خطوات تصميم الصفحة الرئيسية بالتطبيق وفق القالب الافتراضي:
1. من لوحة تحكم متجرك, توجه لقسم مظهر المتجر ثم اضغط (صانع التطبيقات).

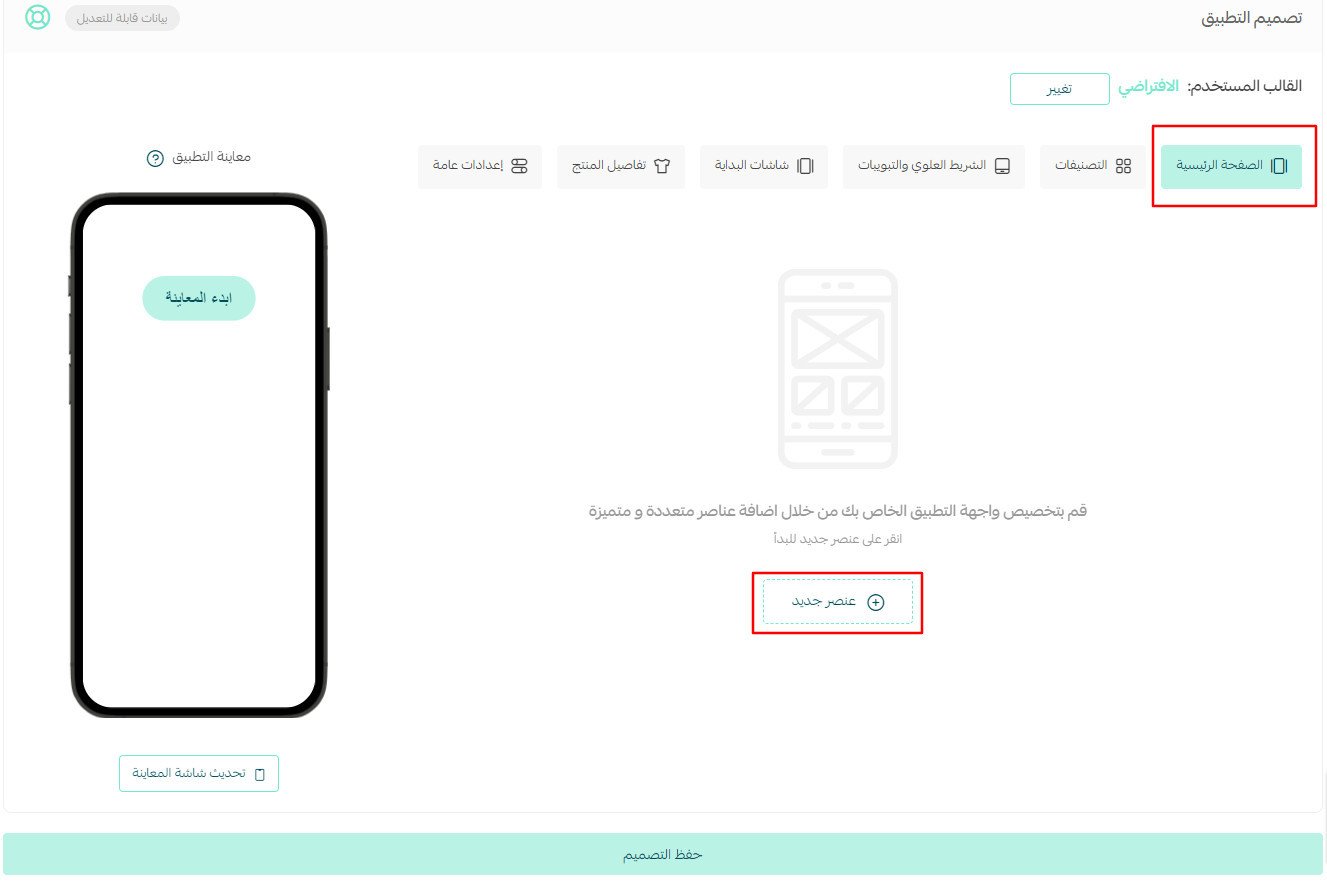
2. اختر تبويب الصفحة الرئيسية من تصميم التطبيق ثم انقر على زر إضافة عنصر جديد للبدء. 3. ستظهر لك قائمة منبثقة بالعناصر المتاح إضافتها وتخصيصها بالصفحة الرئيسية -القالب الافتراضي للتطبيق - اختر العنصر المناسب ثم قم بتخصيصه بحسب المطلوب.
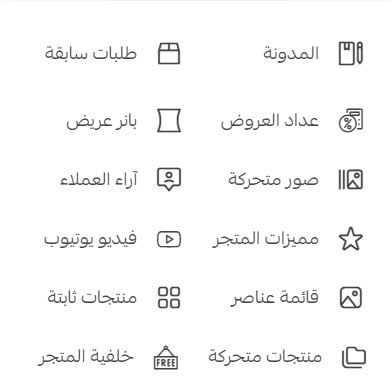
3. ستظهر لك قائمة منبثقة بالعناصر المتاح إضافتها وتخصيصها بالصفحة الرئيسية -القالب الافتراضي للتطبيق - اختر العنصر المناسب ثم قم بتخصيصه بحسب المطلوب.
لنستعرض الآن أهم خصائص عناصر الصفحة الرئيسية فيما يلي:
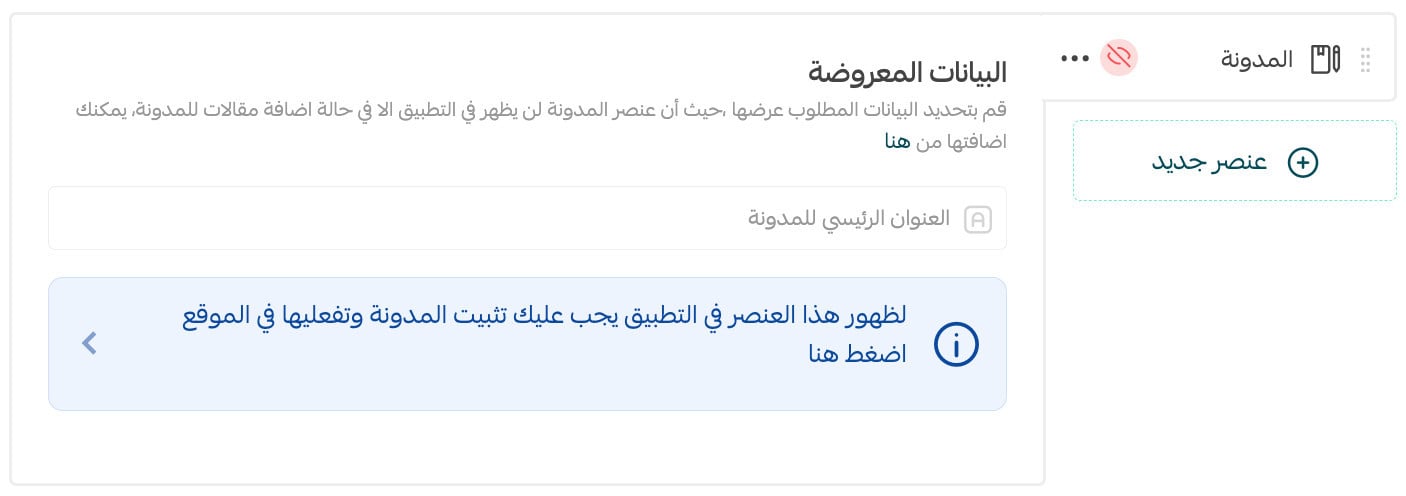
1. المدونة

ستظهر بالتطبيق عند توفر الشروط التالية :
1- وجود تطبيق المدونة مثبت ومفعل بالمتجر. لمزيد من التفاصيل تصفح المقال التالي إدارة مدونة متجرك على سلة
2- وجود مقالات منشورة بالمدونة.
3- تفعيل عنصر المدونة بالتطبيق مع اختيار إظهار بالتطبيق.
* إن كانت المدونة غير مفعلة بالمتجر سيظهر تنبيه بضرورة تثبيتها وتفعيلها وإضافة مقالات بها.

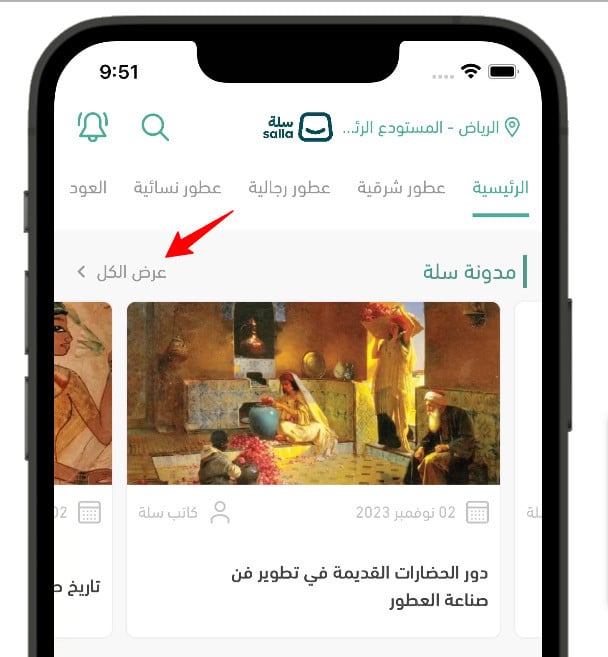
ستظهر المدونة بالصفحة الرئيسية بالشكل التالي كشريط متحرك من المقالات ويظهر عنوان المدونة أعلى الشريط, كل مقالة تظهر صورة الغلاف وعنوان المقالة وتاريخ النشر و اسم الكاتب.

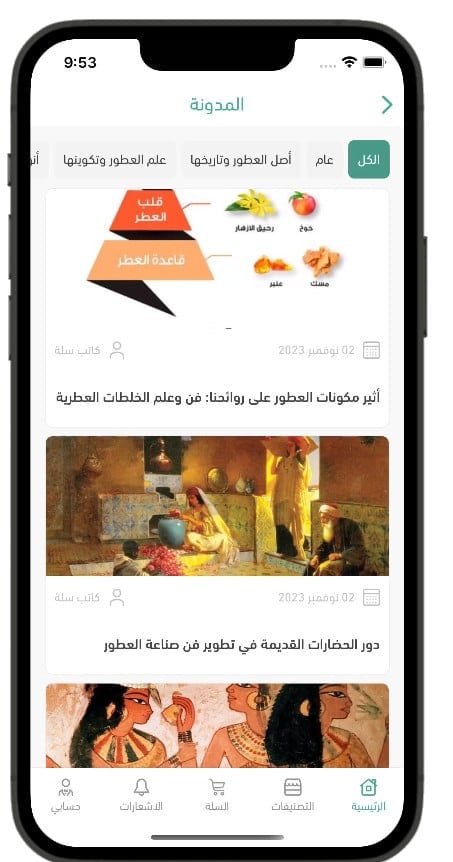
عند النقر على عرض الكل , سيتم عرض تفاصيل المدونة وهي: شريط التصنيفات للمدونة و المقالات التي تنتمي لكل تصنيف.
عند النقر على مقالة ما , سيتم فتح تفاصيل المقالة وهي: عنوان المقالة بالشريط العلوي , زر مشاركة المقالة, النص الترويجي , تاريخ النشر ,كاتب المقالة , نص المقالة, ثم قسم مقالات ذات صلة .

2. عداد العروض

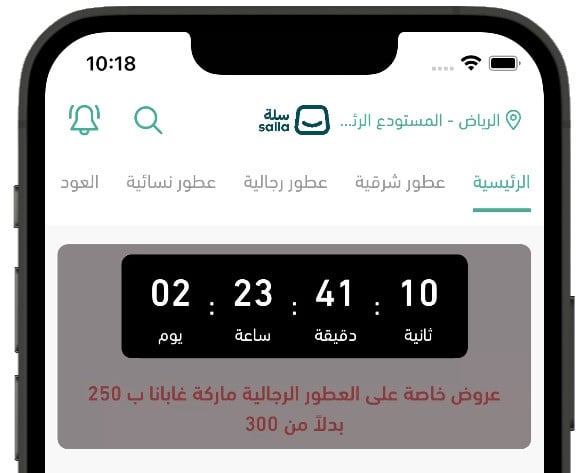
يستخدم العنصر لتنبيه العميل بوجد عرض ما ينتهي بتاريخ معين وهو عد تنازلي للأيام والساعات والدقائق المتبيقة لانتهاء العرض المحدد.
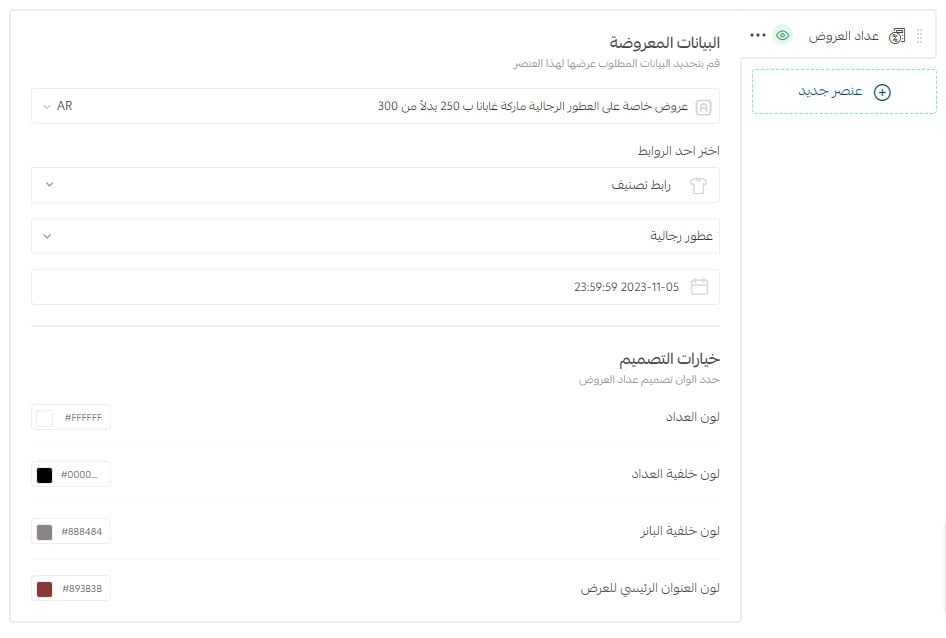
بيانات عداد العروض هي :
- العنوان الرئيسي : وهو النص الذي ترغب بظهوره على العداد. يوضع عادة هنا النص الترويجي للعرض الذي ترغب بالإعلان عنه
- الرابط: يمكنك ربطه بتصنيف معين , منتج معين, صفحة العروض الخاصة, او ماركة معينة
- تاريخ انتهاء العداد: يحدد هنا التاريخ الذي ستنتهي العروض به. يحدد اليوم والوقت. ( الوقت يحدد من اليمين لليسار بالقائمة الظاهرة بداية من الساعات وثم الدقائق ثم الثواني )
- خيارات التصميم: يحدد من خلالها لون العداد والخلفية والبانر والنص.
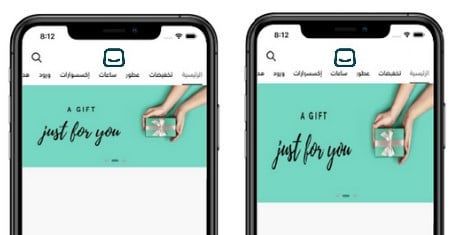
وسيظهر العداد بالشكل التالي عند إعداده بتطبيق المتجر:
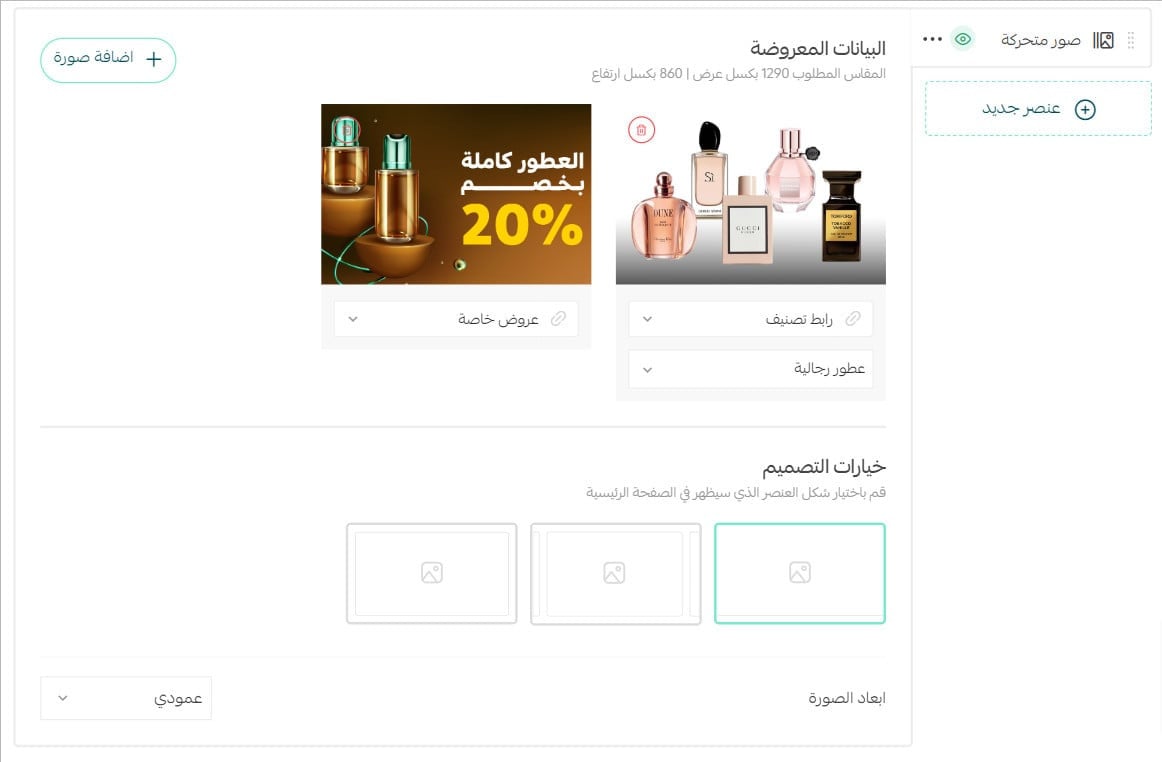
3. صور متحركة

يمكنك إضافة عدة صور بأبعاد مُفضلة:
- الأبعاد العمودية (1290x860) وهو الخيار الافتراضي.
- الأبعاد الأفقية (1290x574).
وإمكانية ربط كل صورة منها بـ : منتج، تصنيف معين، صفحة العروض الخاصة ، صفحة تعريفية. ماركة معينة, أو رابط خارجي

ثم خصص خيارات التصميم:
- عرض حدود الصور بحيث تعرض مع تعبئة عرض الشاشة كاملة
- تعرض مع ظهور حدود الصور قبلها وبعدها
- أو بعرضها مع هامش بسيط عن إطار الشاشة.

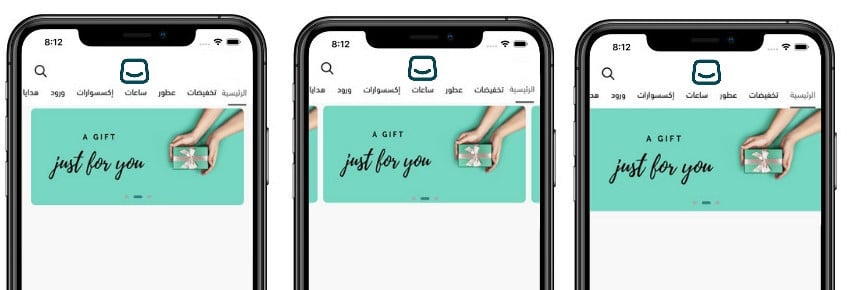
وفيما يلي الفرق بين أشكال التصميم الثلاثة بوضع الأبعاد الأفقية :
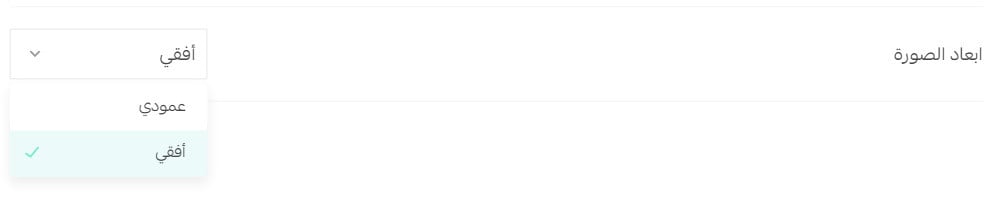
ثم خصص أبعاد الصورة إما:
عمودي: تظهر في التطبيق بشكل مستطيل عمودي، وهي مناسبة غالباً للمتاجر التي تحتاج أن تكون الصور فيها طولية، مثل متاجر الأزياء و الكتب.
أو أفقي: تكون نسبة الطول و العرض متساوية في الصورة، أي مربعة.
*ملاحظة : يلزم تغيير أبعاد الصورة من العامودي للأفقي أو العكس أولاً ثم اختيار الصورة ورفعها من جهازك.

وفيما يلي الفرق بين الأبعاد العمودية والأفقية للصور المتحركة توالياً:

4. مميزات المتجر

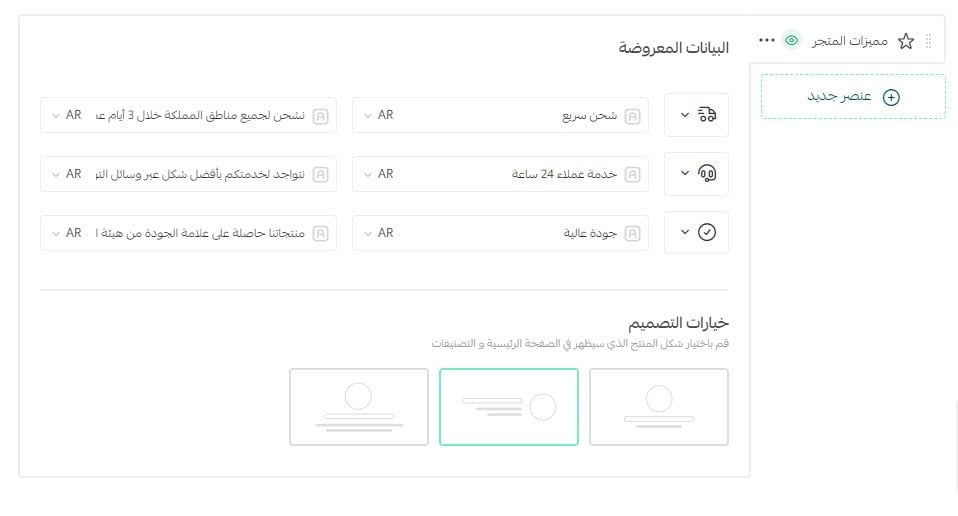
أدخل البيانات المطلوبة:
-اختر أيقونة الميزة
-ادخل العنوان الرئيسي لميزات المتجر, ويكون العنوان مكون من عدد محدود من الحروف.
- ادخل العنوان الفرعي : يمكنك سرد الميزة وشرحها بشكل كامل.
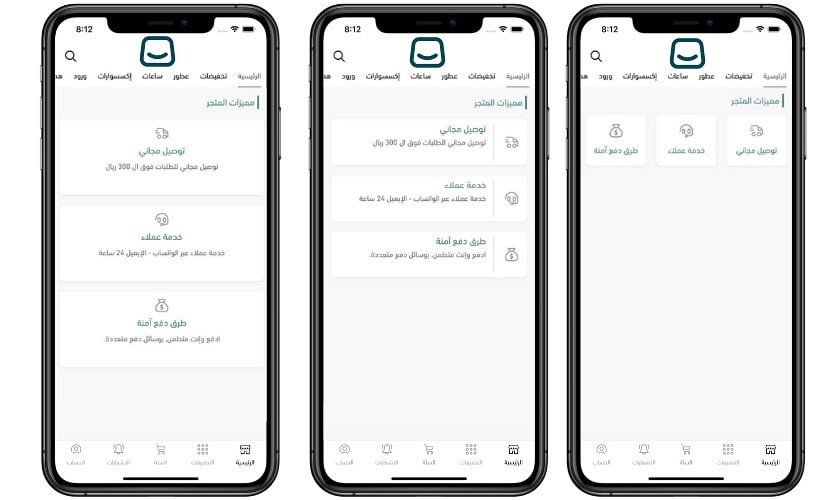
ثم اختر التصميم المناسب لعرض المميزات.
- التصميم الأول لعرض الميزات بشكل مختصر , لايتم عرض العنوان الفرعي بهذا الخيار , فقط العنوان الأساسي.
- التصميم الثاني يتم عرضها كقائمة مع محاذة النصوص لليمين او اليسار بحسب اللغة.
- التصميم الثالث لعرضها على شكل بنرات مع محاذاة النصوص بالمنتصف.

وفيما يلي الفرق بين خيارات التصميم الثلاثة لمميزات المتجر :

5. قائمة عناصر  وسيتخدم لعرض مجموعة صورة على شكل قائمة من العناصر, فيما يلي طريقة تخصيص العنصر.
وسيتخدم لعرض مجموعة صورة على شكل قائمة من العناصر, فيما يلي طريقة تخصيص العنصر.
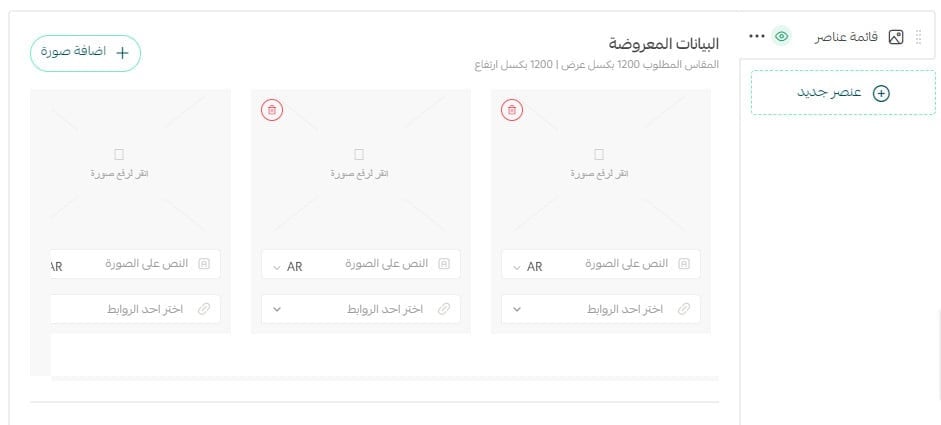
أولاً قم بإدخال بيانات العنصر المعروضة وهي :
- قم باختيار صورة العنصر من جهازك
- ادخل النص الذي ترغب بظهوره على الصور ( اختياري)
- ادخل الرابط الذي ترغب بربطه بالصور ( منتج, تصنيف , ماركة, عروض, صفحة تعريفية , أو رابط خارجي )
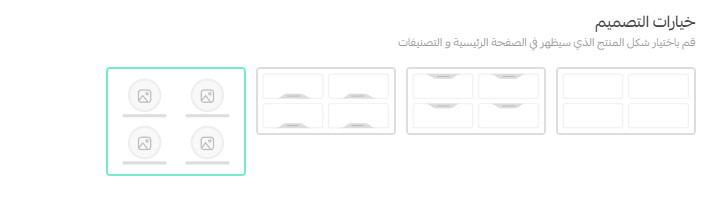
ثانياً حدد خيارات التصميم للعناصر :
- خصص الشكل الذي سيظهر به العنصر وموقع ظهور النص
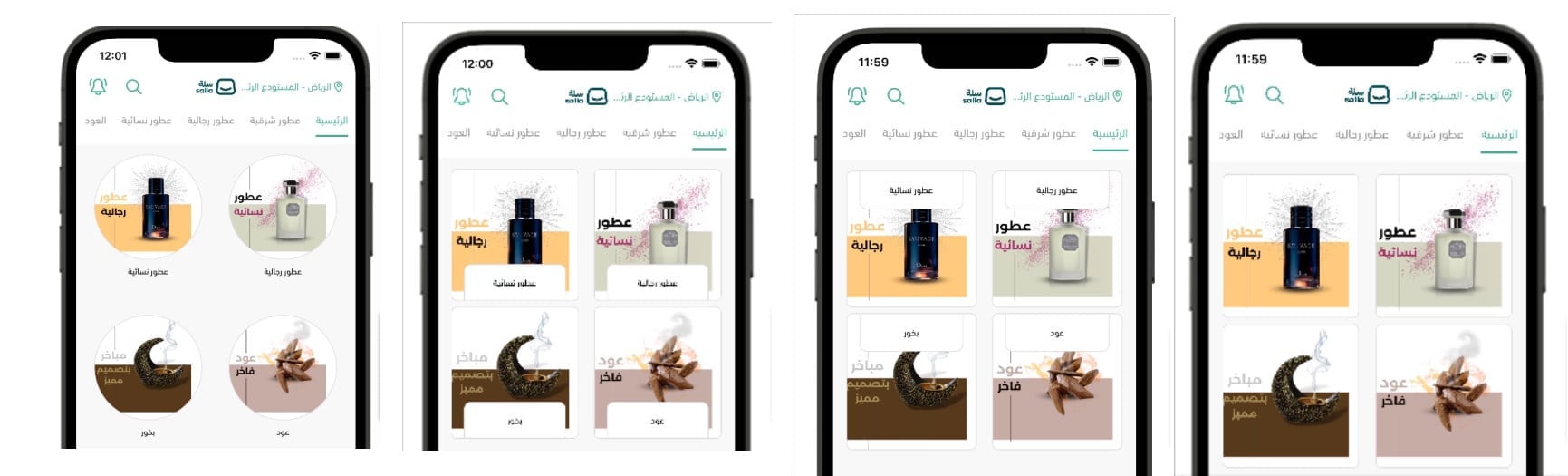
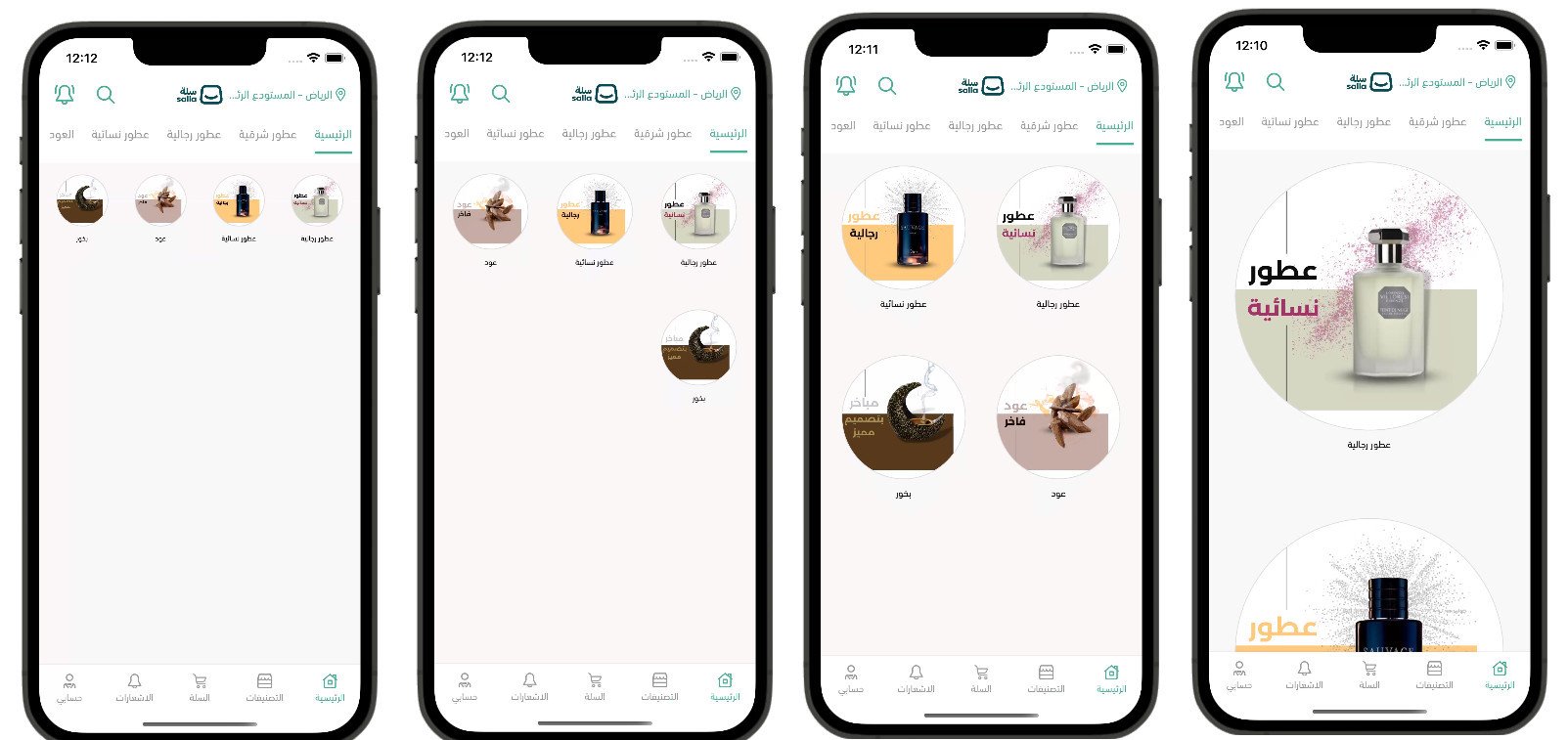
(بشكل مربع بدون نص , أو بشكل مربع مع نص بالاعلى , أو بشكل مربع مع نص بالأسفل , أو بشكل دائرة مع نص أسفلها ) وفيما يلي الفرق بين أشكال التصميم بوضع صورتين بالسطر الواحد
وفيما يلي الفرق بين أشكال التصميم بوضع صورتين بالسطر الواحد
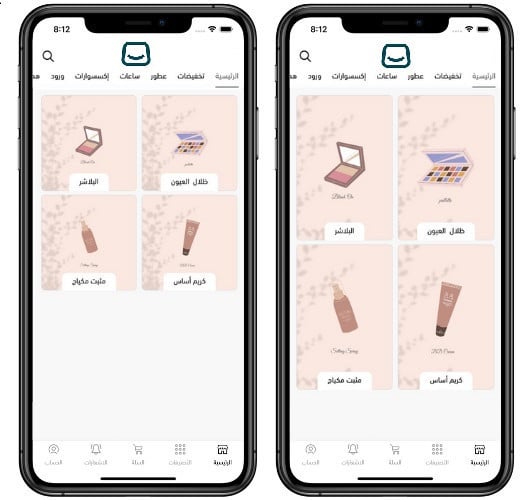
- خصص أبعاد الصور : حيث أن الأبعاد العامودية نسبة الطول تكون ضعف نسبة العرض, والأبعاد الأفقية تكون نسبة الطول والعرض متساوية. عادة تناسب الأبعاد العمودية متاجر الازياء.

وفيما يلي الفرق بين الأبعاد العمودية والأفقية للصور توالياً:

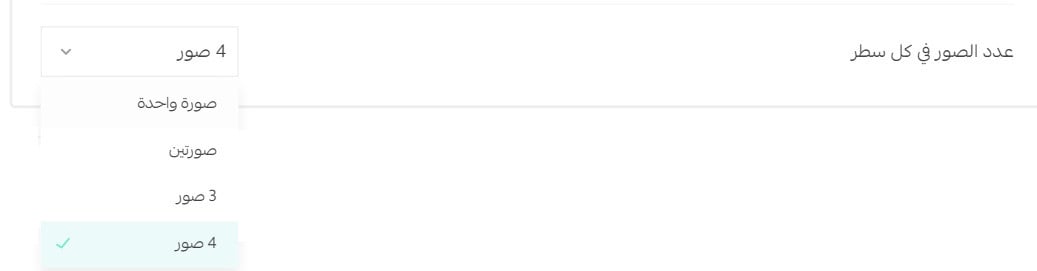
- خصص عدد الصور المعروضة بالسطر الواحد. يمكن عرض من 1 إلى 4 صور بالسطر الواحد. 
وفيما يلي الفرق بين عدد الصور بالسطر الواحد توالياً ( شكل تصميم الدائرة):

6. منتجات متحركة

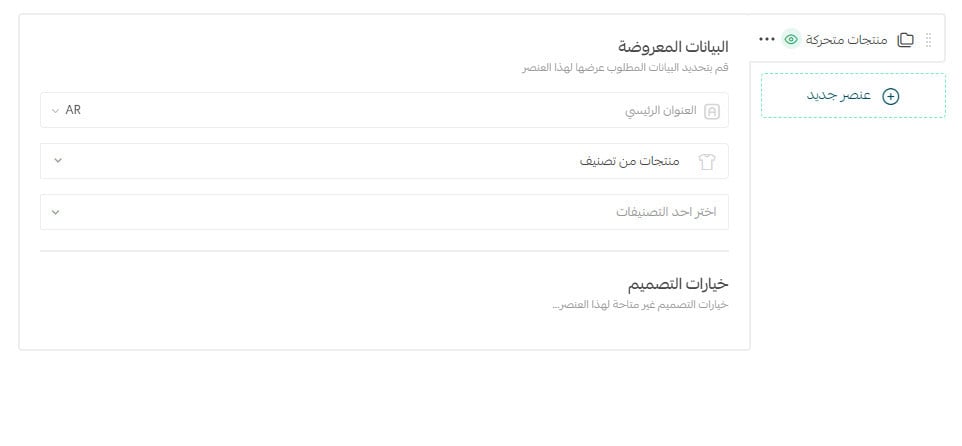
تظهر المنتجات المتحركة على هيئة شريط تمرير Scroll، ولتخصيصها أدخل العنوان الرئيسي لمجموعة الصور، وحدد نوع المنتجات التي يتم عرضها .
يمكنك عرض منتجات من تصنيف, الأكثر مبيعاً,أحدث المنتجات , أو منتجات مختارة.
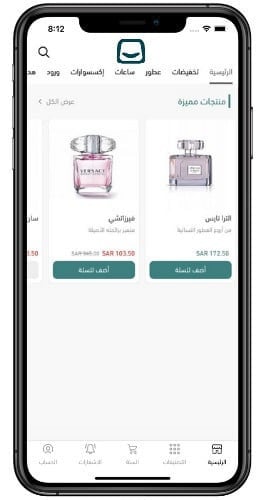
لا تتوفر خيارات تصميم لعنصر المنتجات المتحركة, فهي تعرض بشكل بتصميم موحد. وفيما يلي طريقة ظهور المنتجات المتحركة بالتطبيق.
وفيما يلي طريقة ظهور المنتجات المتحركة بالتطبيق.
حيث يمكنك عرض جميع المنتجات بالضغط على زر (عرض الكل)، أو يمكنك التنقل بينها بالسحب يمين أو يسار الشاشة.

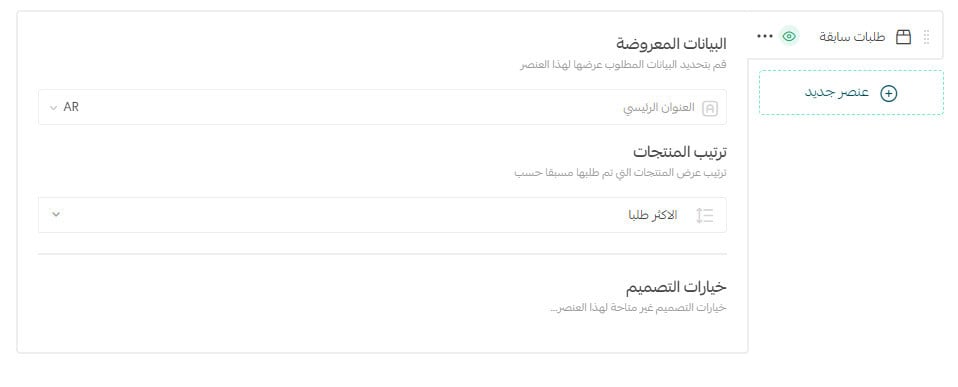
7. طلبات سابقة

يستخدم العنصر التالي لتشجيع العميل على تكرار الطلب من خلال عرض منتجات تم طلبها مسبقاً.
لتخصيص تصميم العنصر أدخل عنوان الرئيسي، وحدد من القائمة ما تريد عرضه أهو المنتجات الأكثر طلباً أم آخر الطلبات.

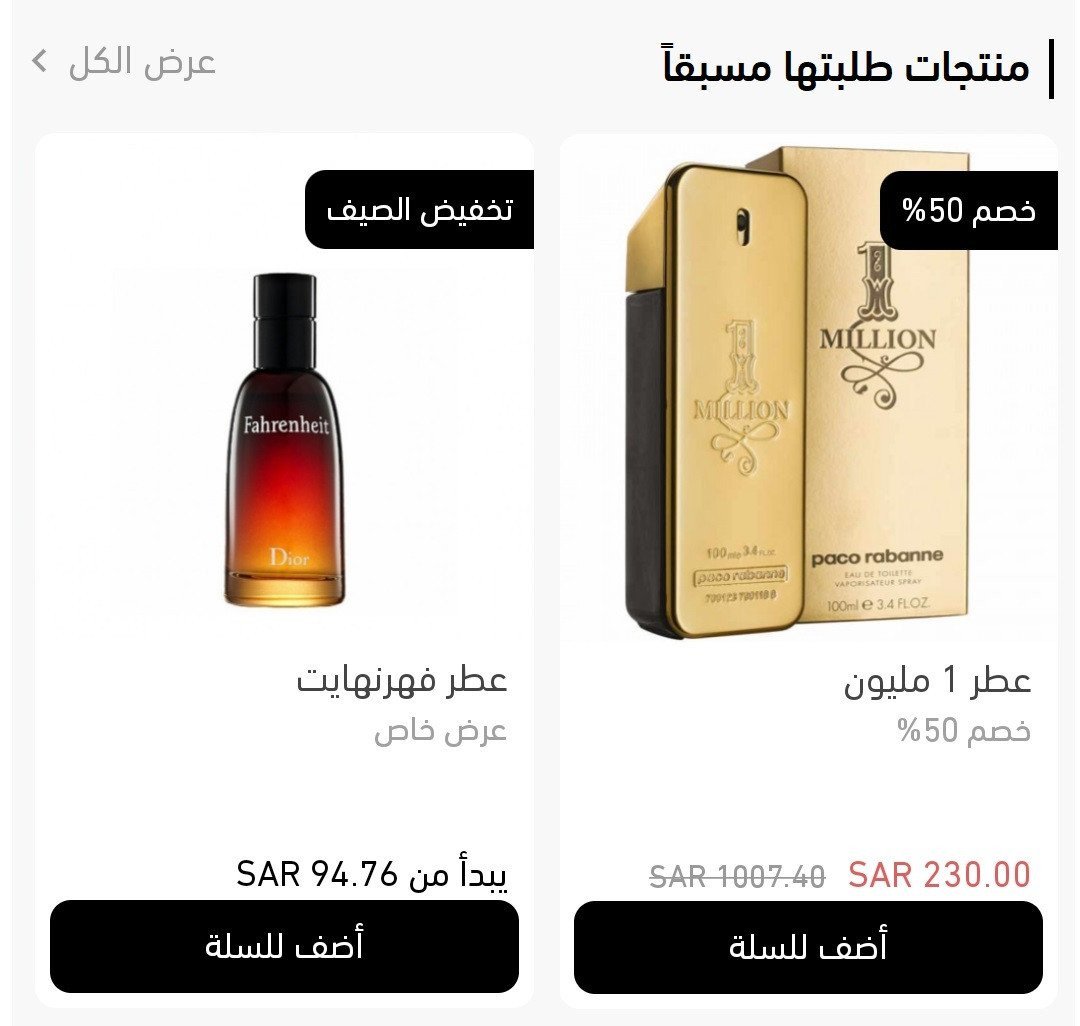
سيظهر عنصر طلبات سابقة بالشكل التالي بالصفحة الرئيسية بالتطبيق:

ملاحظات هامة:
- يتم عرض 10 منتجات في قسم منتجات تم طلبها سابقاَ كحد أقصى.
- يظهر القسم للمستخدم في الصفحة الرئيسية في حال كان يوجد لديه منتجات قام بطلبها سابقاً.
- يظهر القسم للمستخدم في الصفحة الرئيسية بعد تسجيل الدخول.
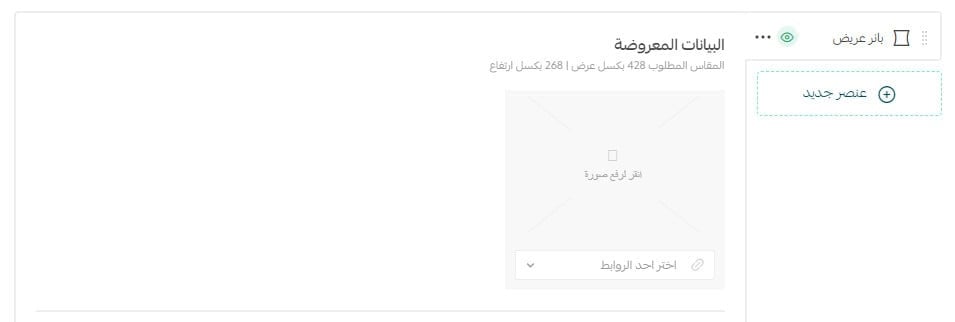
8. بانر عريض

وهو عنصر مكون من صورة واحدة فقط يتم عرضها بالصفحة الرئيسية بالتطبيق.
الامقاس المقترح هو 428 بكسل عرض | 268 بكسل ارتفاع.
أولاً: أدخل البيانات المعروضة
- قم باختيار الصور التي ترغب بإضافتها من جهازك
- قم باختيار رابط الصورة : منتج، تصنيف، عروض خاصة، صفحة تعريفية, ماركة معينة, أو رابط خارجي.
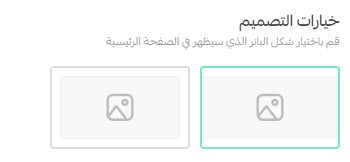
ثانياً: خصص تصميم العنصر
 وفيما يلي طريقة ظهور البانر بالتطبيق بالشكلين السابقة للتصميم:
وفيما يلي طريقة ظهور البانر بالتطبيق بالشكلين السابقة للتصميم:

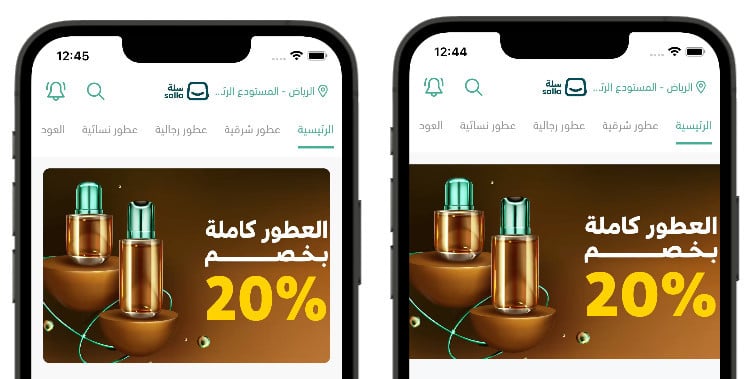
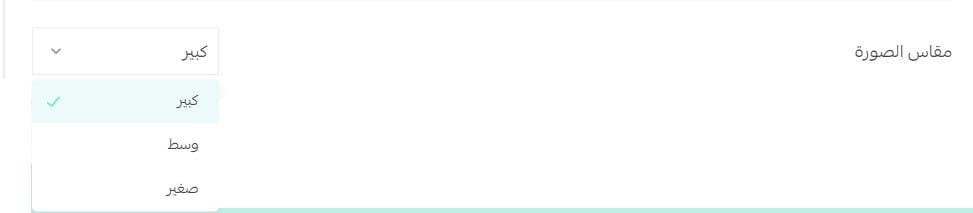
ثالثاً: اختر مقاس العنصر
اختر المقاس المناسب للبنر من الخيارات المتاحة ( كبير , وسط , صغير ) وفيما يلي طريقة ظهور البانر بالتطبيق بحسب كل مقاس من المقاسات السابقة:
وفيما يلي طريقة ظهور البانر بالتطبيق بحسب كل مقاس من المقاسات السابقة:
9. آراء العملاء

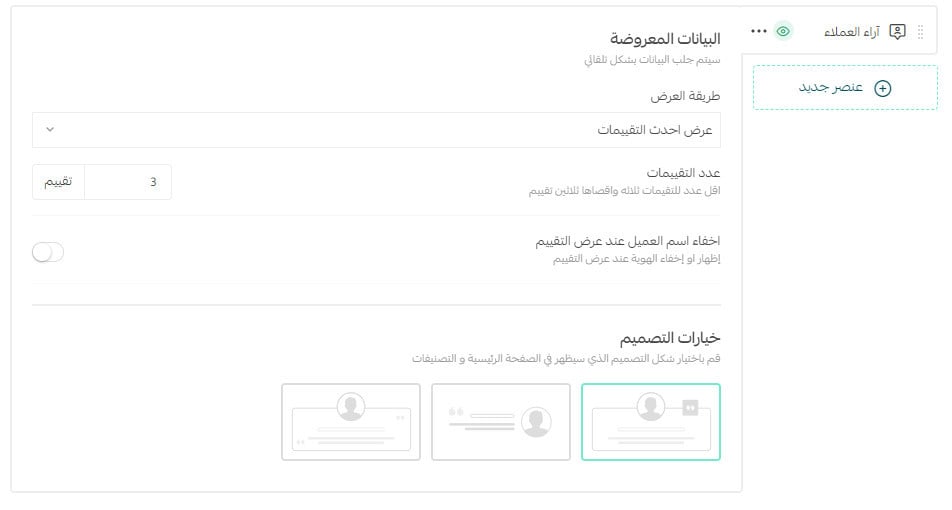
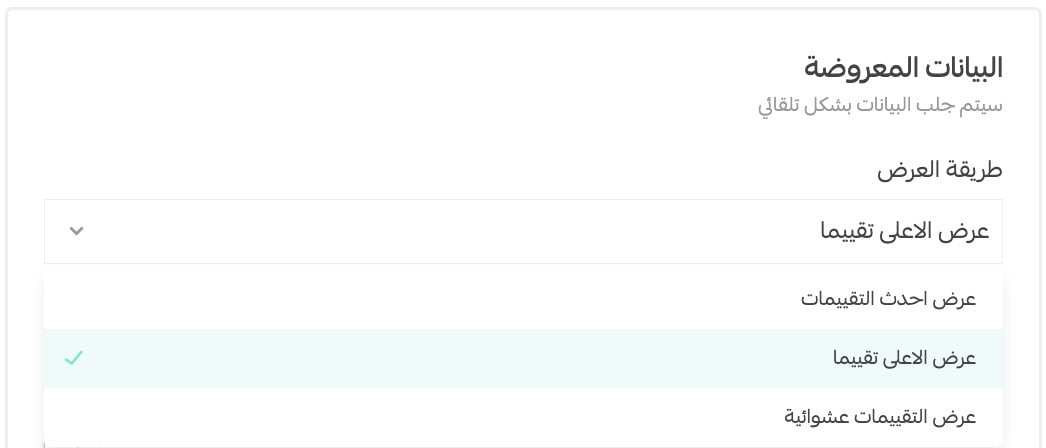
اضبط إعدادات آراء العملاء بما يناسبك، واختر طريقة عرض التقييمات وعددها وخيار إخفاء\إظهار اسم العميل عند عرض التقييم.

يمكنك اختيار طريقة عرض التقييمات من خلال قائمة (طريقة العرض). وهي عرض التقييمات الأحدث, أو الاعلى أو بشكل عشوائي.

وفي قسم خيارات التصميم، يمكنك اختيار تصميم ظهور قسم آراء العملاء في الصفحة الرئيسية والتصنيفات.

وفيما يلي الفرق بين خيارات التصميم الثلاثة :

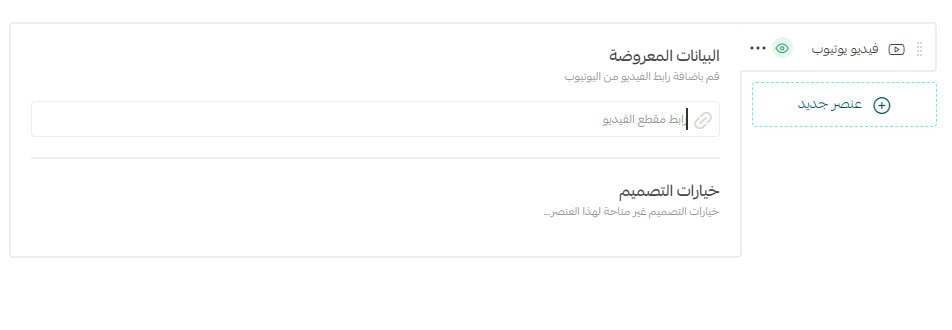
10. فيديو يوتيوب

ادخل رابط مقطع فيديو يوتيوب ضمن المربع المخصص.

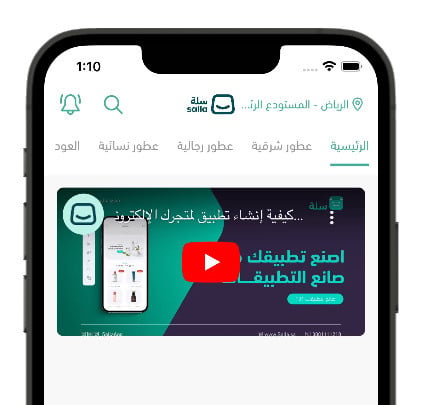
وفيما يلي طريقة ظهور مقطع الفيديو بالتطبيق:

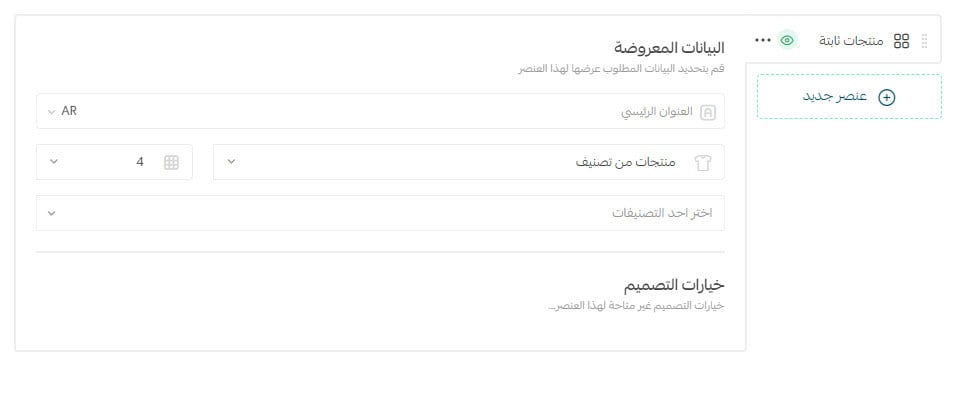
11. منتجات ثابتة

تظهر المنتجات الثابتة على شكل شبكة Grid بالصفحة الرئيسية للتطبيق،
حدد العنوان الرئيسي ونوع المنتجات ( منتجات من تصنيف أو الأكثر مبيعاً , أو أحدث المنتجات أو منتجات عشوائية ) التي تريد عرضها وعددها.

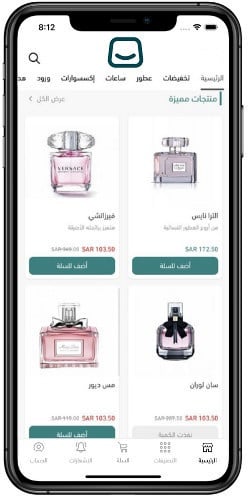
وفيما يلي طريقة ظهور المنتجات الثابتة بالتطبيق:

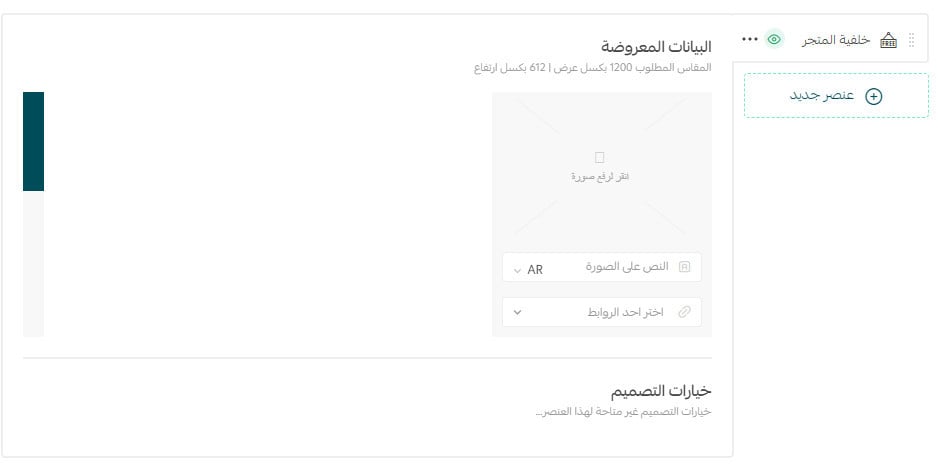
12. خلفية المتجر

خلفية المتجر هي صورة تعرض كخلفية تحتوي على عنوان مع وجود زر أكشن بنص معين تقوم بإدخاله للانتقال إلى رابط معين.
لتخصيصها عيّن الصورة والنص الذي ترغب بكتابته فوقها، بالإضافة لربطها بـ: منتج، تصنيف، عرض خاص، صفحة تعريفية. ماركة معينة, أو رابط خارجي
أبعاد الصورة لخلفية المتجر (1200x612)

أسئلة شائعة
1- كيف أحذف عنصر لا أرغب به؟
يمكنك حذف أي عنصر بالضغط على علامة المزيد بجانب أي عنصر (...) ثم اضغط (حذف العنصر)

2- هل يمكنني التحكم بإظهار أو إخفاء العنصر بالتطبيق ؟
يمكنك إظهار\إخفاء اي عنصر بالضغط على علامة المزيد (...) ثم اضغط (إظهار العنصر في التطبيق)

أو اضغط على علامة المزيد (...) ثم (إخفاء العنصر في التطبيق).

**ملاحظة:
- يمكنك اختيار خيار إظهار/إخفاء في كافه العناصر (الرئيسيه، التصنيفات، شاشات البداية)،
- ملاحظة سيكون الوضع الإفتراضي للعناصر هو مخفي ويمكنك التحكم بإظهارها أو إخفائها من علامة المزيد (...).
3- كيف أغيّر ترتيب العناصر بالصفحة الرئيسية؟
يمكنك تغيير ترتيب العناصر على الصفحة الرئيسية بالسحب والإفلات للعناصر ضمن الصفحة الرئيسية.

4- كيف أبحث عن تصنيف أو منتج او ماركة محددة عند محاولة ربط العنصر ؟
ميزة البحث السريع متوفر لكافة العناصر في صانع التطبيقات, يمكنك كتابة الاسم الذي ترغب ليظهر لك بمتاءج البحث.

5- في حال عدم إضافة أي عنصر بالصفحة الرئيسية مالذي سيظهر ؟
ستظهر الرئيسية فارغة بالتطبيق عند عدم إضافة أي عنصر بالتصميم
لذا يفضل دائما وضع عنصر واحد على الأقل مثل منتجات ثابتة ( وربطها بأحدث المنتجات )
6- هل يمكن التحكم بإظهار أو إخفاء تبويب الصفحة الرئيسية من التطبيق؟
نعم يمكن, للمزيد راجع تصميم التطبيق بالقالب الافتراضي - الشريط العلوي والتبويبات