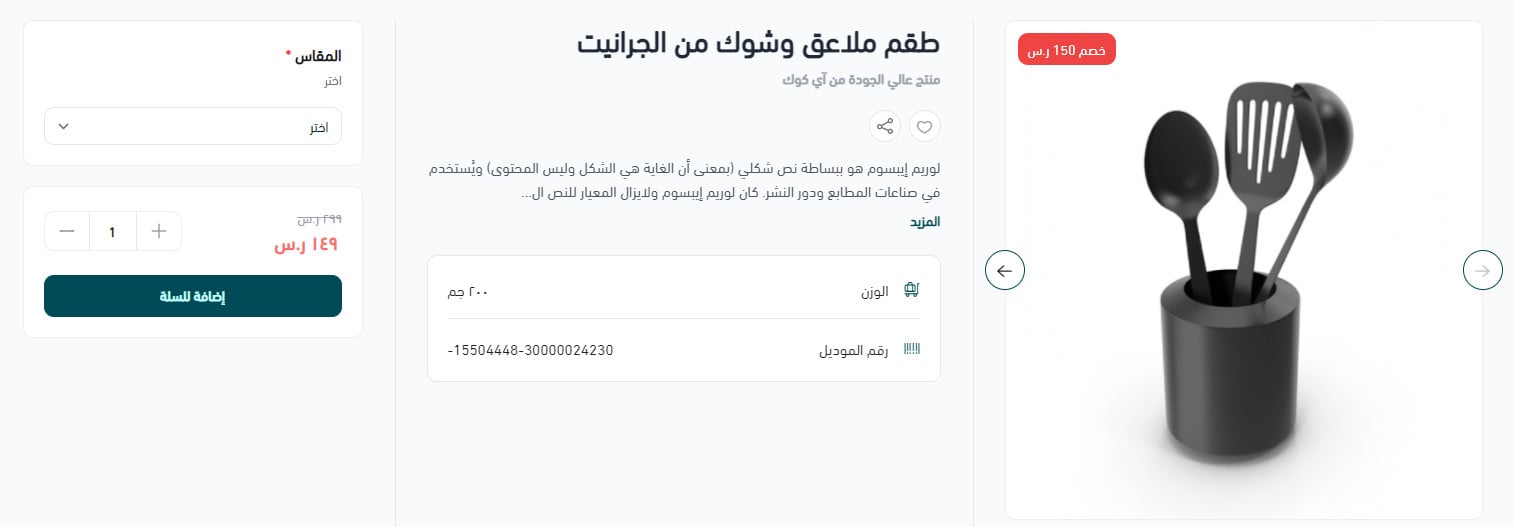
صفحة المنتج:
تأتي صفحة المنتج بشكل مختلف أيضاً، حيث تظهر أعلى مساحة الصفحة على شكل ثلاثة أعمدة أو عمودين على حسب خيارات المنتج:
1- عمود معرض صور المنتج.
2- عمود خصائص ووصف المنتج
3- عمود خيارات المنتج إن وجدت، وإلا ستظهر المساحة على شكل عمودين فقط.

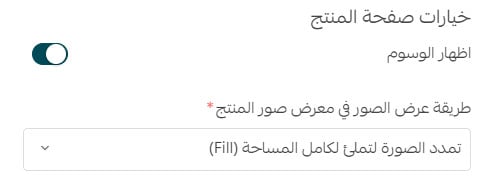
مع إمكانية التحكم في كيفية عرض صور المنتج في معرض صورة المنتج
مع دعم جميع المميزات الافتراضية لصفحة المنتج.

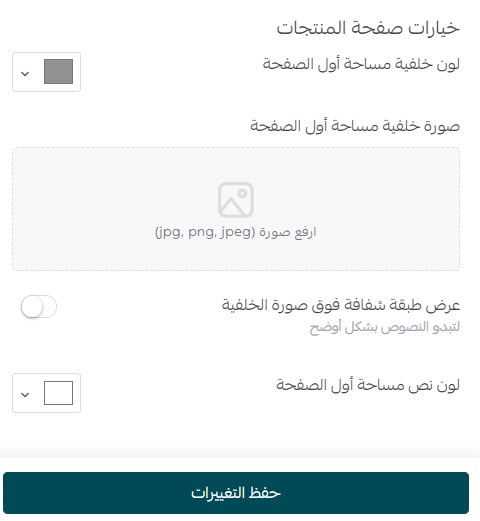
صفحة عرض المنتجات
والتي تتضمن: التصنيف، الوسم، التخفيضات،…
مع إمكانية إضافة خلفية خاصة لمنطقة أعلى الصفحة ولون خلفية خاصة ولون خاص للنصوص.

باقي صفحات المتجر:
إعادة تصميم عامة لصفحات المتجر بشكل مختلف لتتماشى مع الشكل العام للثيم.