هل رغبت ذات مرة أن تغير لون أحد مكونات متجرك أو أن تغير تنسيقه؟
هل الخط الذي يتوافق مع هويتك البصرية غير متوفر في الثييمات الموجودة؟
الـ CSS هو الحل للتحكم بتصميم متجرك وتغيير العديد من خصائص العناصر وتنسيقها.
وفرنا في الدليل التالي شرحًا مبسطًا قدر الإمكان حول الـ CSS، لمفهومه وبنيته وخصائص عناصره، بالإضافة لأمثلة واضحة، وغيرها الكثير مما تحتاجه لتبدأ رحلتك مع الـ CSS الخاص بمتجرك.
تعريف الـ CSS اختصار لـ Cascading Style Sheets وهي لغة تصميم تجعل الموقع أكثر جاذبية، وتتعامل CSS مع شكل الموقع ومظهره، فهي تُستخدم -على سبيل المثال- في التحكم في لون النص، ونمط الخط، والتباعد بين الفقرات، وصورة الخلفية وألوانها، وأشكال العرض لمختلف الأجهزة وأحجام الشاشة بالإضافة لمجموعة كبيرة من التأثيرات الأخرى.
عندما تفكر في شكل ومظهر الموقع عليك التفكير بـ CSS.
سنستعرض في هذا الدليل:
- ما هي متطلبات تغيير تصميم متجري باستخدام CSS؟
- كيف أدخل لتغيير تصميم المتجر؟
- ما هي بنية كود الـ CSS؟
- ما هي أهم الخصائص التي يمكنني التحكم بها كمبتدئ في الـ CSS؟
- كيف يمكنني معرفة اسم العنصر الذي أريد تغيير خصائصه؟
- مثال تفصيلي.
- ما هي الأكواد الأكثر استخدامًا في متاجر سلة؟
- أهم الأسئلة الشائعة التي يمكن أن تحتاجها عند العمل مع الـ CSS.
ما هي متطلبات تغيير تصميم متجري باستخدام CSS؟
- صلاحية الدخول لتصميم المتجر.
- باقة المتجر برو أو سبيشل.
- وجود دومين/نطاق خاص بالمتجر.

لمزيد من التفاصيل حول إدارة دومين متجرك على سلة
كيف أدخل لتغيير تصميم المتجر؟
1. من القائمة الجانبية للوحة التحكم، اضغط (تصميم المتجر).

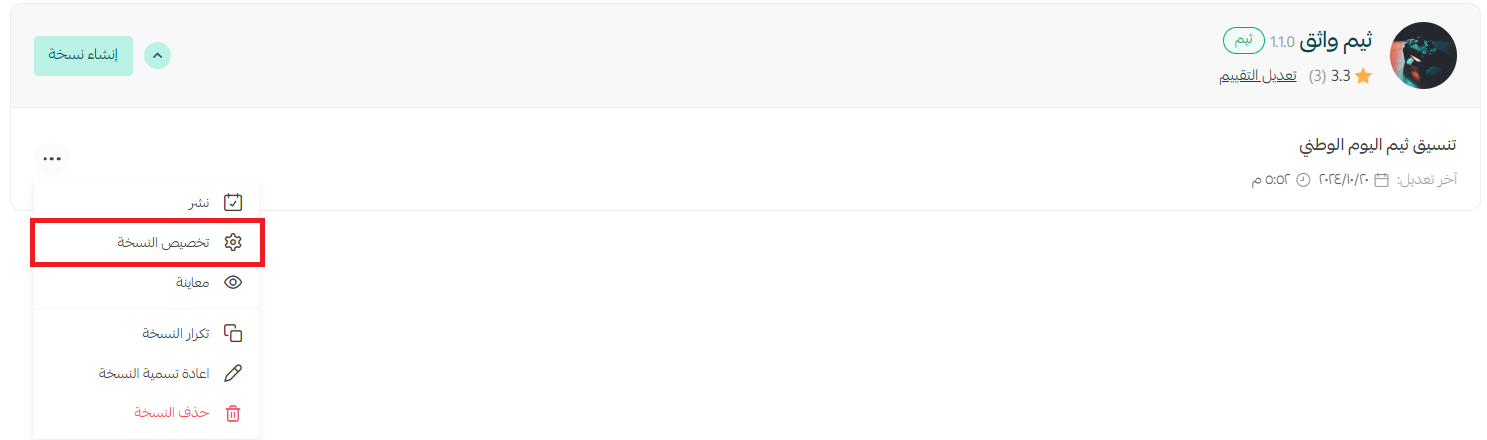
2. من صفحة تصميم المتجر، من بطاقة الثيم المطلوب تخصيصه، اضغط (...)، ثم اضغط (تخصيص النسخة).

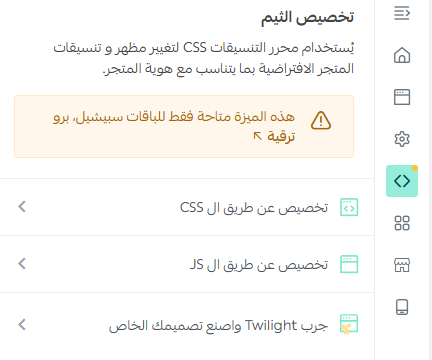
3. من صفحة تخصيص النسخة، اضغط تبويب (تخصيص الثيم)، ثم اضغط (تخصيص عن طريق الـ CSS).

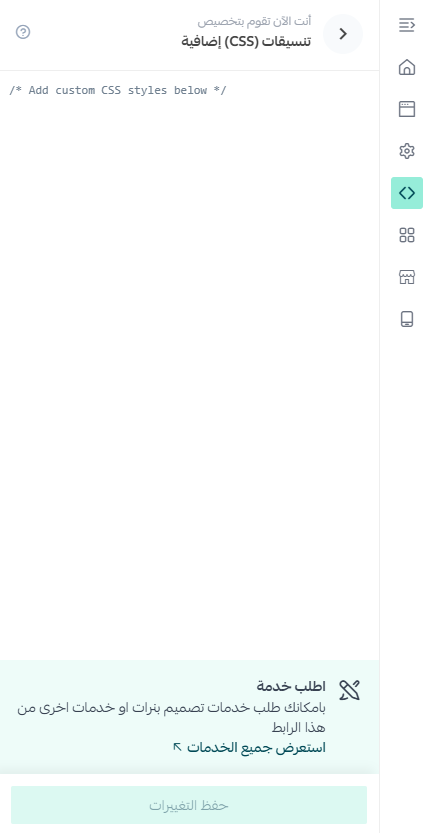
4. ألصق أو اكتب كود الـ CSS الذي تريده، ثم اضغط (حفظ التغييرات).

ثم عاين التغييرات التي طرأت على متجرك للتأكد من أنها توافق رغبتك.
ملاحظة هامة:
يمكنك نسخ أي كود من الأكواد الموجودة في الدليل من هنا
ما هي بنية كود الـ CSS؟

Selector العنصر أو مجموعة العناصر التي تريد تطبيق التنسيق عليها.
Property الخاصية التي ترغب بتعديلها.
Value القيمة الخاصة بهذه الخاصية.
ملاحظة هامة: لك أن تكتب الكود بالطريقة /البنية السابقة، أو أن تكتبه على شكل سطر واحد. ولكننا ننصحك كمبتدء بكتابته كتابة تفصيلية وأن تضع كل أمر في سطر منفصل لسهولة استكشاف الأخطاء بالإضافة لضبط الخصائص بسهولة أكبر.
مثال:

وهو كود CSS لتغيير لون خلفية المتجر إلى اللون الأسود. اضغط هنا لنسخ الكود
قبل تطبيق الكود:

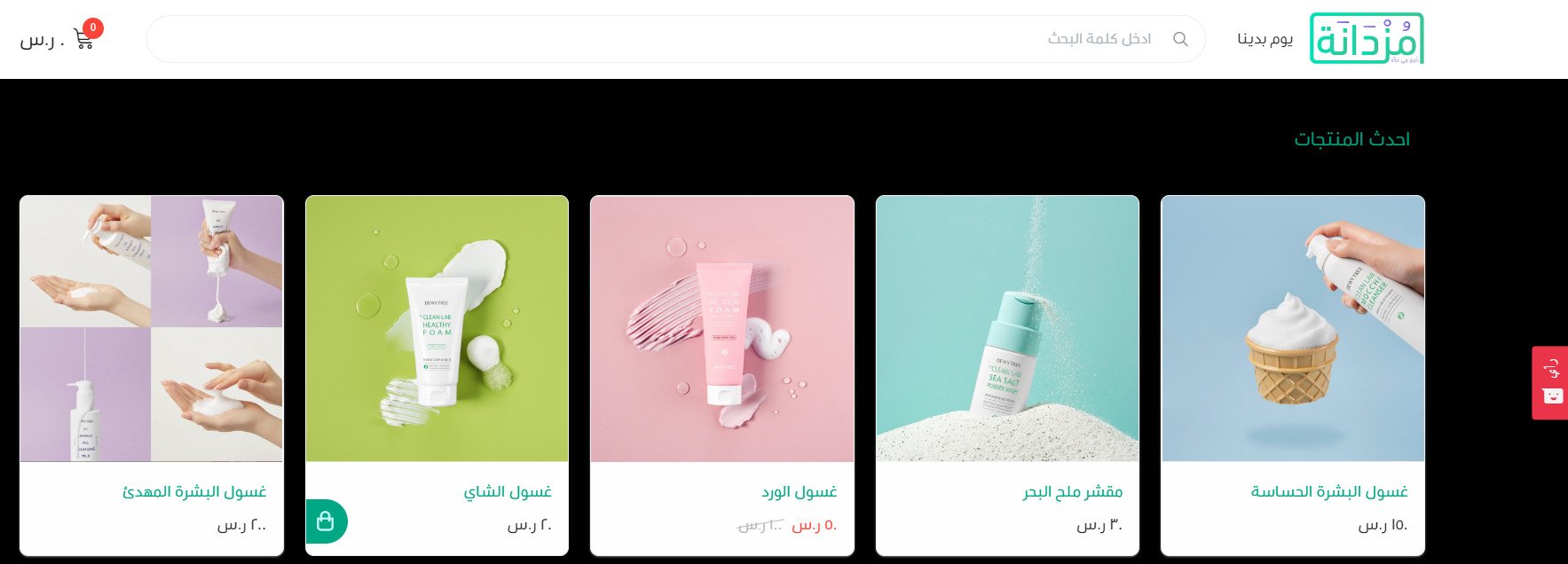
بعد إضافة الكود:

ما هي أهم الخصائص التي يمكنني التحكم بها باعتباري مبتدئًا في الـ CSS؟
يمكنك التحكم بمجموعة كبيرة من الخصائص ومنها:
الألوان:
color اللون
opacity درجة الشفافية
الخلفيات:
- background لون الخلفية
- background-color تضبط لون الخلفية لأحد العناصر
- box-shadow إضافة ظل للعنصر
شكل الإطار:
- border هي خاصية مختصرة تؤدي إلى ضبط قيم الخاصيات التي تتحكم بإطار العنصر في آنٍ واحد، وهي: border-color و border-style و border-width
- border-bottom-color تُحدِّد لون الإطار السفلي الخاص بالعنصر.
- border-bottom-width تضبط عرض الإطار السفلي للعنصر.
الأركان المدورة:
- border-bottom-left-radius تضبط تدوير الركن السفلي الأيسر من العنصر.
- border-bottom-right-radius تضبط تدوير الركن السفلي الأيمن من العنصر.
- border-top-left-radius تضبط تدوير الركن العلوي الأيسر من العنصر.
- border-top-right-radius تضبط تدوير الركن العلوي الأيمن من العنصر.
الخطوط:
- font الخاصية font في CSS هي خاصية مختصرة تؤدي إلى ضبط قيم الخاصيات font-style و font-size وغيرها.
- font-family تُحدِّد قائمةً تحتوي على نوع خط واحد أو أكثر من أنواع الخطوط الخاصة أو العامة، وذلك لتُطبَّق على العنصر.
لمزيد من الخصائص ننصحك بالاطلاع على بنك CSS على أكاديمية حسوب
كيف يمكنني معرفة اسم العنصر الذي أريد تغيير خصائصه؟
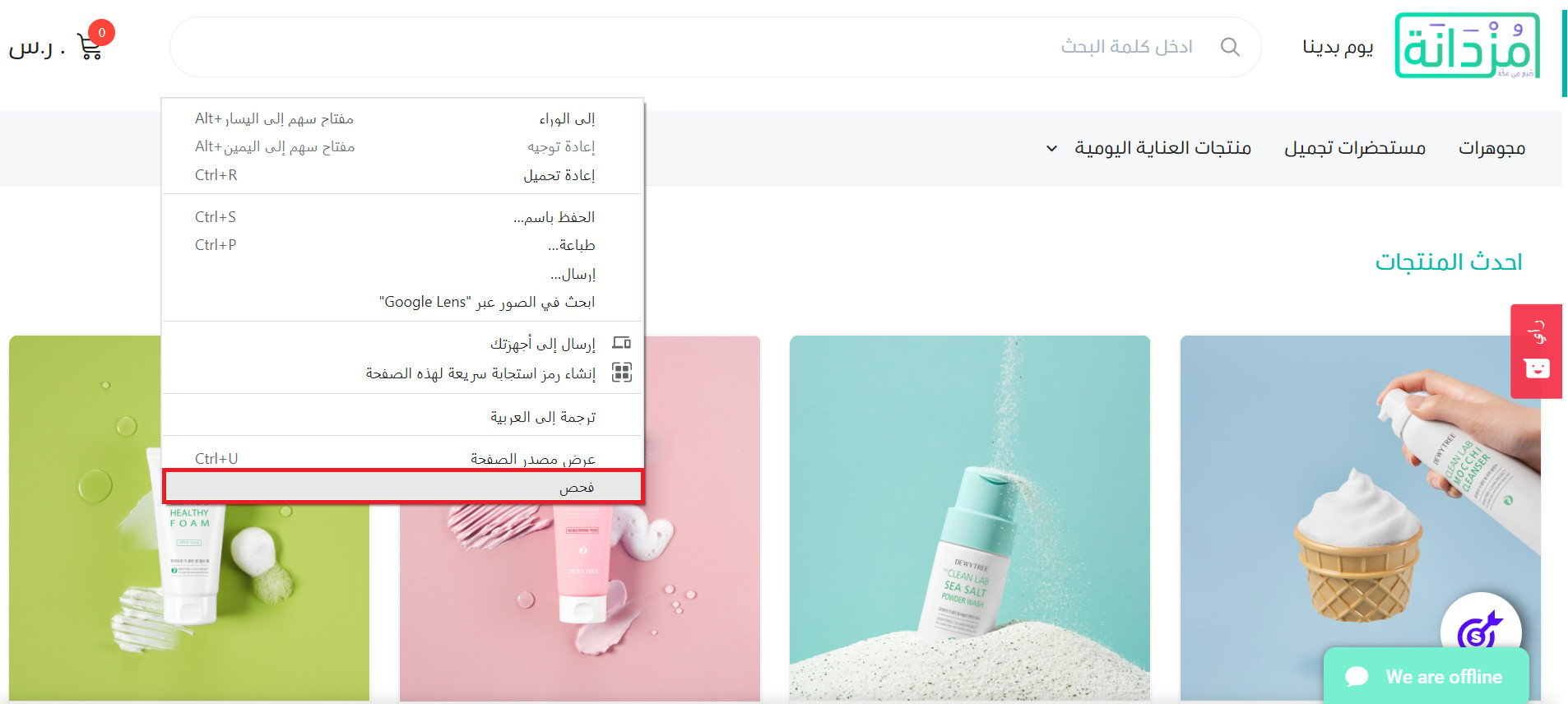
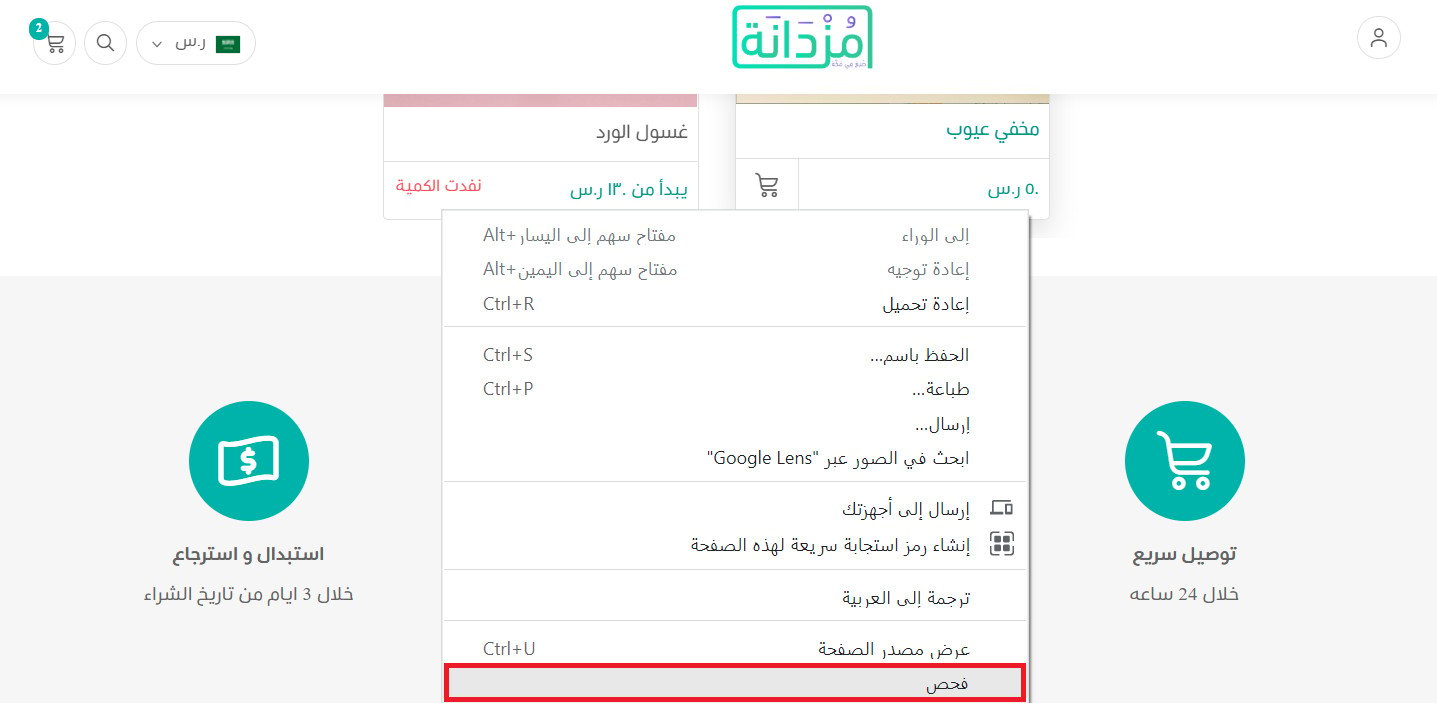
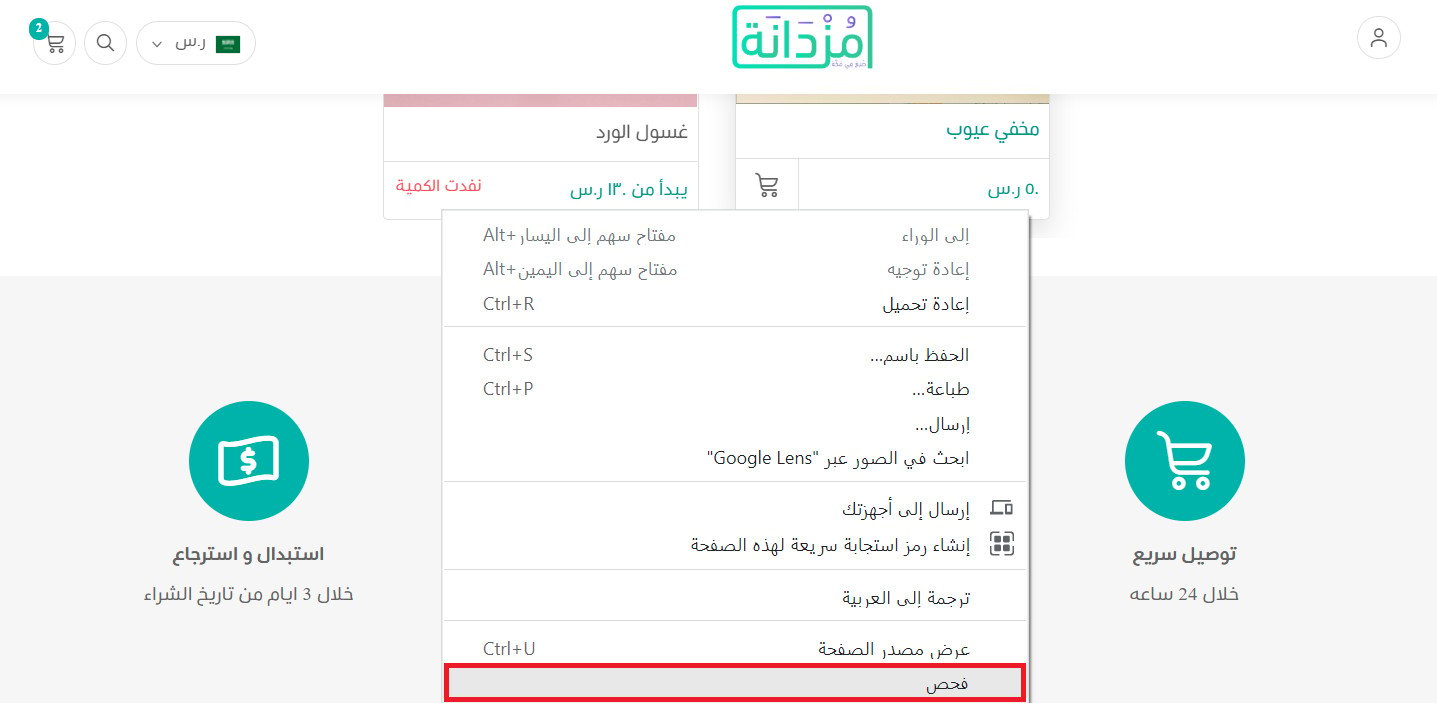
1. من لوحة تحكم المتجر، اضغط (زيارة المتجر)، ثم اضغط بزر الفأرة الأيمن ضمن المتجر واختر من القائمة (فحص/Inspect).

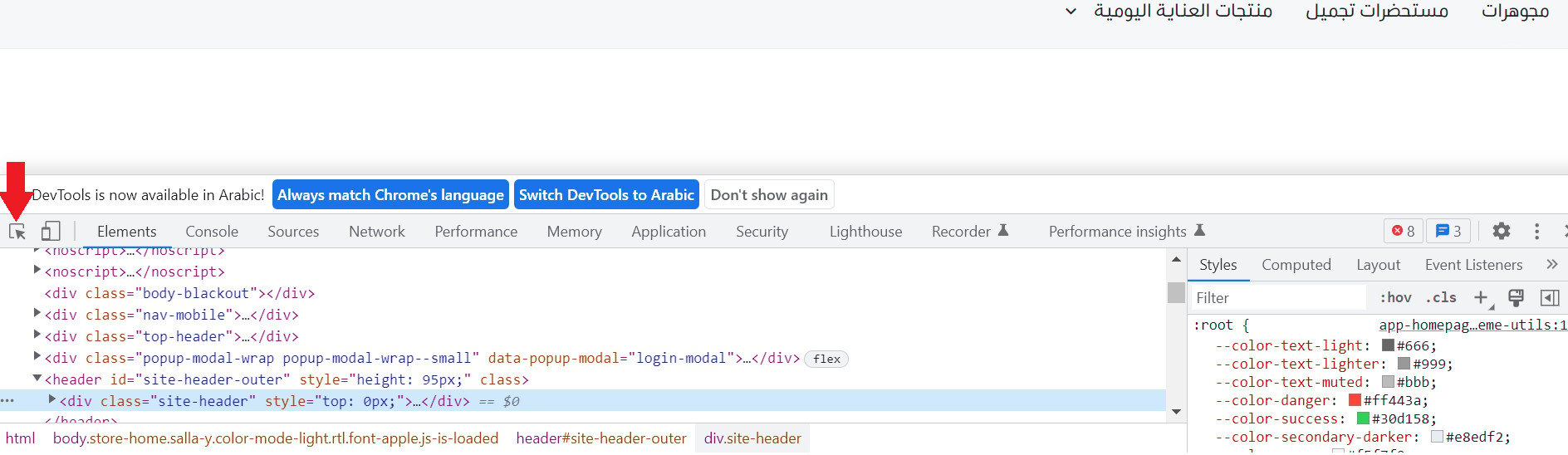
2. من صفحة الفحص، اضغط (Select an element)

3. نمرر مؤشر الفأرة على العنصر المطلوب تعديل خصائصه، فتظهر لنا قائمة بالخصائص الممكن تعديلها.
على سبيل المثال: عند تمرير مؤشر الفأرة على شريط القوائم الرئيسي يظهر في قائمة الخصائص إمكانية تعديل اللون والخط حجماً وشكلاً.

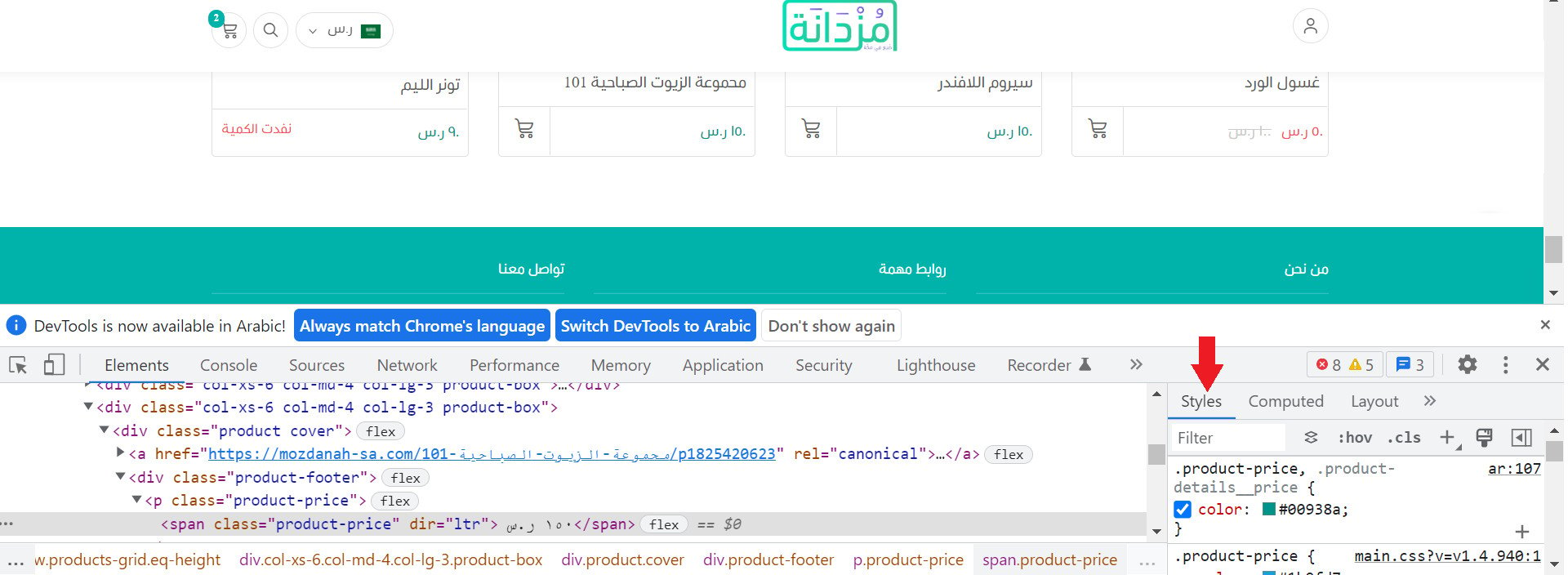
4. نضغط على العنصر المطلوب تعديله، على سبيل المثال نريد تغيير لون سعر المنتج. ثم من تبويب (Styles)

يتظهر لنا اسم العنصر والخصائص الممكن تعديلها بلإضافة للقيم الحالية لها.

مثال تفصيلي
سنستعرض بالتفصيل مثالين وهما: تغيير لون سعر المنتج، وتغيير شكل السلة
مثال 1: تغيير لون سعر المنتج
1. من صفحة المتجر، اضغط بزر الفأرة الأيمن على سعر المنتج، واختر (فحص) من القائمة.

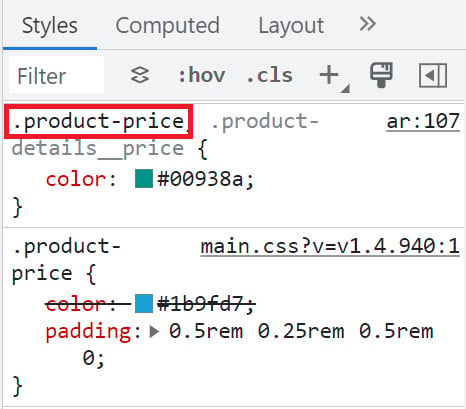
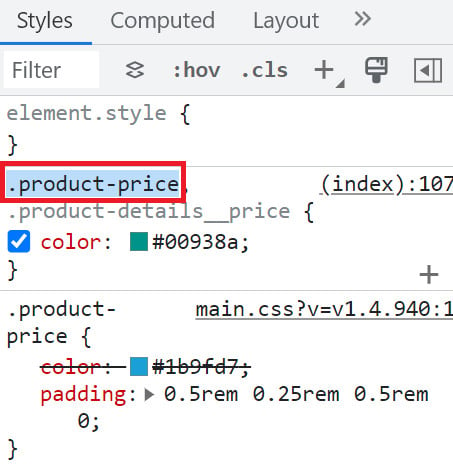
2. من تبويب (Style)، انسخ اسم العنصر وفي مثالنا هو (.product-price ).

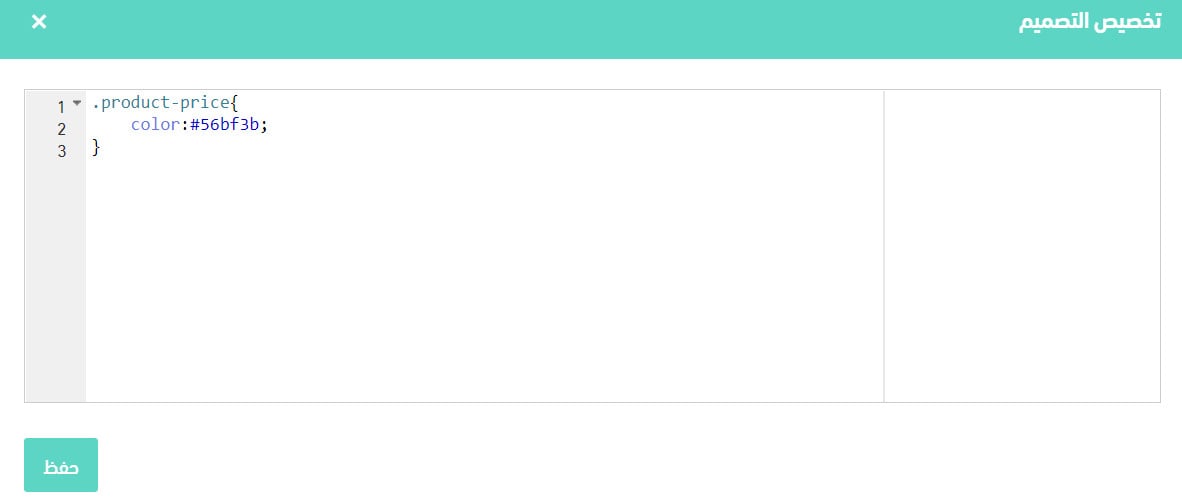
3. من لوحة تحكم المتجر، ثمَّ من ثيم متجرك، اضغط (CSS).

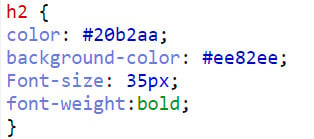
4. الصق اسم العنصر الذي نسخته في الخطوة 2 وأكتب قوسين {}، وأكتب بينهما الخاصية المطلوب تعديلها ملحوقة بنقطتين ثم بالقيمة المطلوبة.
اضغط هنا لنسخ الكود.

لمزيد من التفاصيل حول رموز الألوان راجع الأسئلة الشائعة.
5. اضغط الزر (حفظ)، ثم عاين متجرك لتلاحظ تغير لون السعر إلى اللون المطلوب.

مثال 2: تغيير شكل السلة
1. من صفحة المتجر، اضغط بزر الفأرة الأيمن على سعر المنتج، واختر (فحص) من القائمة.

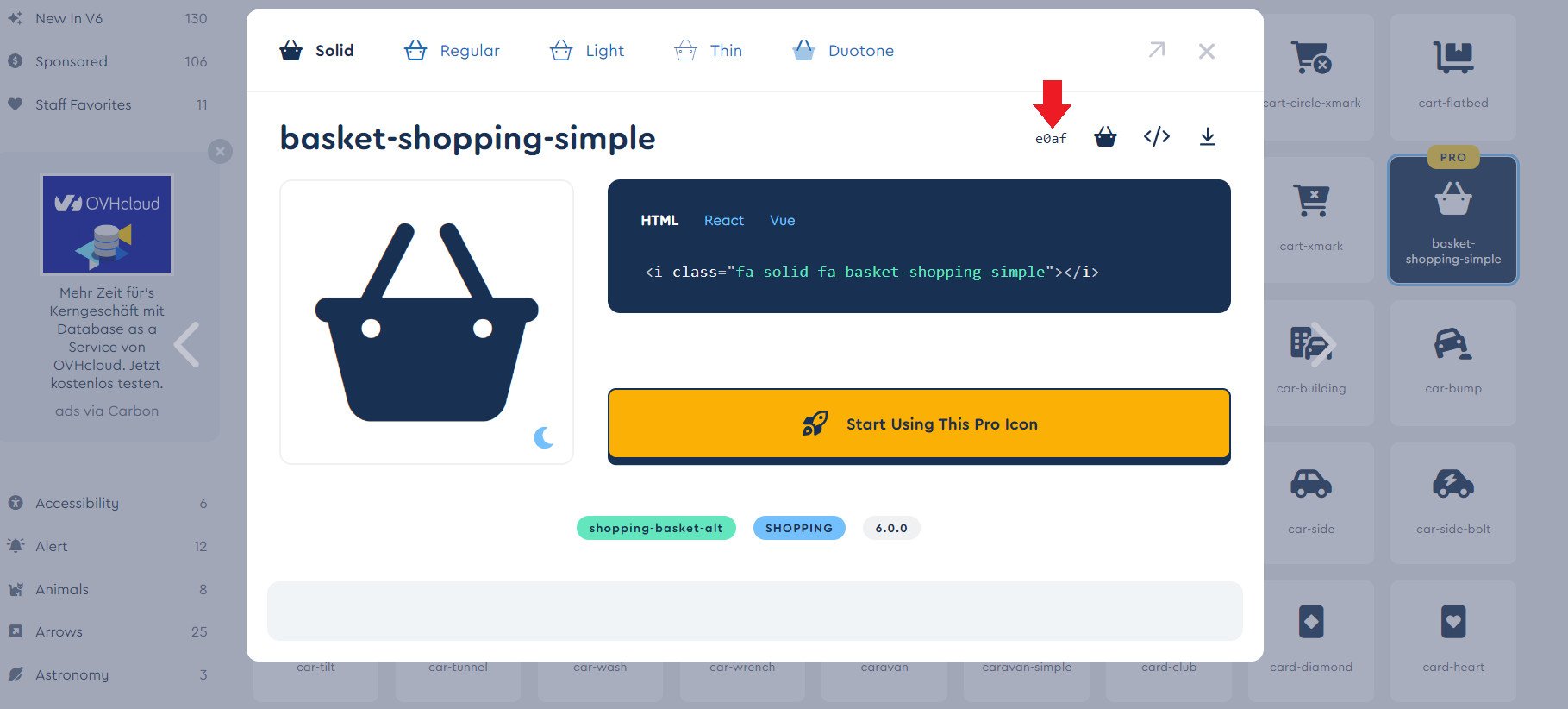
2. من تبويب (Style)، انسخ اسم العنصر وفي مثالنا هو (.sicon-cart:before).

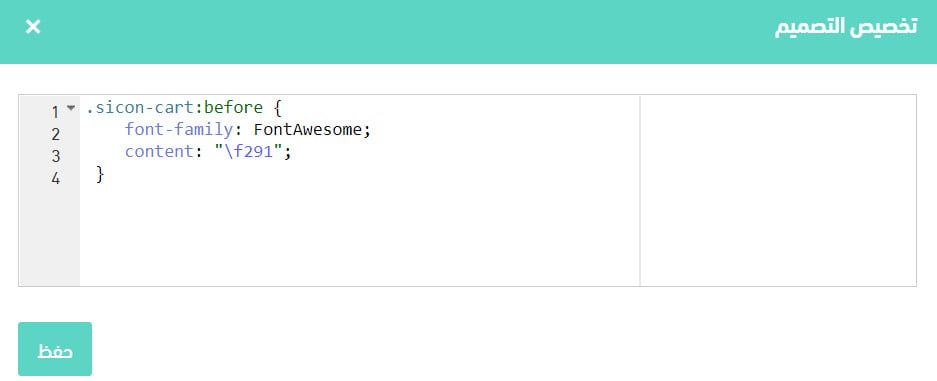
3. من لوحة تحكم المتجر، اضغط (تصميم المتجر)، ثم اضغط (CSS) لثيم متجرك، والصق اسم العنصر وأكتب قوسين {}، وأكتب بينهما الخاصية المطلوب تعديلها ملحوقة بنقطتين ثم بالقيمة المطلوبة.
اضغط هنا لنسخ الكود.

ملاحظة هامة: يجب إضافة (font-family: FontAwesome;) ليفهم معالج التصميم أن رمز الأيقونة مأخوذ من موقع FontAwesome.
لمزيد من التفاصيل حول طريقة الحصول على رمز الأيقونات راجع الأسئلة الشائعة.
4. اضغط الزر (حفظ)، ثم عاين متجرك لتلاحظ تغير شكل الأيقونة.

ما هي الأكواد الأكثر استخداماً في متاجر سلة؟
تتنوع الأكواد المستخدمة لتعديل تصميم متجرك على سلة ويمكن تقسيمها إلى:
أولاً. قسم Header
حجم الشعار
للتحكم بحجم الشعار، استخدم الكود التالي:
اضغط هنا لنسخ الكود.

يمكنك تحديد ارتفاع الشعار بما يناسب متجرك، وضعنا ارتفاع الشعار في مثالنا يساوي 100 نقطة، وسيظهر في المتجر بالشكل:

لون الخلفية

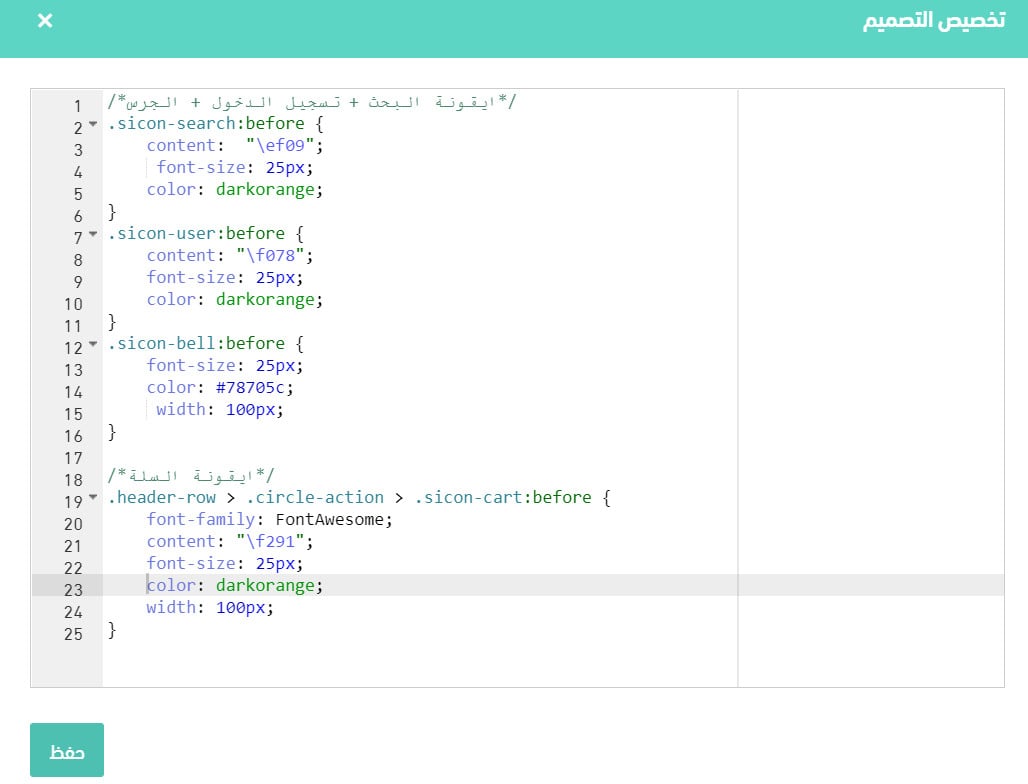
الأيقونات
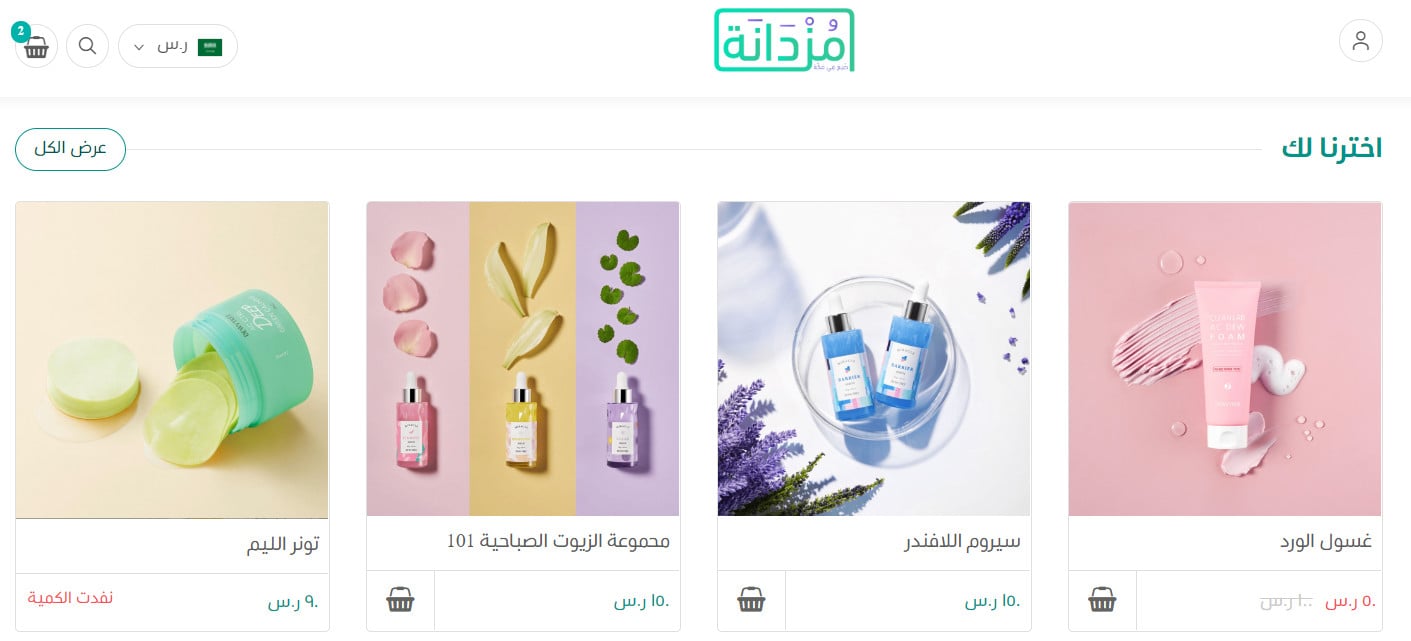
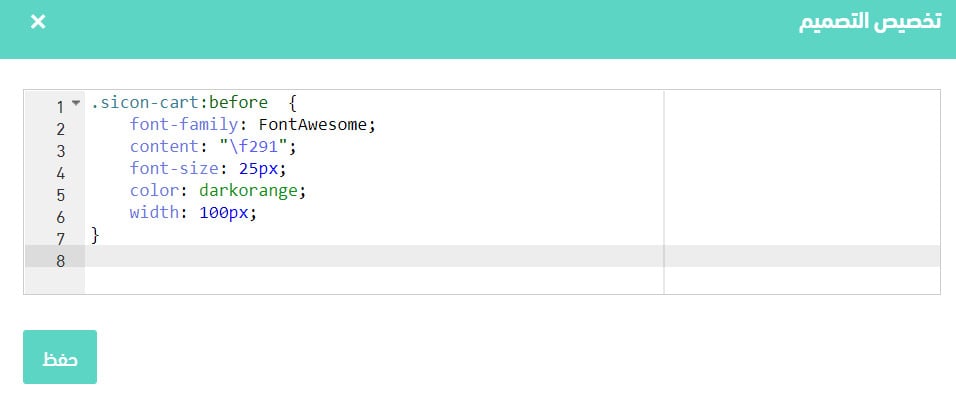
اضغط هنا لنسخ الكود.

فيصبح شكل الأيقونات وأيقونة السلة بالشكل:

لمزيد من رموز الأيقونات راجع الأسئلة الشائعة
ثانياً. قسم Nav – section
حجم الخط
هناك العديد من العناصر في صفحة المتجر، ننصحك بتجربة كل عنصر على حدة.
اضغط هنا لنسخ الكود.

تغيير شكل (أضف إلى السلة)

اضغط هنا لنسخ الكود.
ونتيجة التعديلات تظهر بالشكل:

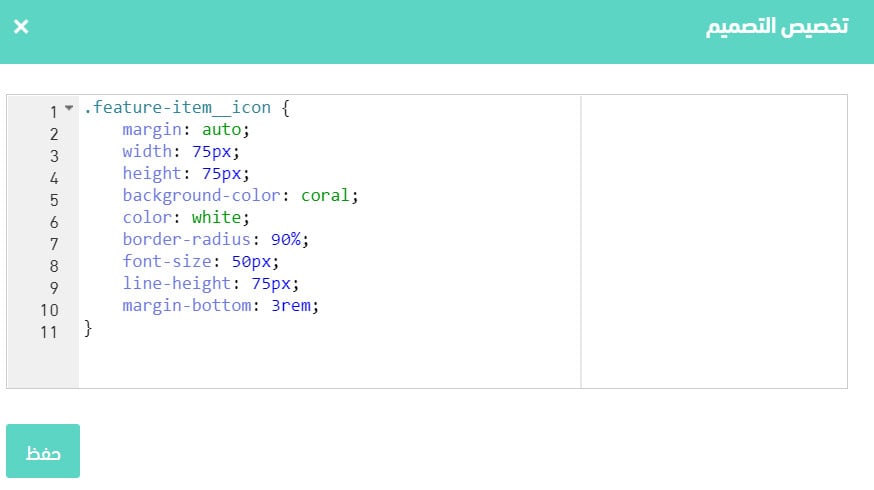
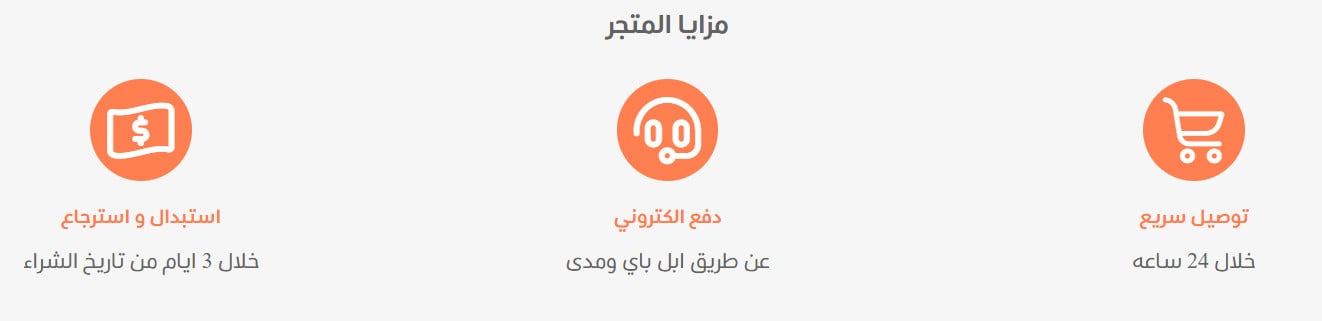
مزايا المتجر

اضغط هنا لنسخ الكود.
ستظهر مزايا المتجر بالشكل:

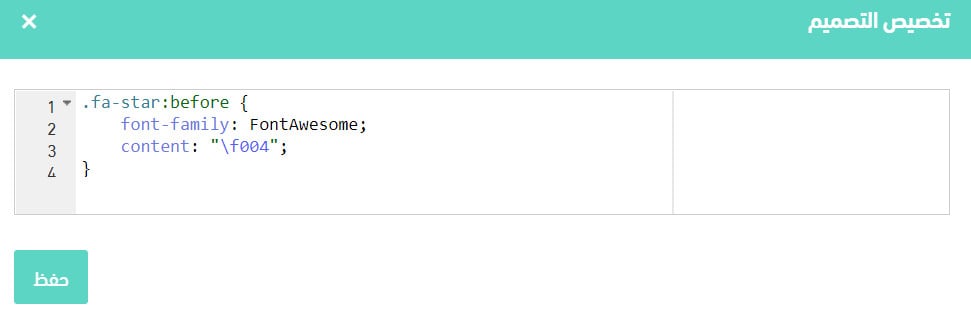
شكل النجوم في تقييم المتجر والمنتجات

اضغط هنا لنسخ الكود.
فيصبح شكل التقييم:

ثالثاً. قسم Footer
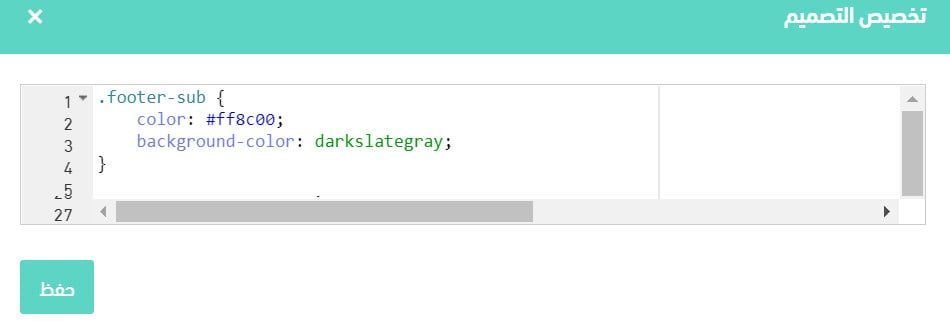
الخط والألون

اضغط هنا لنسخ الكود.
ستظهر النتائج كما يلي:

لون الشريط السفلي

اضغط هنا لنسخ الكود.
سيظهر الشريط السفلي بالشكل:

يمكنك نسخ أي كود من الأكواد السابقة من هنا
الأسئلة الشائعة
سنستعرض الأسئلة الشائعة التالية:
- ما هي ميزات وفوائد لغة CSS؟
- هل يمكنني إدراج ملاحظات توضيحية لنفسي؟
- ما هي قيم الألوان التي يمكن استخدامها؟
- ما هي الكلمات المحجوزة للأيقونات والرموز؟
- هل يمكن عرض أمثلة لبعض متاجر سلة التي أبدعت في استخدام الـ CSS؟
- ما هي عيوب CSS؟
- كيف يمكنني معرفة خصائص عنصر في متجر أعجبني تصميمه؟
ما هي ميزات وفوائد لغة CSS؟
- سرعة تحميل الصفحة أكبر لأنها تستخدم كودًا أقل.
- تجربة أفضل للمستخدم لأن تنسيق الصفحة سهل الاستخدام وواضح.
- سهولة تغيير التنسيق.
- وقت تطوير أسرع، حيث يمكنك كتابة قواعد CSS لصفحة واحدة وستكون كافية لجميع الصفحات.
- تصميم متجرك يكون متجاوبًا مع كل الأجهزة.
هل يمكنني إدراج ملاحظات توضيحية لنفسي؟
نعم، يمكنك إدراج ملاحظات توضيحية لك داخل الكود، بكتابة الملاحظات داخل هذا الرمز: /* */

ملاحظة هامة:
يجب أن ينتهي كل سطر خصائص بفاصلة منقوطة(;).

ما هي قيم الألوان التي يمكن استخدامها؟
| اسم اللون | ترميز اللون بالنظام الست عشري | معاينة اللون |
| black | #000000 | |
| silver | #c0c0c0 | |
| gray | #808080 | |
| white | #ffffff | |
| maroon | #800000 | |
| red | #ff0000 | |
| purple | #800080 | |
| fuchsia | #ff00ff | |
| green | #008000 | |
| lime | #00ff00 | |
| yellow | #ffff00 | |
| navy | #000080 | |
| blue | #0000ff | |
| teal | #008080 | |
| orange | #ffa500 | |
| aliceblue | #f0f8ff | |
| antiquewhite | #faebd7 | |
| aquamarine | #7fffd4 | |
| bisque | #ffe4c4 | |
| cadetblue | #5f9ea0 | |
| coral | #ff7f50 | |
| crimson | #dc143c | |
| darkcyan | #008b8b | |
| darkkhaki | #bdb76b | |
| darkorange | #ff8c00 | |
| darkslategrey | #2f4f4f | |
| darkturquoise | #00ced1 | |
| deeppink | #ff1493 | |
| gold | #ffd700 | |
| khaki | #f0e68c | |
| palevioletred | #db7093 | |
| whitesmoke | #f5f5f5 |
لمزيد من التفاصيل حول الكلمات المحجوزة لترميز الألوان
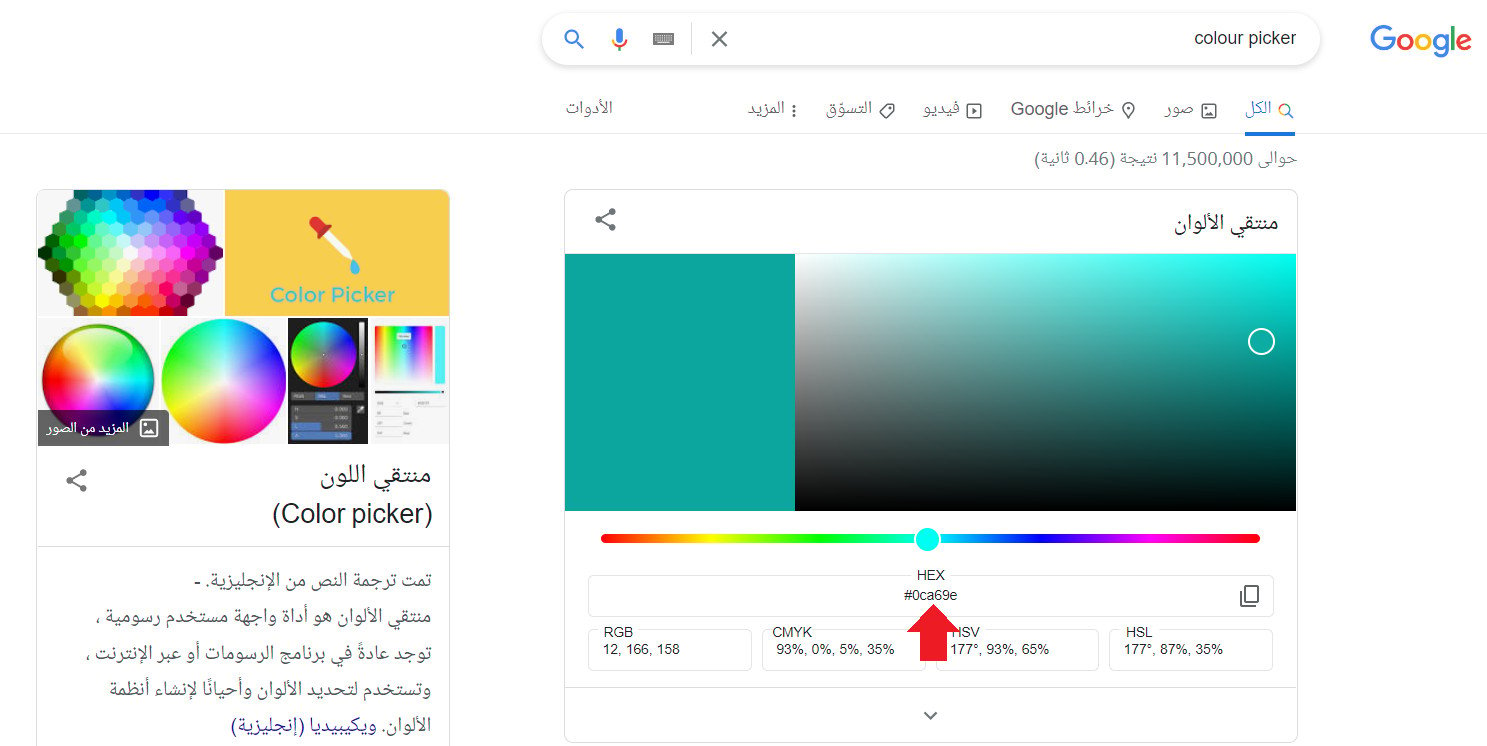
أو ابحث في المتصفح عن منتقي الألوان "colour picker"، وحدد درجة اللون التي ترغب بها ثم انسخ رمز اللون.

ما هي الكلمات المحجوزة للأيقونات والرموز؟
هناك العديد من المواقع التي توفر لك رموز الأيقونات منها:

هل يمكن عرض أمثلة لبعض متاجر سلة التي ابدعت في استخدام الـ CSS؟
بكل تأكيد، وهي كثيرة فعلى سبيل المثال لا الحصر:
1- متجر محطات
2- متجر زايروس
3- متجر مجرة فضائي
ما هي عيوب CSS؟
عند استخدام CSS ، تحتاج إلى اختبار التوافق وتشغيل البرنامج عبر متصفحات متعددة فقد لا يعمل ما يعمل مع متصفح واحد دائمًا مع متصفح آخر.
كيف يمكنني معرفة خصائص عنصر في متجر ما أعجبني تصميمه؟
من صفحة المتجر، اضغط بزر الفأرة الأيمن على العنصر، واختر (فحص/Inspect) من القائمة.
شاهد الخصائص الممكن تعديلها، وطبقها على متجرك.