سنستعرض في هذه المقالة:
- طريقة الوصول إلى إدارة التصنيفات
- تخصيص إعدادات التصنيفات
- تخصيص تصميم التصنيفات
- تخصيص عناصر التصميم
بالإضافة لـ:
بناء التصنيفات بسرعة باستخدام قوالب بناء التصنيفات
أمثلة عملية حول إدارة التصنيفات.
أولا: طريقة الوصول إلى إدارة التصنيفات
- من القائمة الجانبية للوحة التحكم، اضغط (صانع التطبيقات).

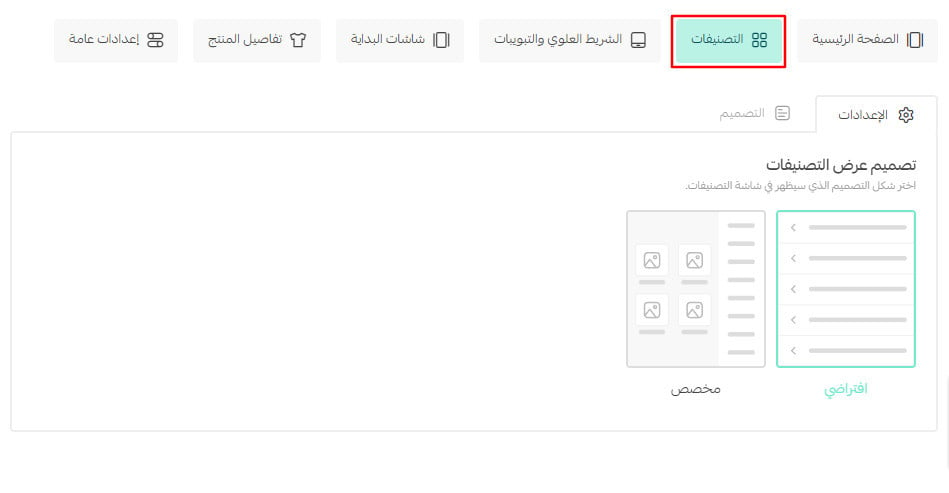
- من تصميم التطبيق، اضغط علامة التبويب (التصنيفات).

- ينقسم تبويب التصنيفات لقسمين: الإعدادت والتصميم. قم بتخصيص كلاً منهما حسب التالي من الشرح.

ثانياً: تخصيص إعدادات التصنيفات
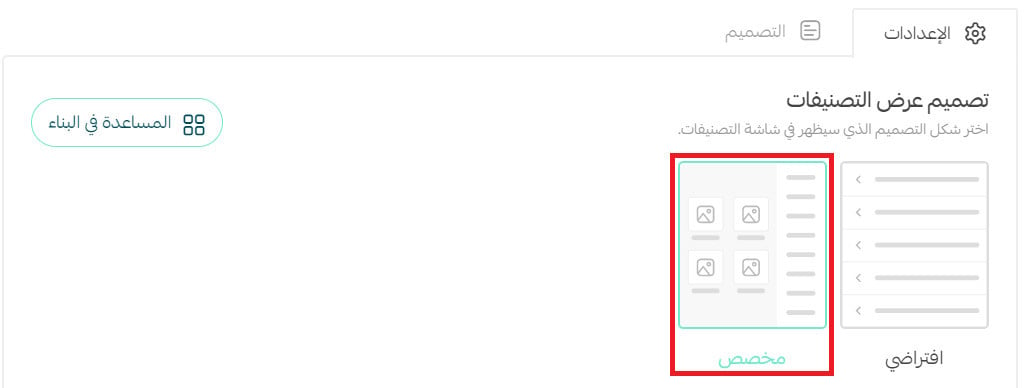
اختر شكل التصميم الذي سيظهر في شاشة التصنيفات،
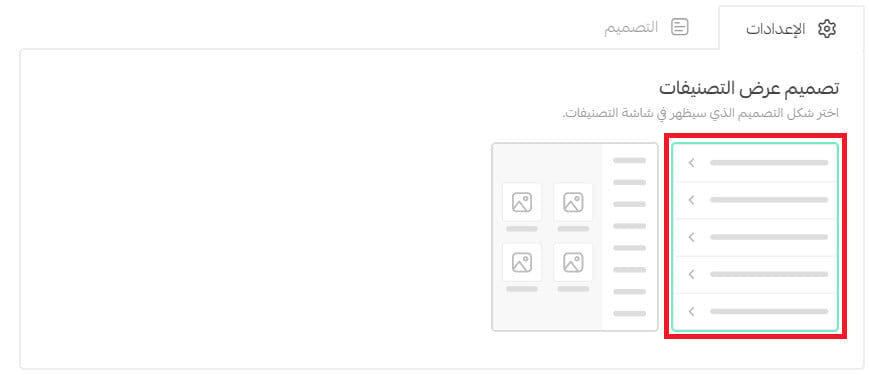
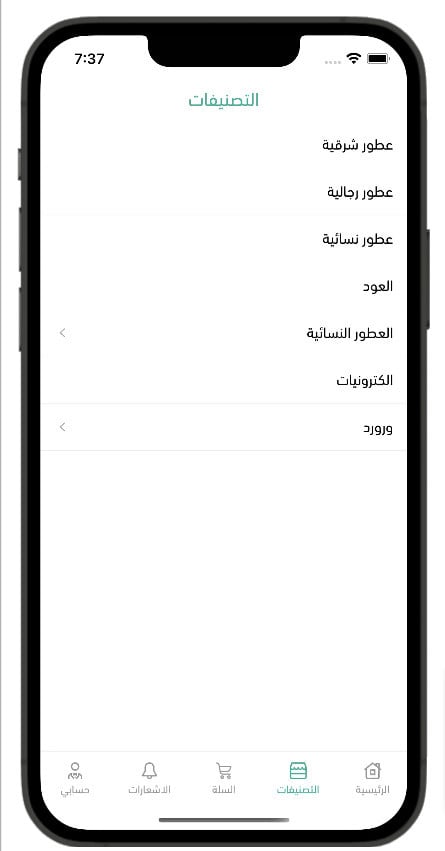
الخيار الأول. التصميم الافتراضي
هو عبارة عن قائمة باسماء التصنيفات، وليس له إعدادات مخصصة أو خيارات للتصميم.

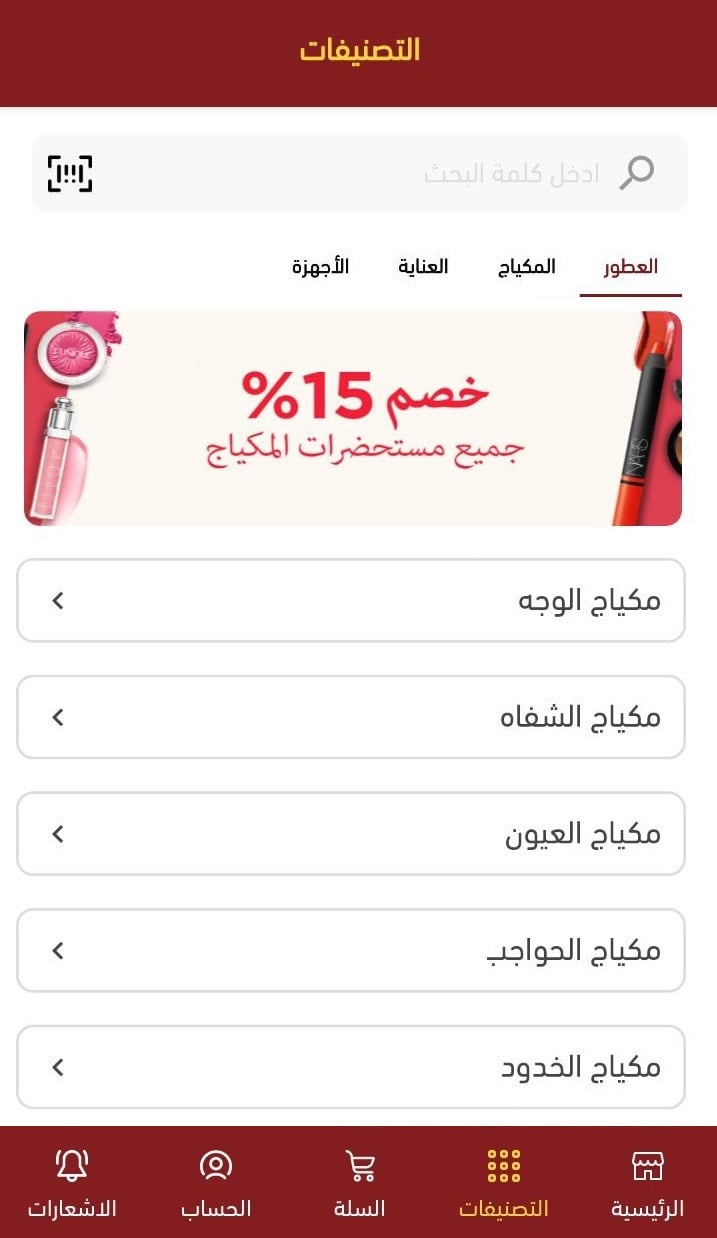
سيظهر الخيار الافتراضي بالشكل التالي بالتطبيق:
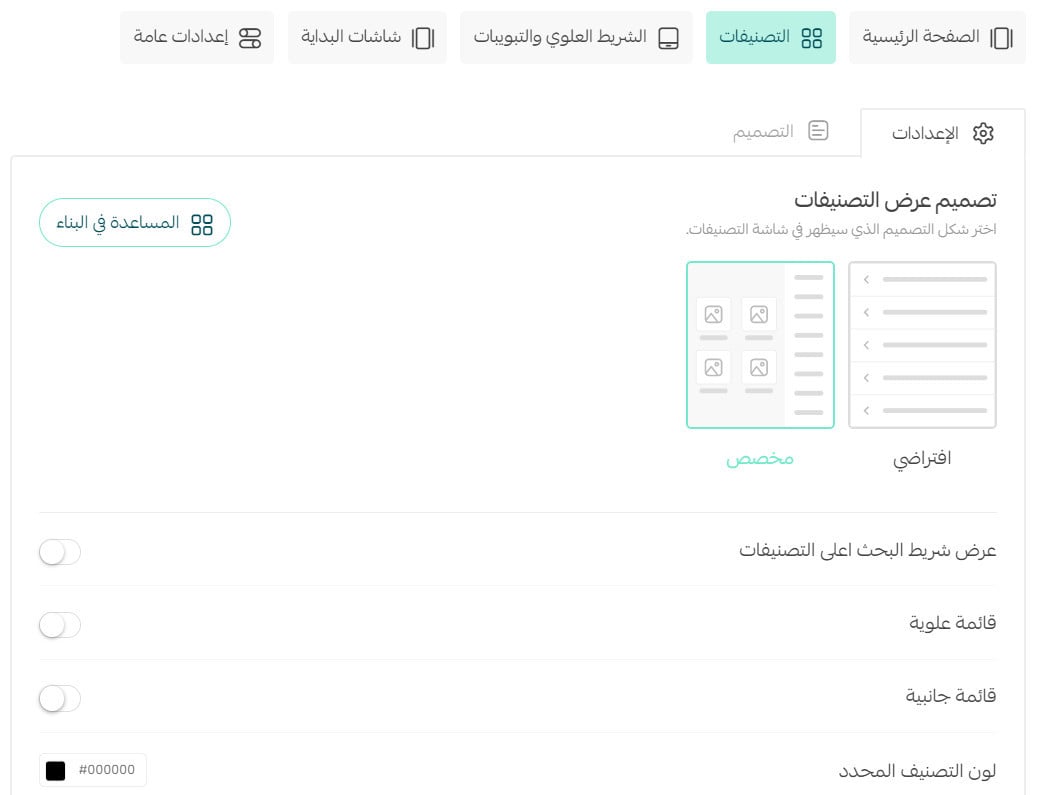
الخيار الثاني. تصميم مخصص
عند اختيار التصميم المخصص ستظهر عدة خيارات خاصة بإعدادات التصنيفات

تتضمن إعدادات التصميم المخصص العديد من الخيارات، وهي:
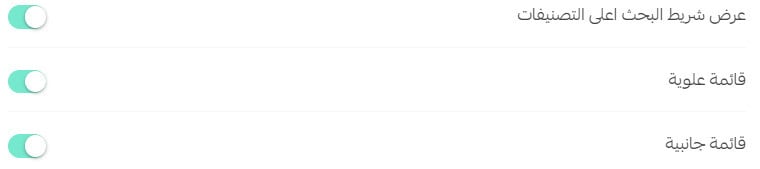
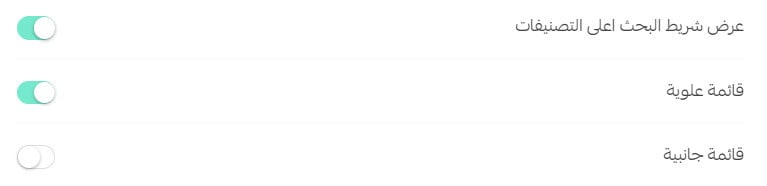
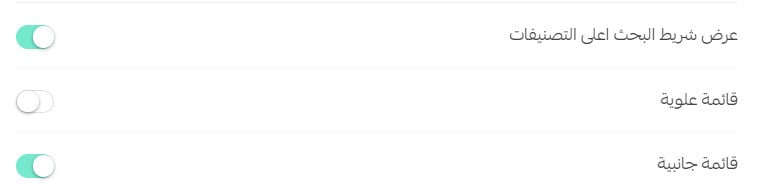
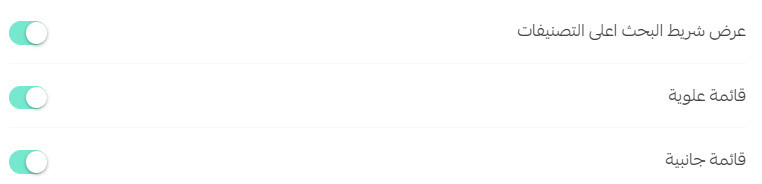
القسم الأول يحتوي على خيارات ل تفعيل/تعطيل بعض العناصر الهامة مثل شريط البحث, والقائمة العلوية والجانبية.

أمثلة:
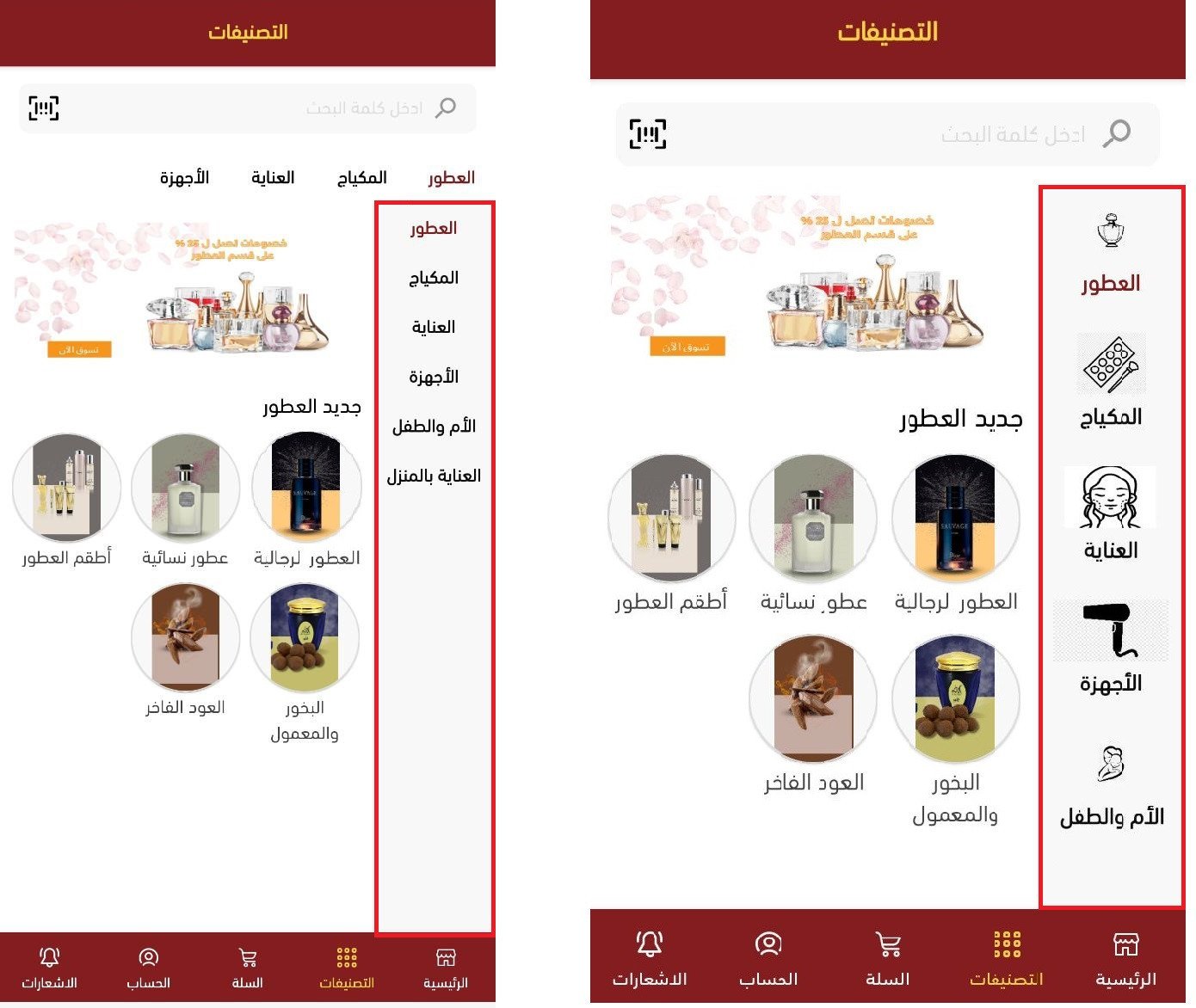
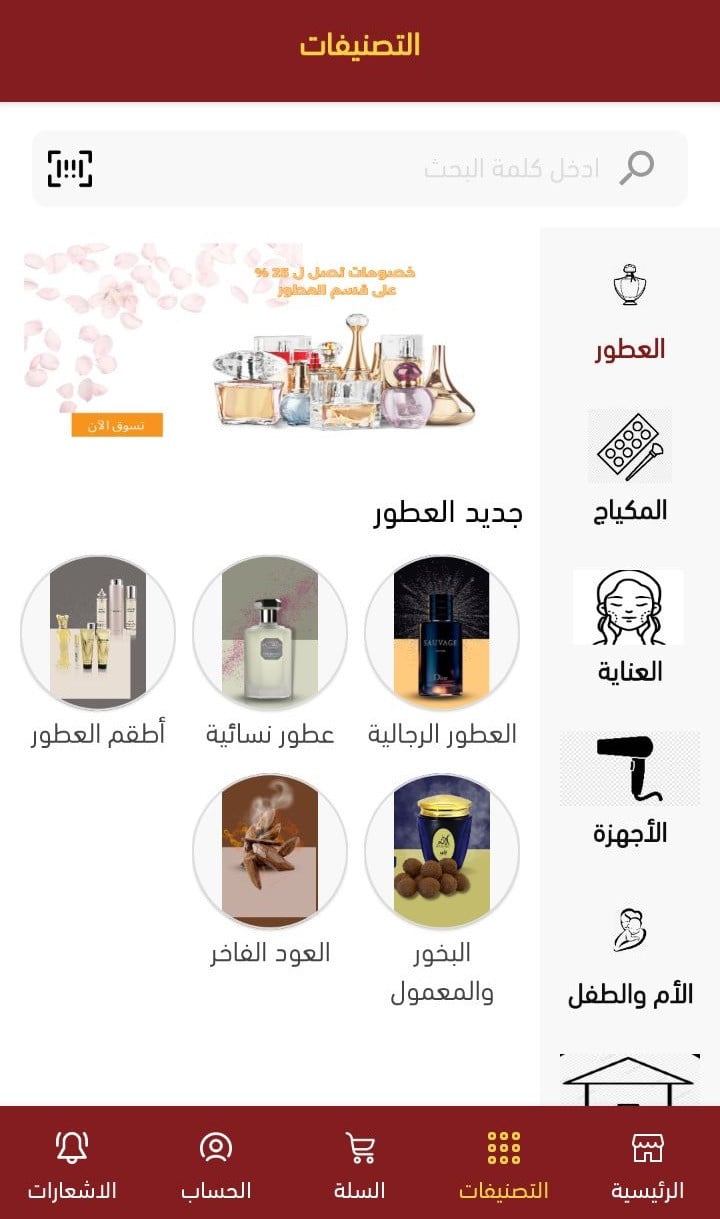
مثال 1: التصنيفات بالتطبيق مع اختيار تعطيل القائمة العلوية وتفعيل شريط البحث. وتفعيل القائمة الجانبية.

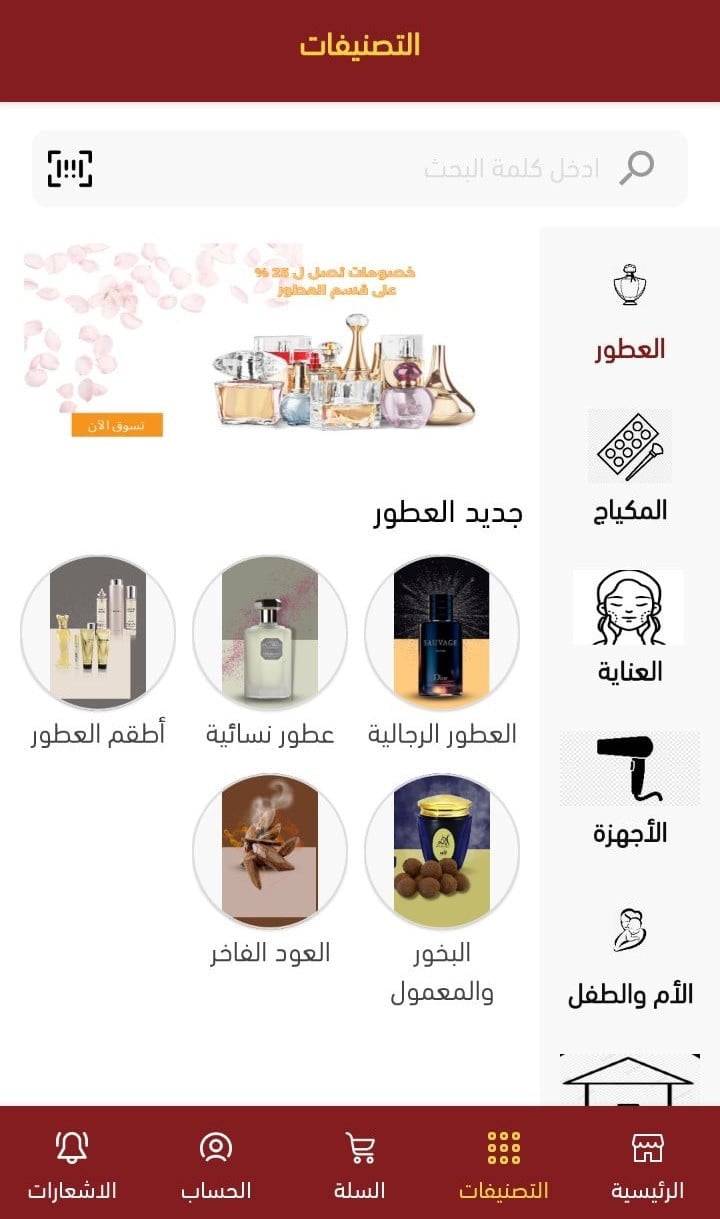
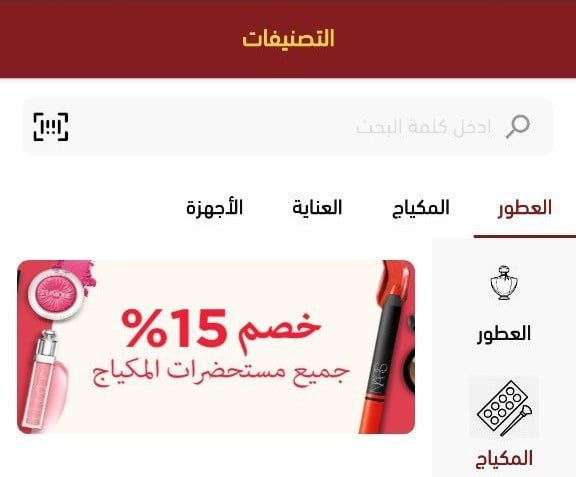
مثال2: التصنيفات بالتطبيق مع تفعيل شريط البحث و تعطيل القائمة الجانبية وتفعيل القائمة العلوية.

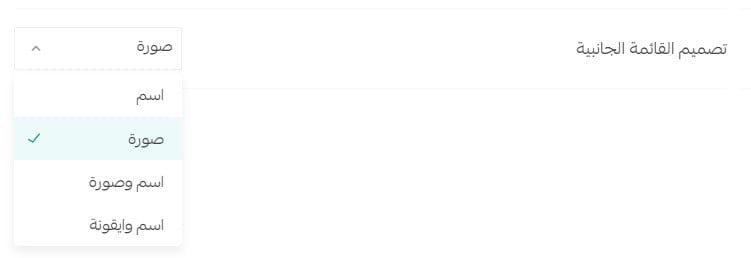
ثم يحتوي على خيارات تصميم القائمة الجانبية في حال تم تفعيلها.

على سبيل المثال:
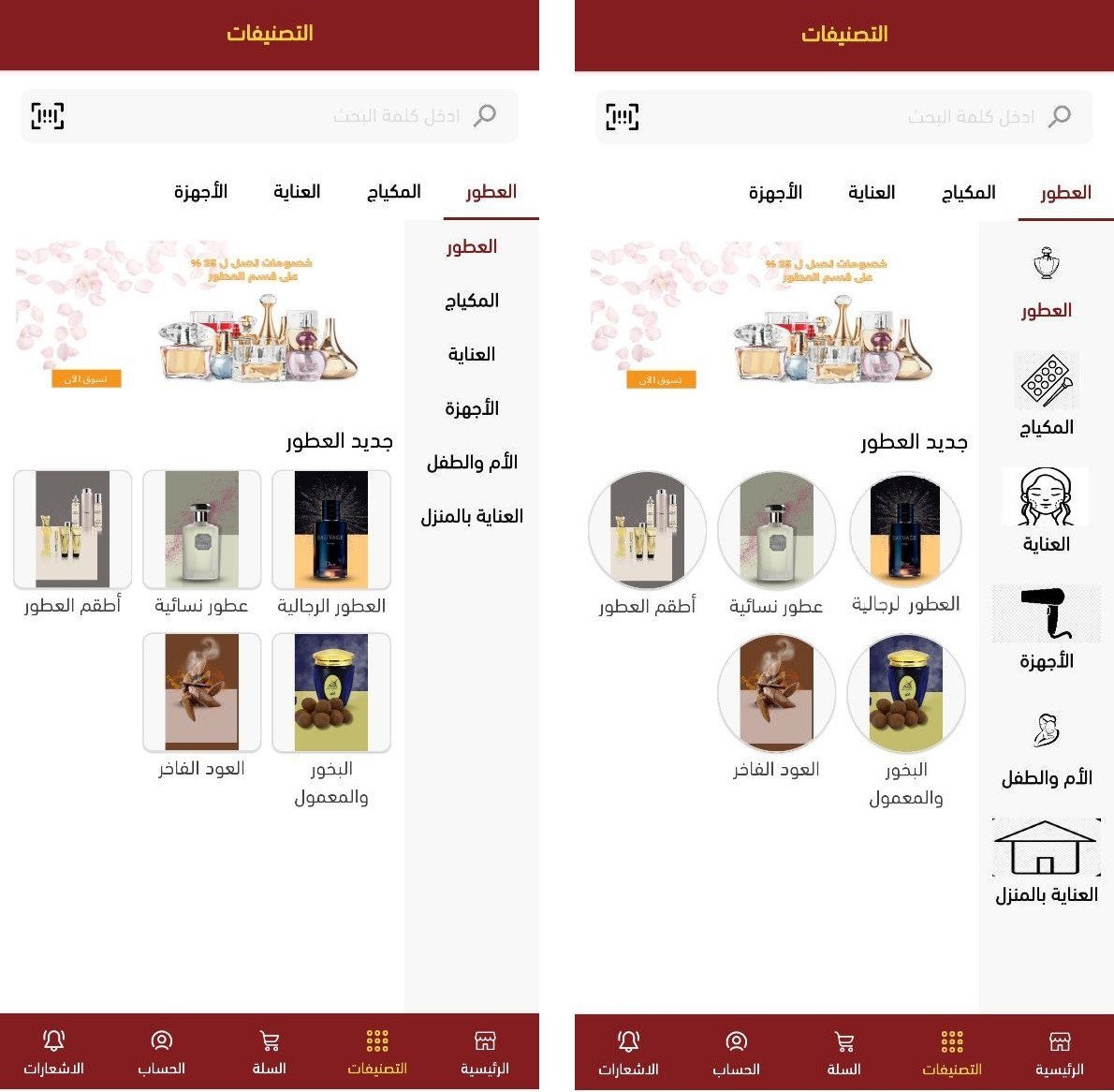
ستظهر القائمة الجانبية في حال ( اسم وصورة - اسم فقط) على التوالي، بالشكل:

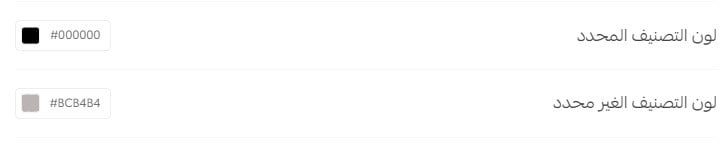
ثم خيارات لتحديد ألوان التصنيفات المحددة والغير محددة من القوائم.

القسم الثاني وهو خيارات تصميم الشبكة.
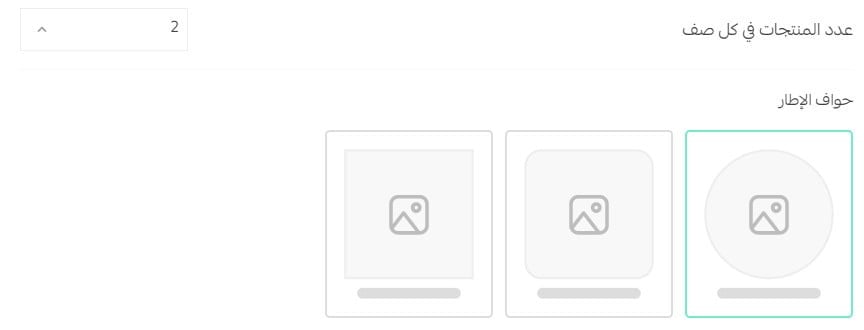
حدد عدد العناصر في كل صف، واختر شكل حواف إطار العنصر. ويمكن أن يكون العنصر: منتج، ماركة، بنر، ..

على سبيل المثال ستظهر العناصر بحواف إطار (شكل دائري - أو مربع بحواف مستديرة) بالشكل:

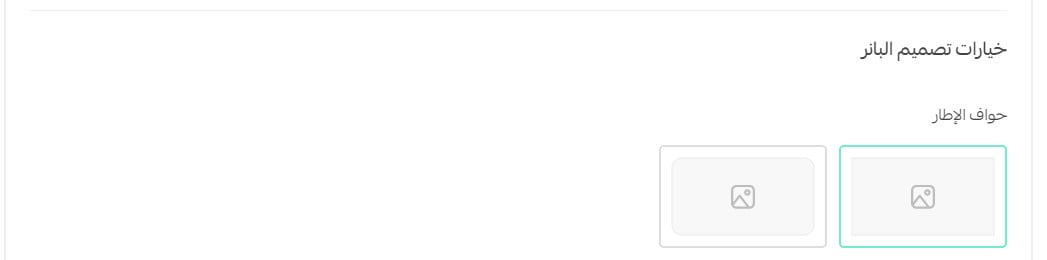
القسم الثالث- خيارات تصميم البانر
وهو لتحديد شكل حواف البنر (مربعة حادة - أو دائرية)

مثال سيبدو البنر بالحواف الدائرية بالشكل:

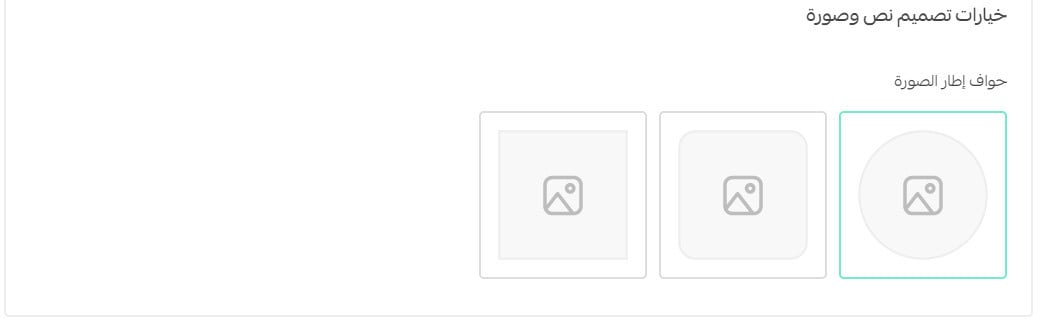
القسم الرابع- يحتوي على خيارات تصميم نص وصورة
حدد حواف إطار الصورة للعناصر التي تحتوي نص وصورة.

وستبدوا الصور بالشكل:

ثالثاً: تخصيص تصميم التصنيفات
بعد الانتهاء من الإعدادات يتم الانتقال الى الخطوة الثانية والخاصة بتصميم ظهور التصنيفات.
لتخصيص التصنيفات اتبع التالي:
1. قم بإدخال التصنيفات في القائمة العلوية في حال تم تفعيلها.
2. قم إدخال التصنيفات في القائمة الجانبية في حال تم تفعيلها.
3. قم بإدخال العناصر في كل تصنيف.
هذا يعني أن لكل تصنيف عناصر مختلفة وبتصميم مختلف.
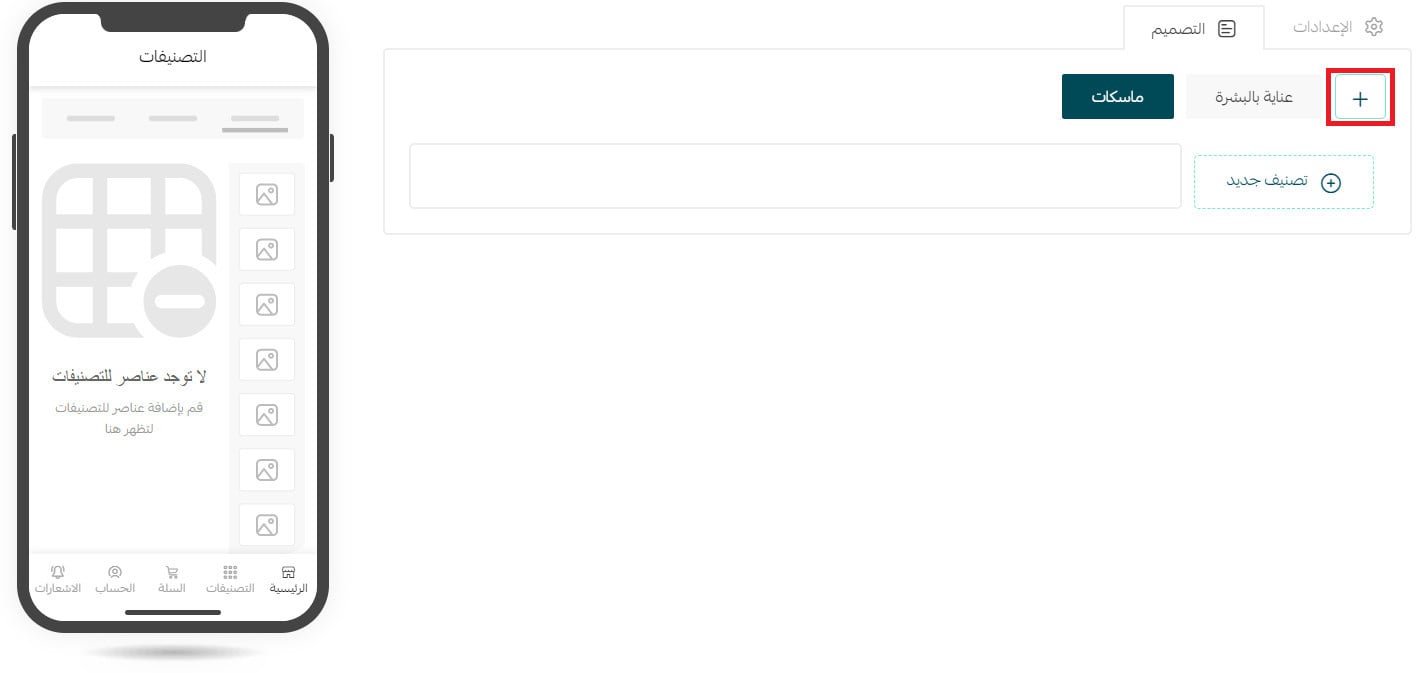
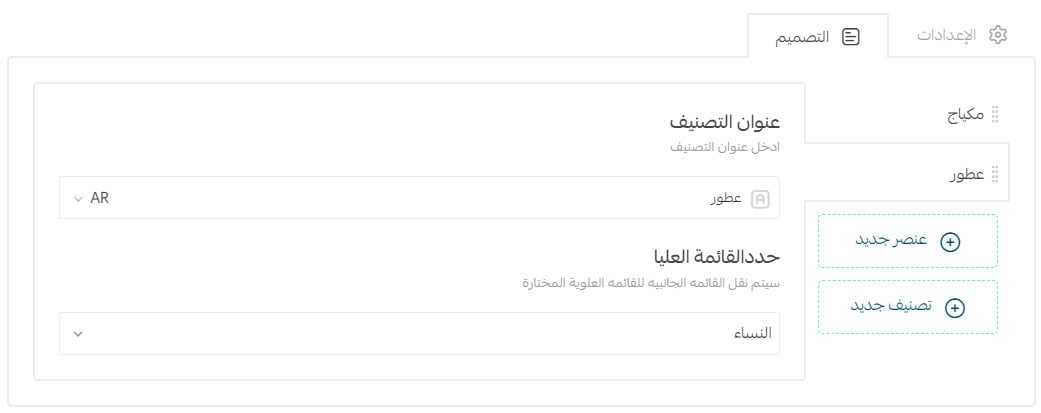
1. إدخال التصنيفات في القائمة العلوية
من صفحة التصنيفات، تبويب (التصميم)، اضغط (تصنيف جديد).

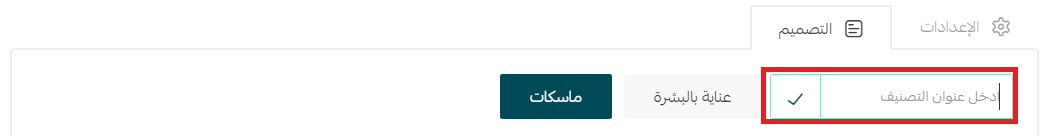
أدخل اسم التصنيف، واضغط (صح) لإضافته إلى قائمة التصنيفات.

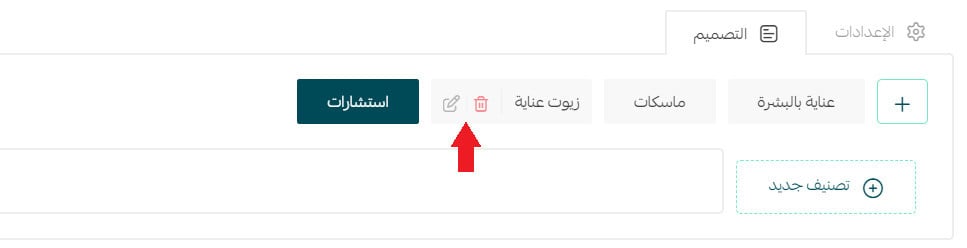
ويمكن تعديل اسم أي تصنيف أو حذفه من خلال أدوات التحكم بكل تصنيف.

2. إدخال التصنيفات في القائمة الجانبية
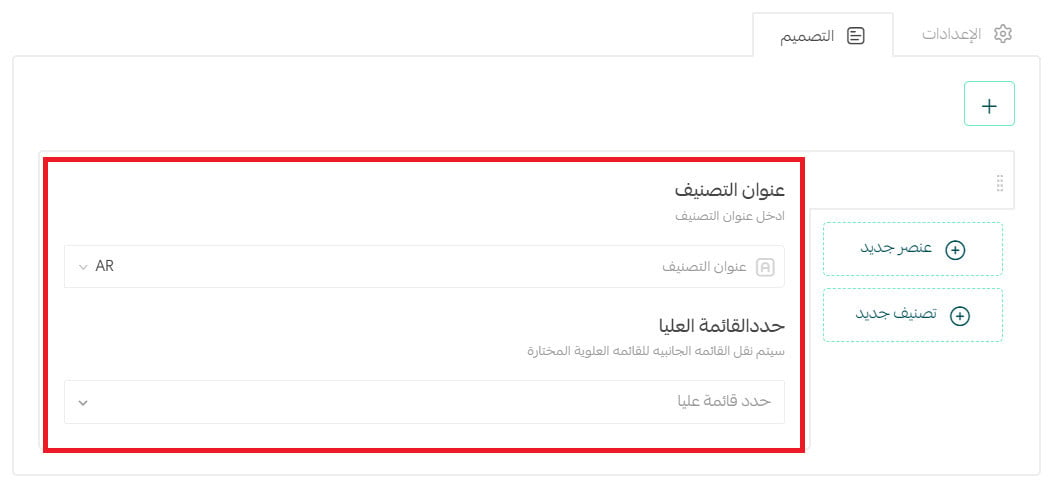
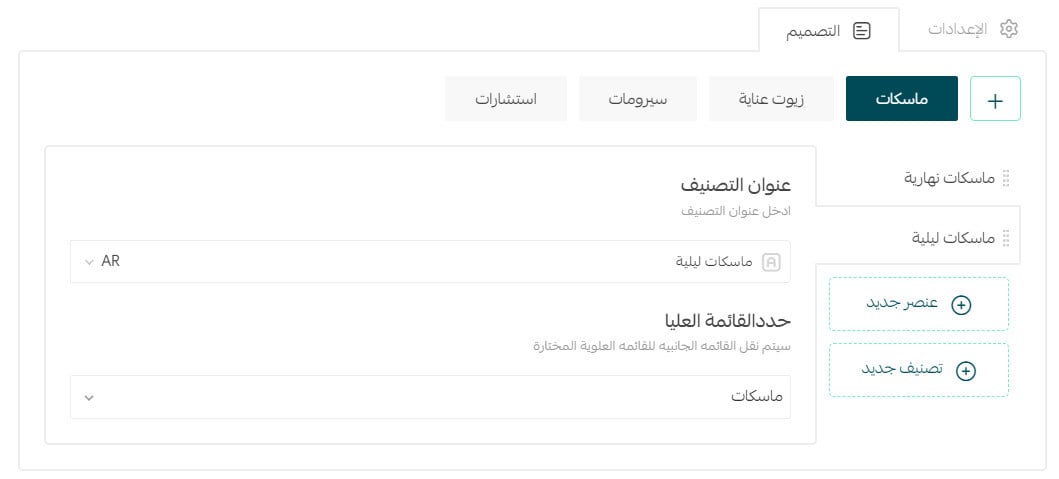
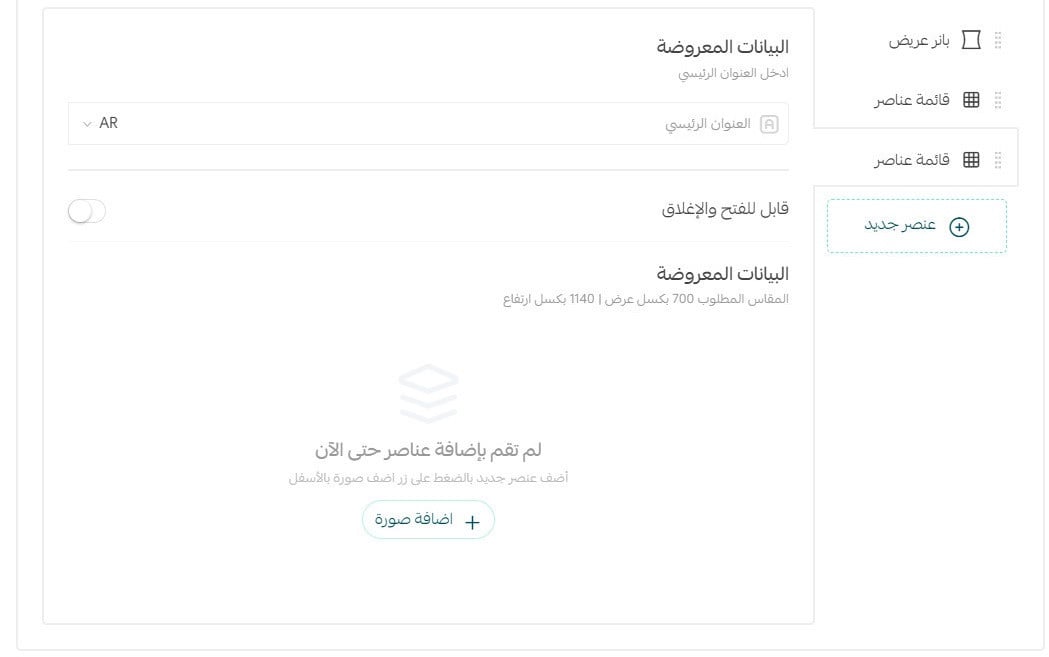
من صفحة تصميم التصنيفات، اضغط (+ تصنيف جديد)

ثم أدخل بيانات التصنيف من عنوان - صورة - مرجعية (يعود ذلك لخيارات الإعداد التي خصصتها في المرحلة الأولى) وحدد القائمة العلوية التي يتبع لها العنصر أو التصنيف.

مثال:
لدينا في القائمة العلوية تصنيف (ماسكات)
أدخلنا في القائمة الجانبية التابعة له تصنيفين هما: ماسكات نهاية وماسكات ليلية.

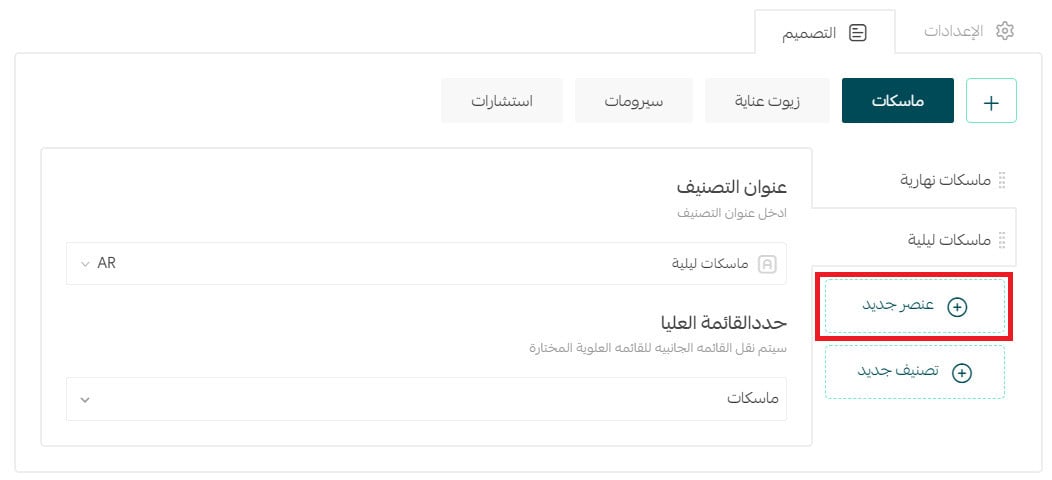
3. إدخال العناصر
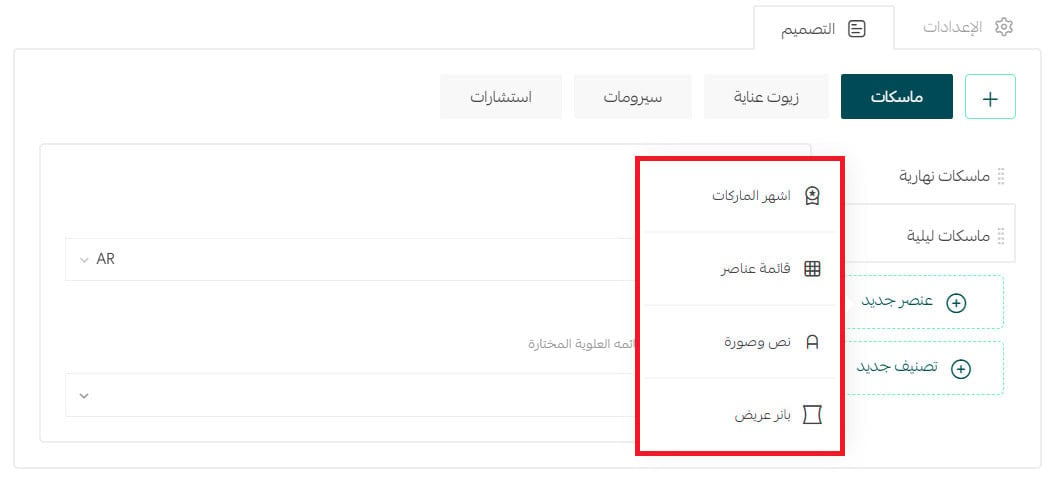
من صفحة تصميم التصنيفات، اضغط (+ عنصر جديد)

من القائمة، حدد العنصر المطلوب إظهاره في التطبيق

ثم أدخل البيانات المطلوبة لتخصيص العنصر. وهذه العناصر هي:

ويمكنك تغيير ترتيب العناصر بالسحب والإفلات من مقبض العنصر.

رابعاً: تخصيص عناصر التصميم
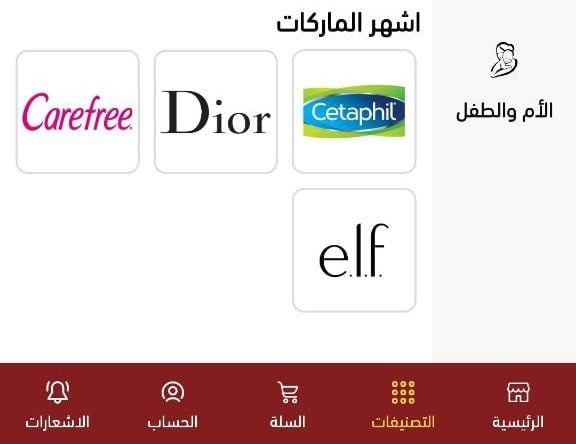
1- أشهر الماركات أو العلامات التجارية

يتم اختيار التصنيف، سوف يتم عرض اشهر الماكات تحت هذ التصنيف.

ستظهر الماركات في تطبيق المتجر بالشكل:

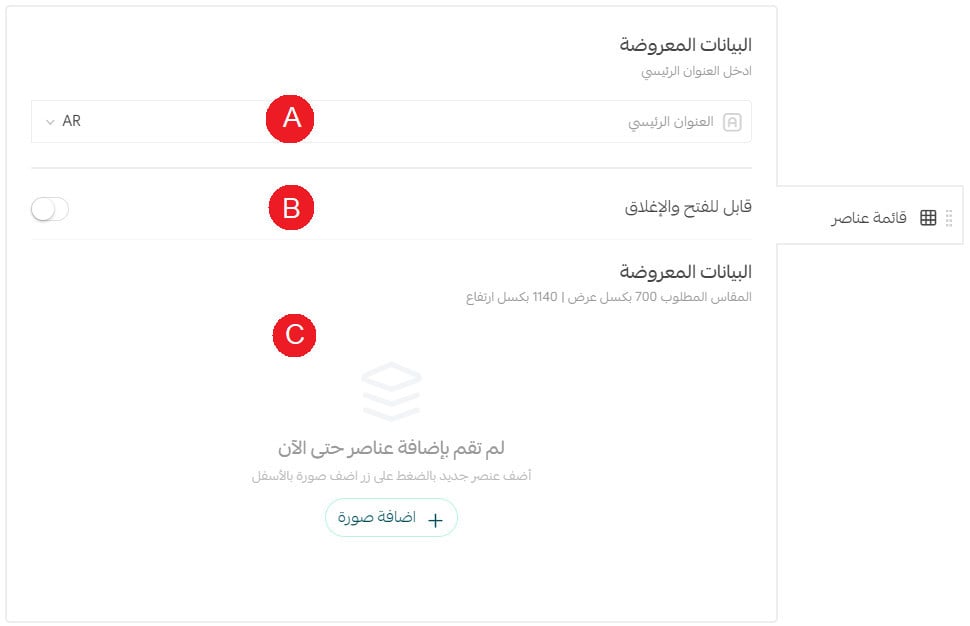
2- قائمة عناصر أو شبكة عناصر

أدخل البيانات المطلوبة:

A- كتابة العنوان - اختياري في حالة خيار الطي غير مفعل
B- قابل للفتح والاغلاق (الطي) - collapes item
C- إضافة العناصر داخل الشبكة - الصورة والعنوان والرابط
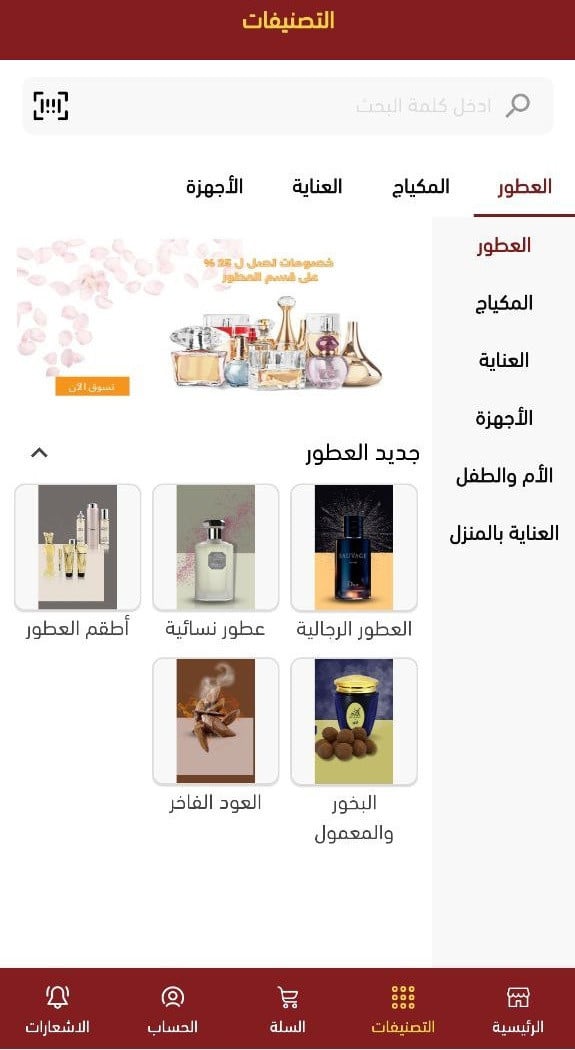
مثال:
هكذا ستظهر قائمة عناصر مع تفعيل خاصية قابلية الفتح والإغلاق

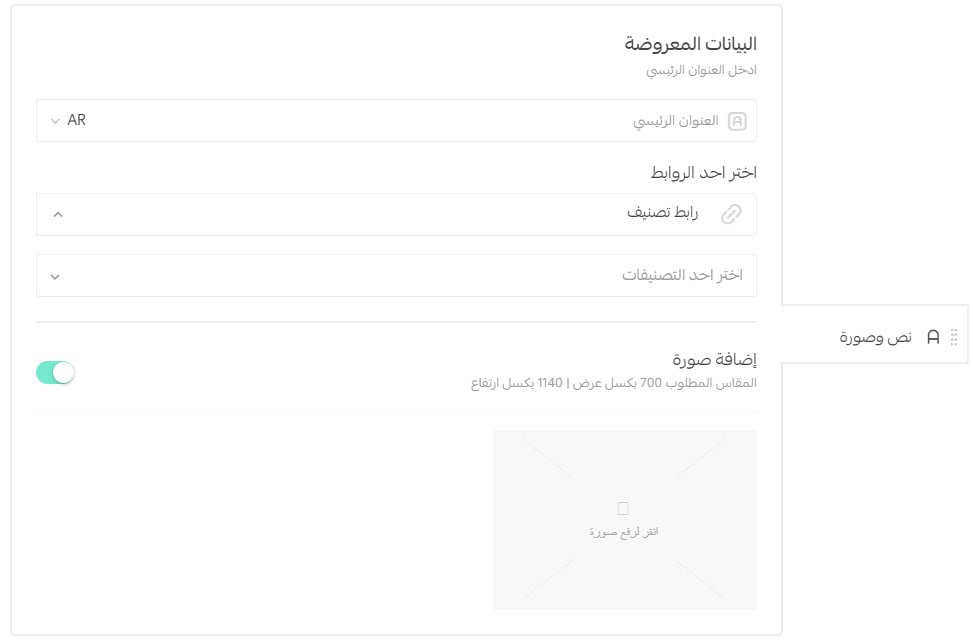
3- نص وصورة

أدخل عنوان العنصر واختر أحد الروابط من القائمة، وأضف صورة (اختياري).

:
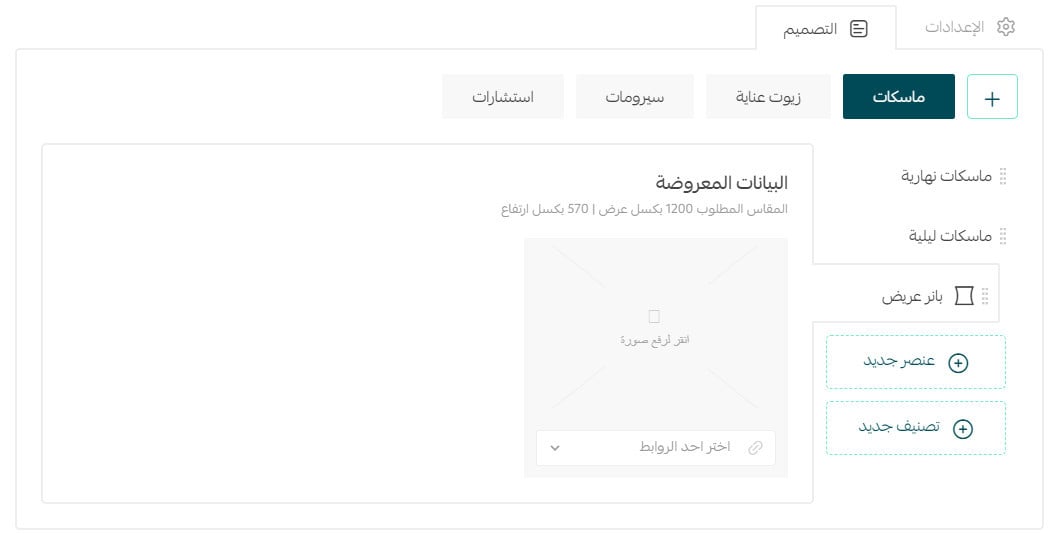
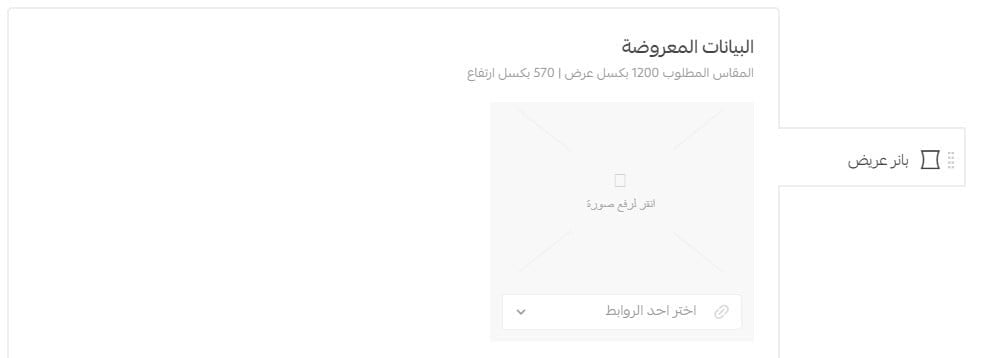
4- بنر عريض

ارفع صورة البنر بالأبعاد المُفضلة (1200*570) بيكسل، واختر أحد الروابط (رابط منتج - تصنيف - عرض خاص - صفحة تعريفية - ماركة) بحيث يتم الانتقال إليه عندما ينقر العميل على البنر.

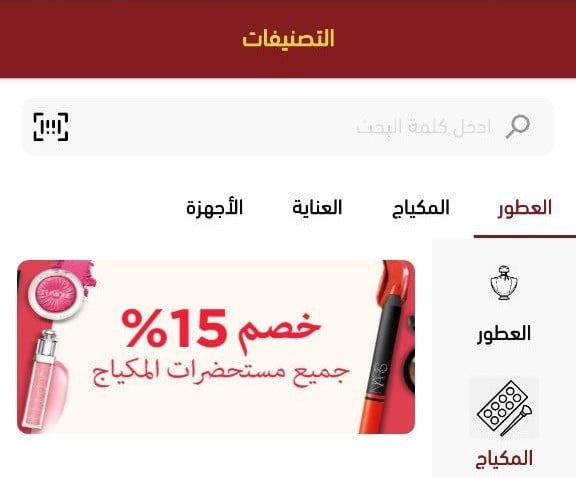
يمكن أن يظهر البنر في التطبيق حسب الإعدادات بالشكل:

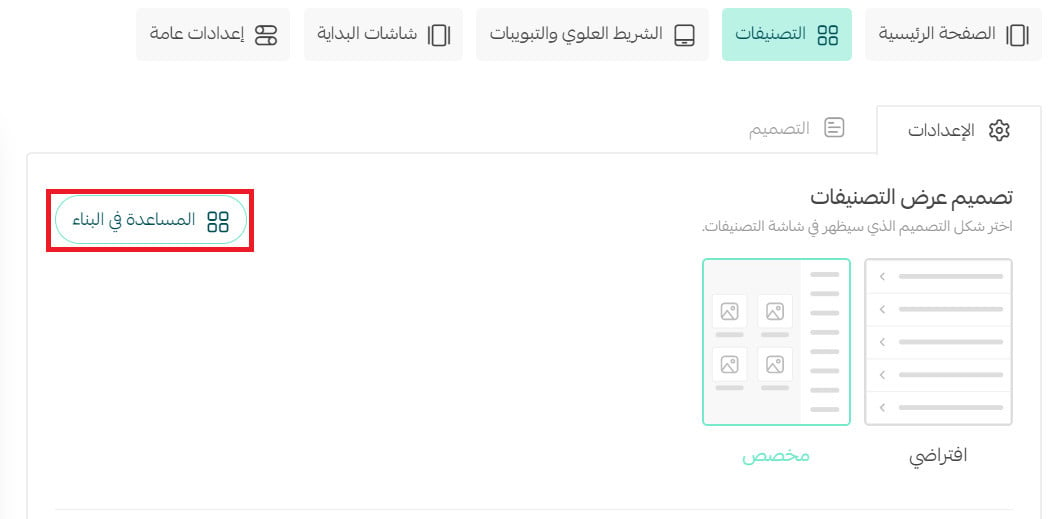
استخدام قوالب بناء التصنيفات
في حال لم يتوفر لديك الوقت الكافي لبناء تصنيفات المنتجات في تطبيق متجرك من الصفر، يمكنك الاستعانة بالقوالب المخصصة لهذا الغرض بضغط (المساعدة في البناء).

لمزيد من التفاصيل حول قوالب بناء التصنيفات
أسئلة شائعة
هل التصنيفات في التطبيق بالطريقة الجديدة مرتبطة بالمتجر في الويب ؟
التصنيفات في الطريقة الجديدة ليس لها علاقة التصنيفات الموجوده في الويب وأي تغيير لا يؤثر عليها.
في حال لم تناسبني الطريقة الجديدة ( التصميم المخصص) هل يمكن التراجع الى الطريقة القديمة للتصينفات ( القائمة الافتراضية ) ؟
نعم، يمكن التراجع وستبقى الطريقة القديمة موجوده كخيار للتاجر.
أمثلة عملية
سنستعرض أمثلة عملية لميزة بناء التصنيفات، وهي:
- تصميم التطبيق بقائمة علوية فقط
- تصميم التطبيق بقائمة جانبية فقط
- تصميم التطبيق بقائمة عليا وجانبية
المثال الأول: تصميم التطبيق بقائمة علوية فقط
عند إخفاء القائمة الجانبية من الإعدادات:
- تستطيع بناء شاشة التصنيفات باستخدام عناصر التصميم فقط.
- تكون إضافة العناصر عن طريقة زر اضافة العنصر بالأسفل.
- يمكنك استخدام نفس العناصر التصميم الموجوده في القائمة الجانبية.
- يمكنك تحريك العناصر وتغيير ترتيبها بالسحب والإفلات.

الخطوات:
1- من تصنيفات التطبيق، من علامة التبويب (إعدادات) فعل خيار القائمة العلوية وعطل خيار القائمة الجانبية.

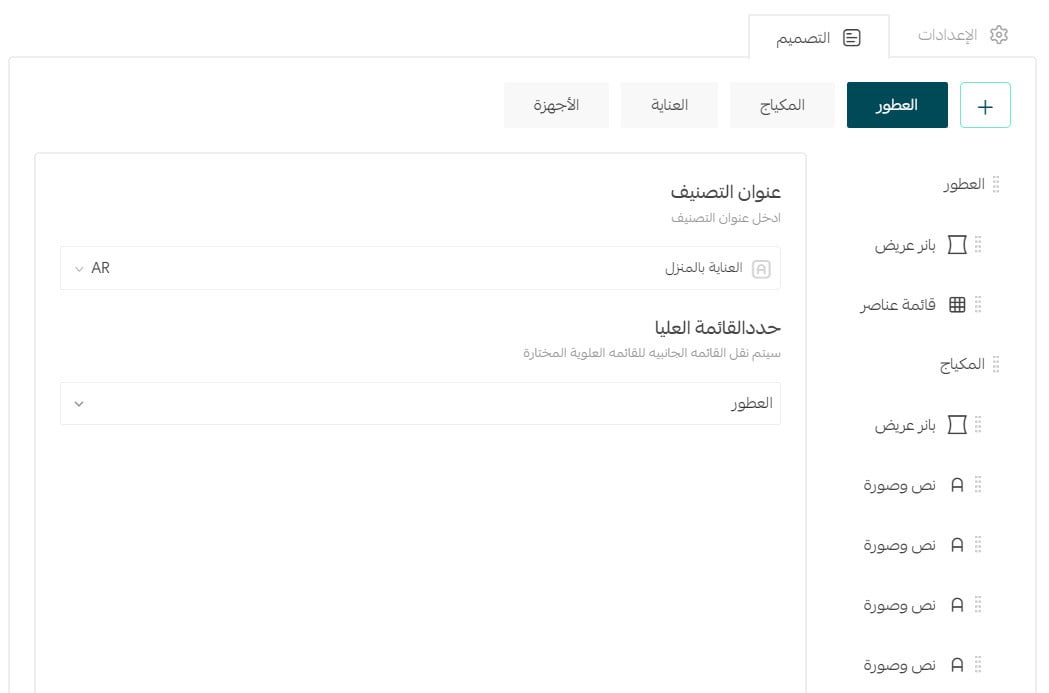
2- من علامة التبويب (التصميم) أدخل عناوين التصنيفات في القائمة العلوية.

3- اختر العناصر في كل تصنيف واضبط خصائصه

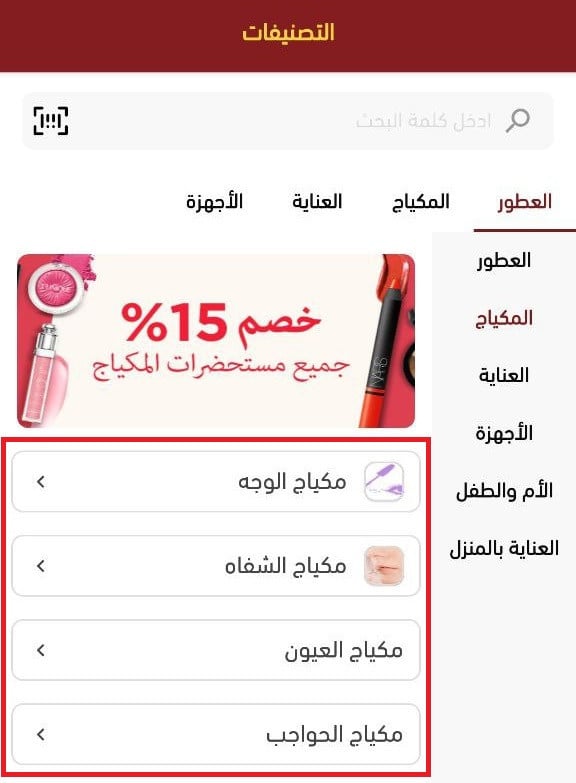
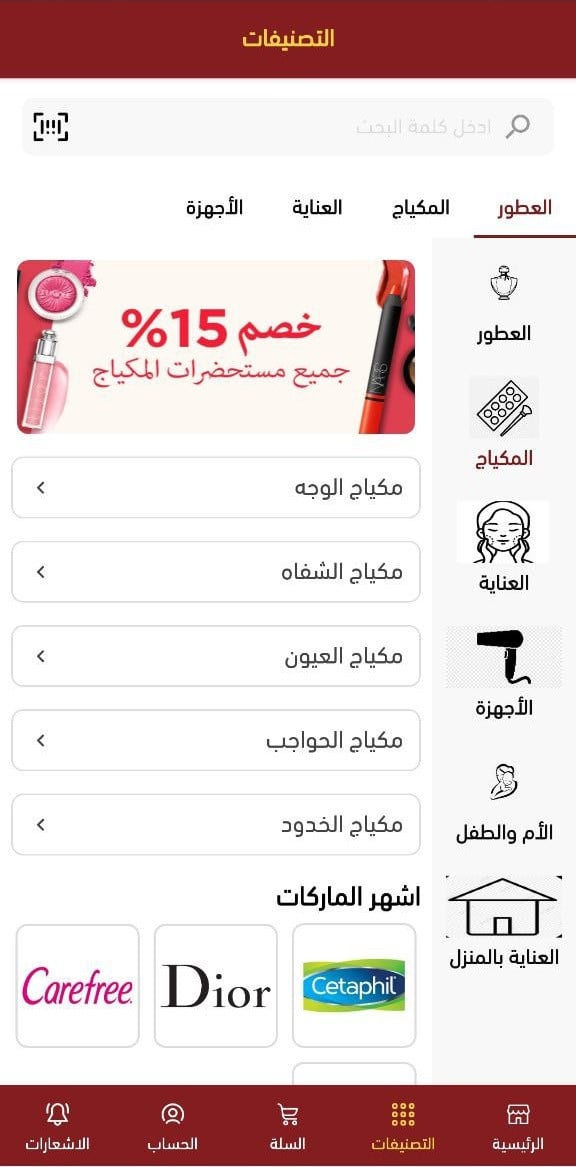
المثال الثاني: تصميم التطبيق بقائمة جانبية فقط
في هذا المثال يوجد قائمة جانبية، وعند الضغط على كل عنصر من القائمة الجانبية يظهر لنا تصميم خاص مختلف عن الآخر.
سيكون التركيز على الشاشتين المكياج والعطور وكل شاشة تصميم مختلف.

الخطوات:
1- من تصنيفات التطبيق، من علامة التبويب (إعدادات) فعل خيار القائمة الجانبية، وعطل خيار القائمة العلوية.

2- أضف عنصر على القائمة الجانبية بالضغط على (تصنيف جديد)، واختيار الاسم مكياج اختيار الايقونة المناسبة.

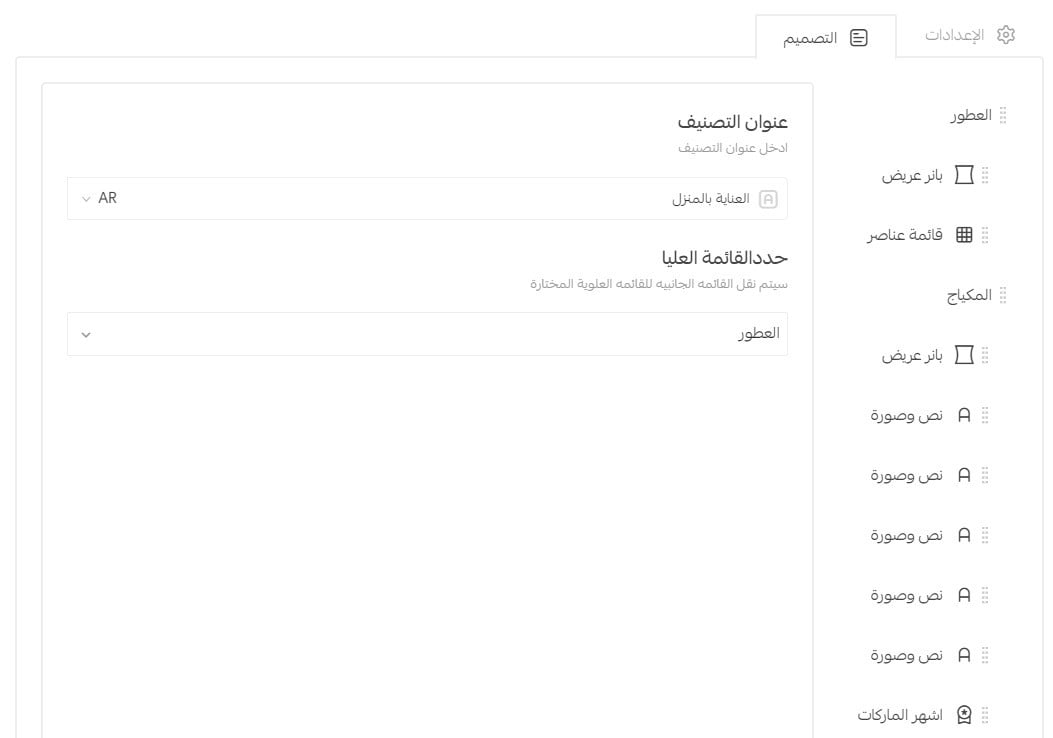
3- إضافة عناصر التصميم التالية:

لكل عنصر شبكة يتم إضافة الصور الداخلية وإضافة الرابط.
المثال الثالث: تصميم التطبيق بقائمة جانبية وعلوية معاً
في هذا المثال يوجد قائمة جانبية، وعند الضغط على كل عنصر من القائمة الجانبية يظهر لنا تصميم خاص مختلف عن الآخر.

الخطوات:
1- من تصنيفات التطبيق، من علامة التبويب (إعدادات) فعل خياري القائمة العلوية والقائمة الجانبية.

2- أضف العناصر التالية على القائمة العلوية بالضغط على (تصنيف جديد):

3- إضافة عنصر القائمة الجانبية عروض و تخفيضات، ثم إضافة عناصر التصميم لكل عنصر قائمة جانبية