لديك نُسخ متعددة من صفحة متجرك بلغات أو مناطق مختلفة، ولا يوجه بحث Google عملاءك إلى نسخة متجرك التي تناسبهم؟
الحل يكمن في إخبار Google بهذه النُسخ المختلفة، ويمكنك عمل ذلك باستخدام Hreflang Usage عبر Google Tag Manager.
مثال:
تتوفر الصفحة الرئيسية لموقعك باللغة:
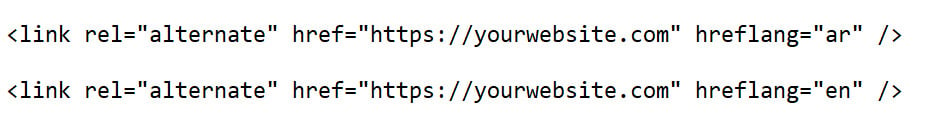
الإنجليزية ( https://yourwebsite.com/en/ )
والعربية ( https://yourwebsite.com/ar/ )
لذلك يحتاج كلا الإصدارين إلى hreflang التالية للإشارات التوضيحية:

خطوات استخدام Hreflang Usage للإشارة إلى النسخ المختلفة:
سنعمل في هذه التلميحة على متجر يتوفر باللغتين العربية والإنجليزية، وروابطه بالشكل التالي:
https://mozdan-sa.com/ar
وسنمر على ثلاث خطوات أساسية هي:
الخطوة 1: استخراج الروابط الداخلية لإصدارات اللغات والبلدان المختلفة من موقعك.
الخطوة 2: إنشاء علامة (Tag) باستخدام برنامج نصي.
الخطوة 3: نشر العلامات.
الخطوة 1: استخرج الروابط الداخلية لإصدارات البلدان واللغات المختلفة من موقعك باستخدام متغيرات GTM "DOM Element".
يحتوي Google Tag Manager على نوع متغير يسمى "DOM Element" ، يسمح لك المتغير أن تستخراج المعلومات من كود HTML للصفحة.
سأوضح لك الآن كيفية إنشاء متغير من هذا النوع لكل إصدار لمتجرك.
1. ادخل إلى حسابك على Google Tag Manager، واضغط على (Variables).

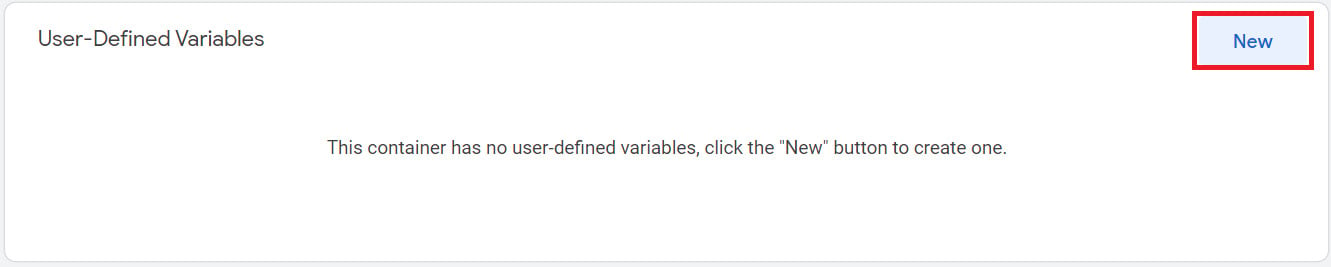
2. انتقل للأسفل، إلى (User-Defined Variables)، واضغط على (New).

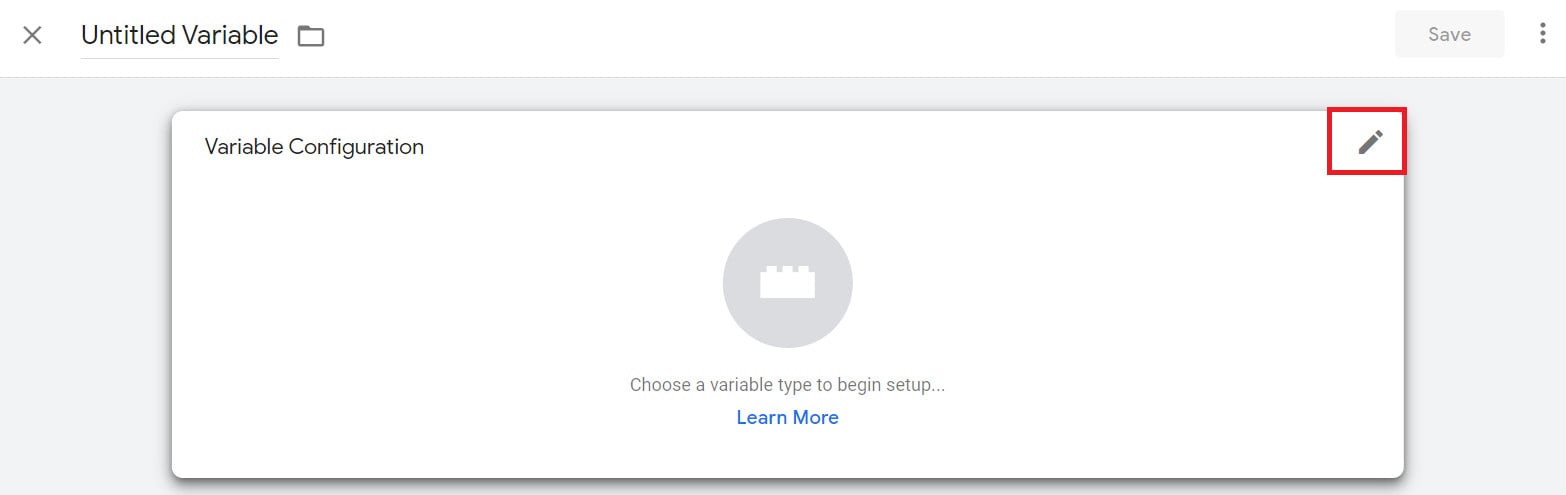
3. اضغط على (تكوين).

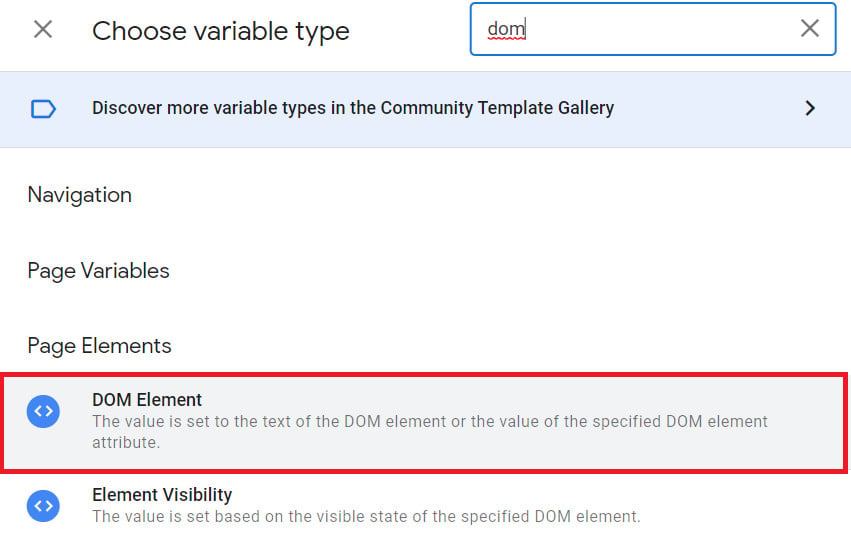
4. حدد نوع المتغير إلى (DOM Element).

لنبدأ في ملء الحقول الفارغة الآن.
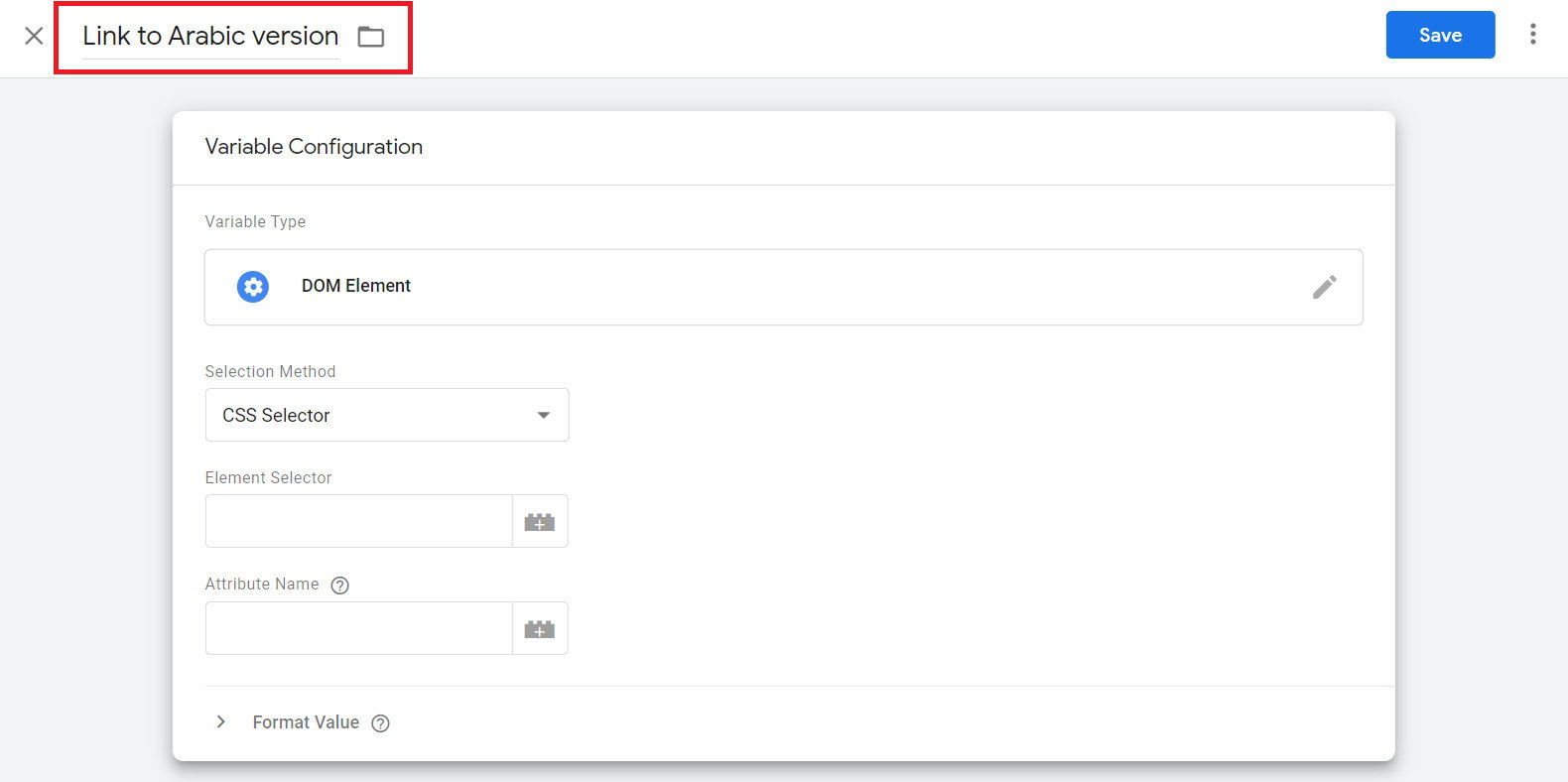
اسم المتغير في الجزء العلوي (محدد باللون الأحمر في الصورة التالية) لا يحتاج إلى تفكير. أعطه اسم إصدار البلد أو اللغة الذي تريد البدء بها.
في هذه الحالة ، أريد أن ابدأ بالإصدار العربي، لذلك أطلقت على المتغير اسم (Link to Arabic version).

5. يحتوي المتغير على نوعين من التحديد (selection method) وهي: (ID) و (CSS Selector). سنختار في حالتنا (CSS selector).

انتهينا بهذا من تسمية المتغير وتحديد نوعه، وبقي لنا تحديد التالي: Element Selector و Attribute Name.
ربما يكون (Element Selector) الجزء الأصعب من هذه التعليمات بأكملها، وسأريكم أسهل طريقة لملئه.
إذا وجدت بعض الوقت لمعرفة كيفية عمل محددات CSS، فستجد طرقًا أفضل لملء هذا الحقل، ولكن في الوقت الحالي، سيفي المتغير الأساسي بالغرض.
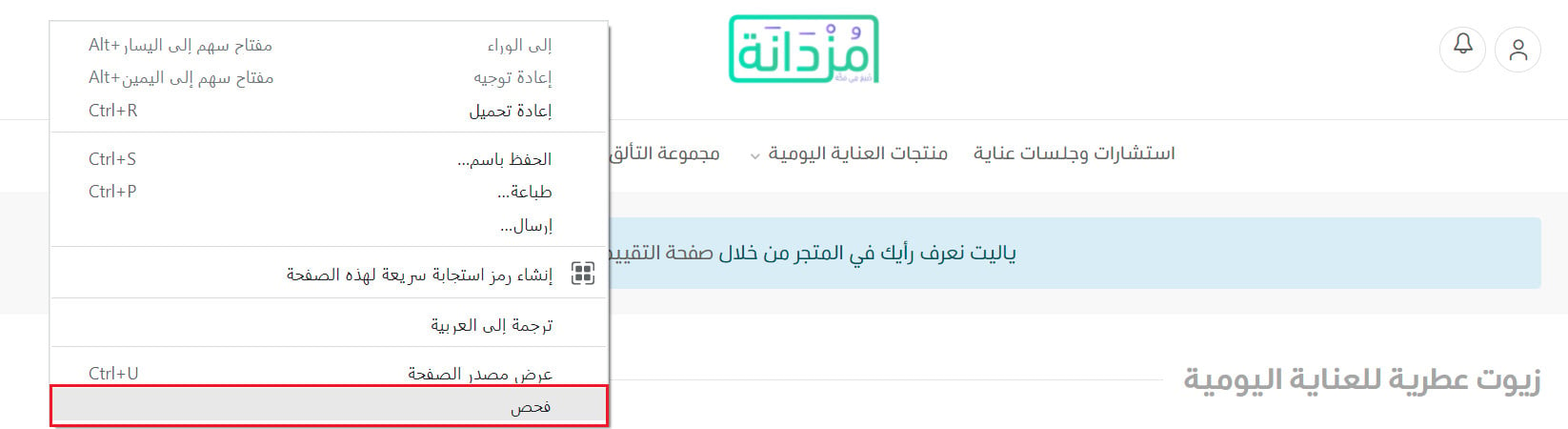
أسهل طريقة لتحديد محدد CSS لارتباط لغة أخرى أو إصدار دولة على إحدى صفحاتك هي النقر بزر الماوس الأيمن على الرابط في Chrome والضغط على (فحص/Inspect).

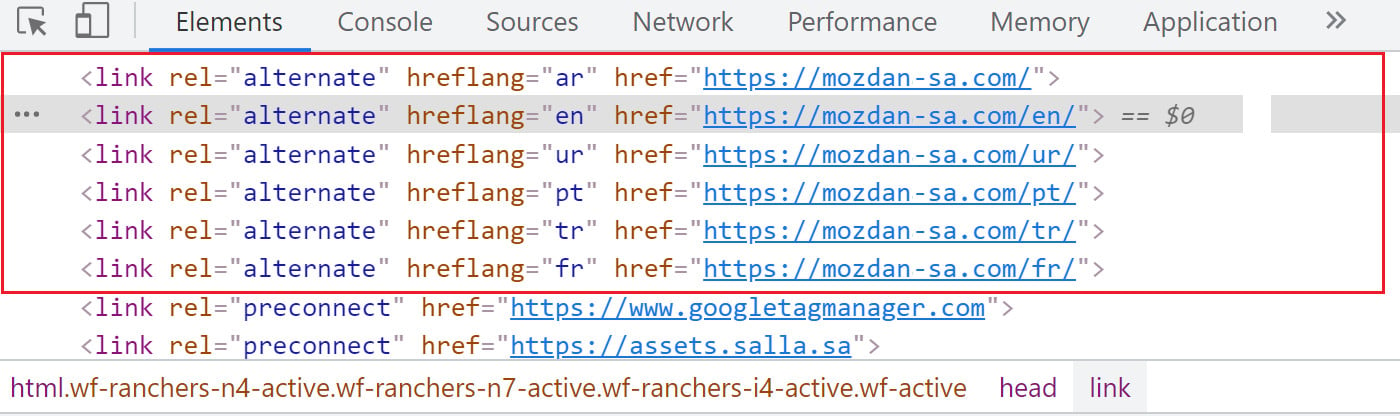
ستُفتح أدوات مطور Chrome مع رمز HTML للرابط الذي تم تمييزه بالفعل. وسترى في صفحة موقعك الإلكتروني (وفي حالتنا: https://mozdan-sa.com/ar)
اللغات المُعرفة على موقعك تحت قسم (Elements).

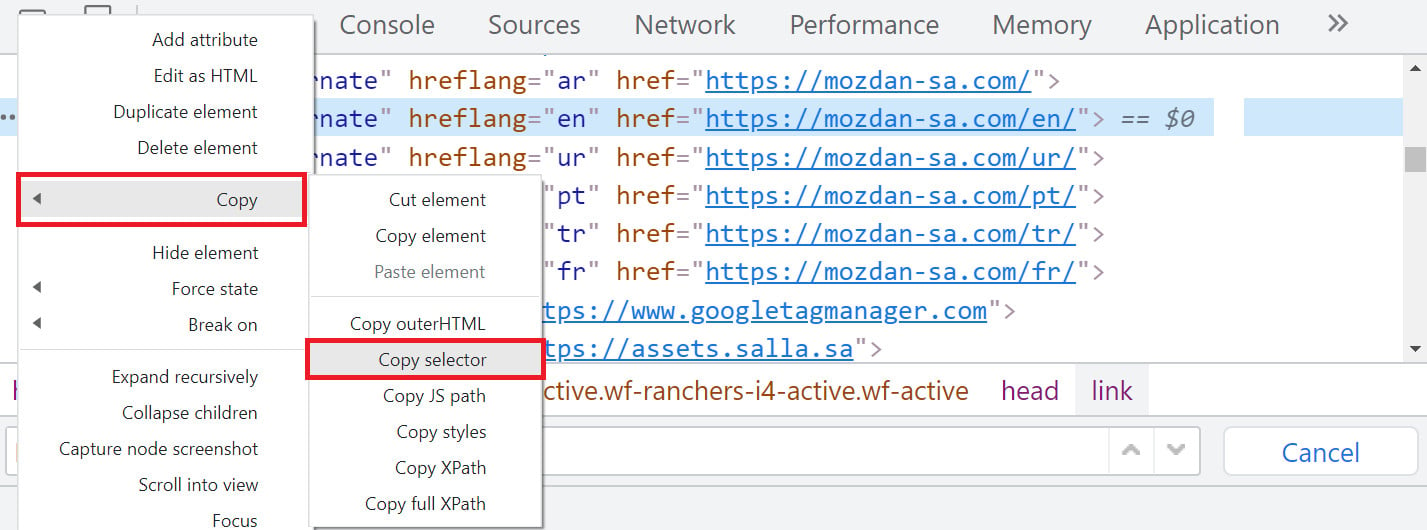
اضغط علامة (...) يسار اللغة المطلوبة، ثمَّ من القائمة الظاهرة اختر (Copy) ثم اضغط على (Copy selector).

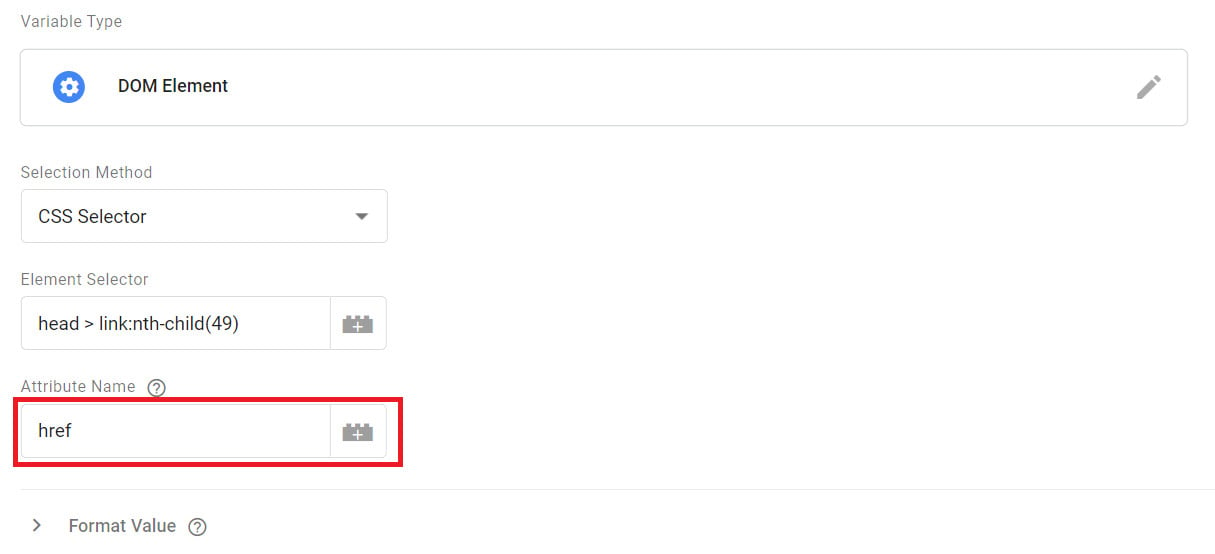
ألصق القيمة المنسوخة في مربع (Element Selector ).
أخيراً: املأ حقل "السمة" أو "Attribute Name" بكتابة (href) فيه، ثم اضغط على (Save) لحفظ المتغير.

إذا كانت لديك إصدارات لغة أو دول أكثر مما لدينا، فيمكنك تكرار هذه العملية لكل واحد منهم. وامنح المتغير اسم البلد أو إصدار اللغة الذي يشير إليه الرابط. كرر العملية لكل بلد أو إصدار لغة على موقعك.
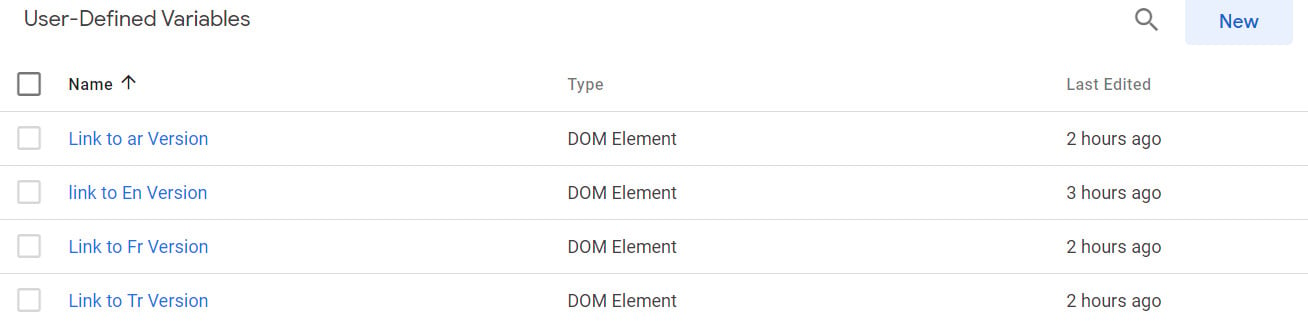
في مثالنا التالي: عرفنا أربع متغيرات لكل من اللغة العربية والإنجليزية والتركية والفرنسية.

الخطوة 2: أنشئ علامة (Tag) باستخدام برنامج نصي، ينشئ هذا البرنامج تعليقات hreflang التوضيحية لكل إصدار لغة.
بعد أن حصلنا على متغيرات GTM لعناوين URL لإصدارات اللغة / البلد المختلفة التي تم إعدادها، نحتاج إلى إضافة التعليقات التوضيحية hreflang إلى صفحاتنا.
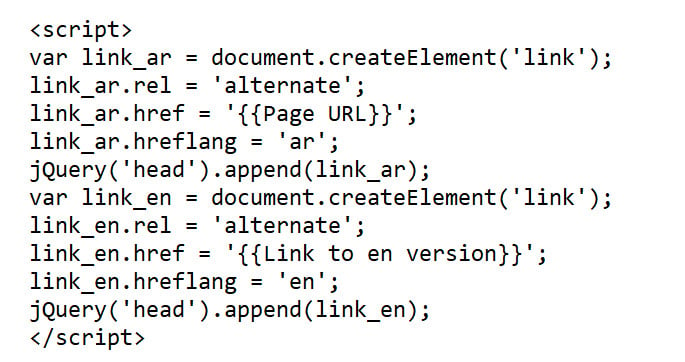
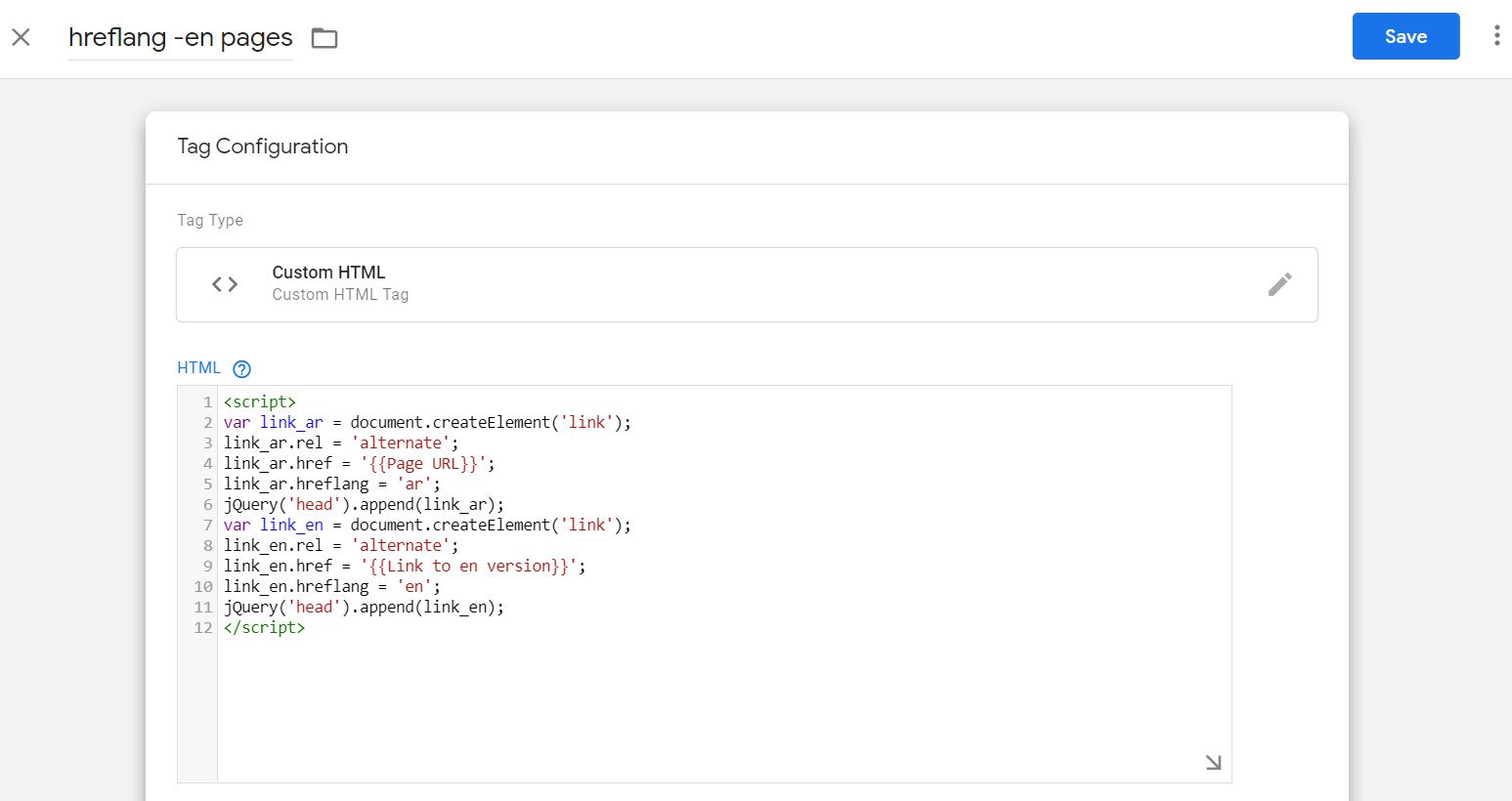
إليك النص الذي سنحتاجه لتنفيذ hreflang على النسخة العربية من جميع الصفحات على موقعك.

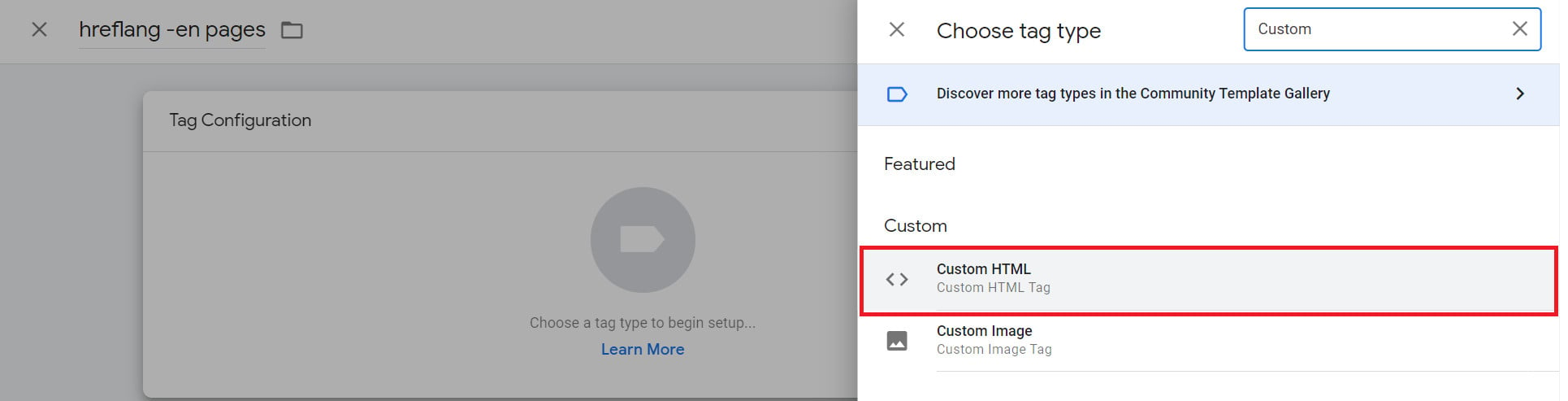
بعد نسخ النص، سنضيفه إلى علامة (Custom HTML) في Google Tag Manager.

ونعيّن خيارات التشغيل بحيث يتم تنفيذها على جميع الصفحات العربية:

يمكنك تكرار هذه الخطوة لكل إصدار من إصدارات متجرك.
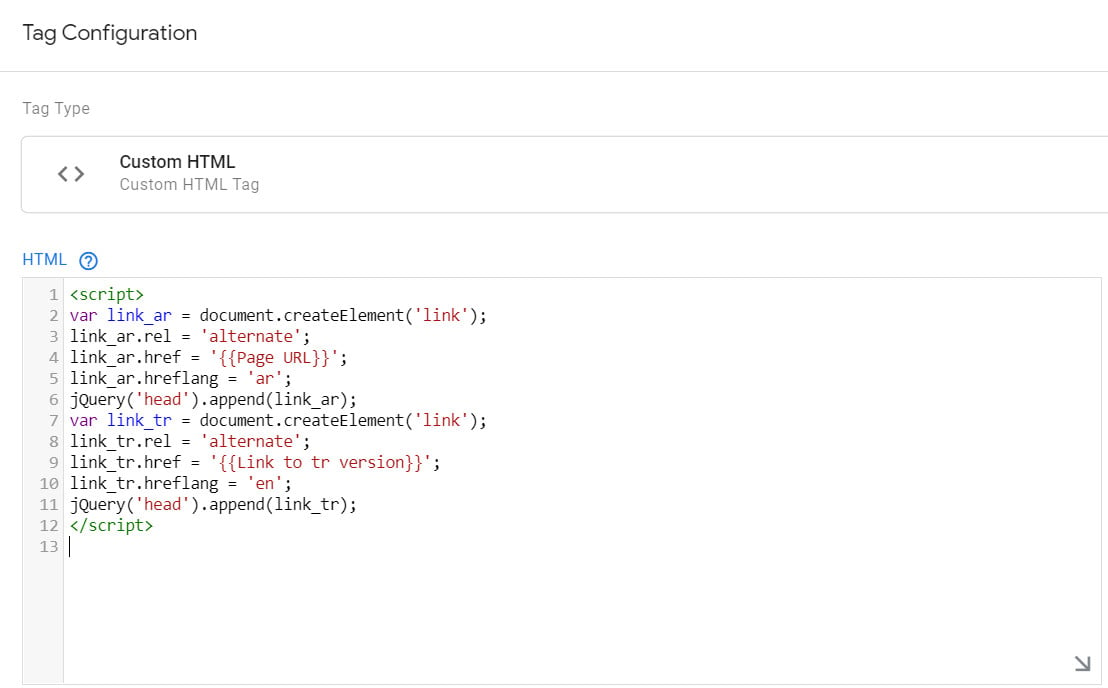
في مثالنا التالي: سننشئ علامة للغة التركية

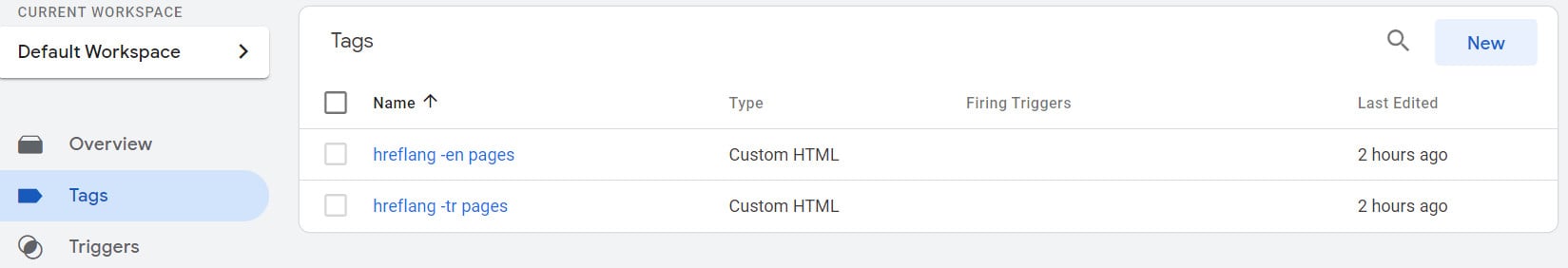
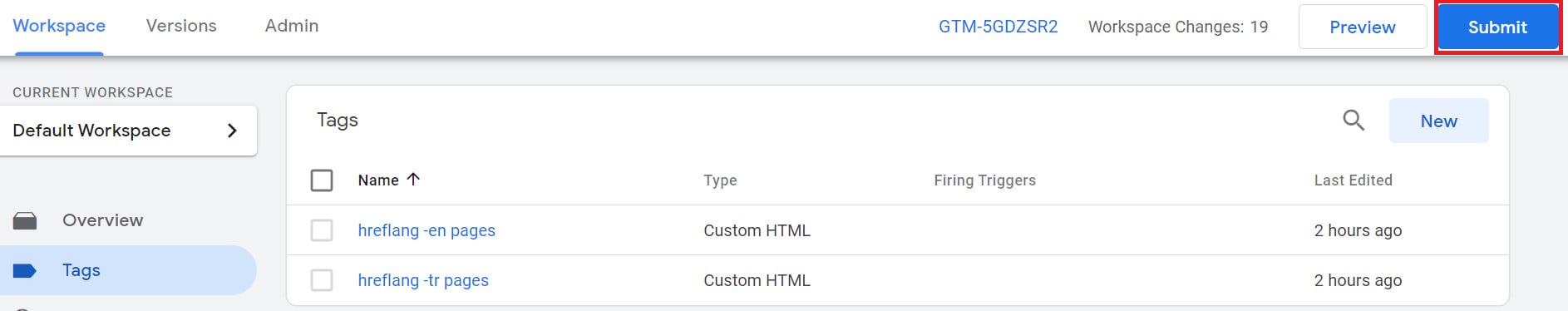
ستظهر العلامات بالشكل:

الخطوة الثالثة: نشر العلامات
اضغط (Submit) لنشر العلامات.

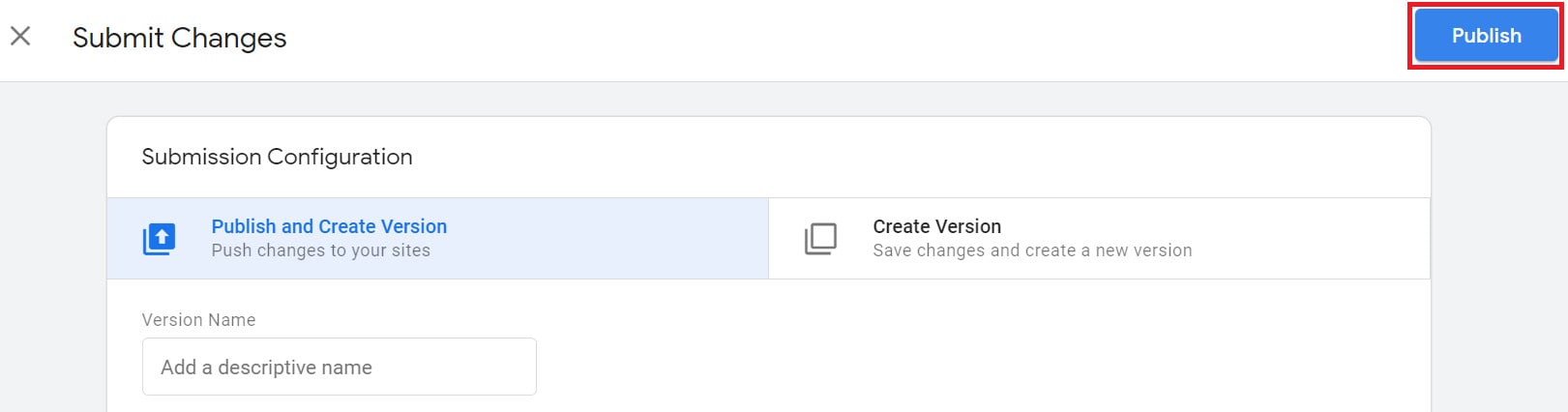
ثم اضغط على (Publish).

الأسئلة الشائعة
سنستعرض إجابات الأسئلة التالية:
- هل يجب أن يكون موقعي مربوطًا مع Google Tag Manager؟
- ما هي السيناريوهات للإشارة إلى الصفحات البديلة؟
- هل هناك أداة أخرى يمكن أن تساعدني على توليد hreflang Tags لصفحات متجري؟
لننطلق ..
هل يجب أن يكون موقعي مربوطًا مع Google Tag Manager؟
نعم، ولمزيد من التفاصيل حول الربط مع Google Tag Manager
ما هي السيناريوهات للإشارة إلى الصفحات البديلة؟
يُرجى العلم أنه حتى في حال عدم اتخاذ إجراء، قد يظل بإمكان Google العثور على نُسخ لصفحتك بلغات بديلة، ولكن الأفضل عادةً الإشارة بشكل صريح إلى صفحاتك المتوفرة بلغات مختلفة أو لمناطق معيّنة.
في ما يلي بعض الأمثلة على السيناريوهات التي يُنصح فيها بالإشارة إلى صفحات بديلة:
- عندما تحتفظ بالمحتوى الرئيس بلغة واحدة، وتترجم النموذج فقط، مثل: أشرطة التنقّل والتذييل. ويُتّبع هذا الإجراء عادةً في الصفحات التي تعرض محتوى من إنشاء المستخدمين، مثل المنتديات.
- عندما يشتمل المحتوى الخاص بك على اختلافات طفيفة حسب المناطق مع محتوى مماثل بلغة واحدة. على سبيل المثال، قد يستهدف المحتوى باللغة الإنجليزية كلًّا من الولايات المتحدة والمملكة المتحدة وأيرلندا.
- عندما يكون محتوى موقعك الإلكتروني مترجمًا بالكامل إلى لغات متعددة. على سبيل المثال: قد تكون لديك نسخة باللغة العربية وأخرى باللغة الفارسية لكل صفحة. ولا يتم اعتبار النُسخ المترجَمة لإحدى الصفحات نُسخًا طبق الأصل، إلا إذا ظلّ المحتوى الرئيس للصفحة بلا ترجمة.
هل هناك أداة أخرى يمكن أن تساعدني على توليد hreflang Tags لصفحات متجري؟
نعم، هناك العديد من الأدوات المساعدة، ومن أهمها The hreflang Tags Generator Tool
بعد فتح الموقع The hreflang Tags Generator Tool ، اتبع الخطوات المطلوبة بشكل متسلسل كما يلي:

1- إذا كان هناك العديد من الروابط التي تحتاج إرشاد محرك البحث إلى لغتها، يُفضل وضعها في ملف CSV مؤلف من عمود واحد يحتوي على الروابط بحيث لا تتجاوز 50 رابطًا.
2- يمكنك إضافة الروابط بشكل يدوي واحدًا تلو الآخر في المربع المخصص، ثم اختيار اللغة والمنطقة المخصصة لهذا الرابط.
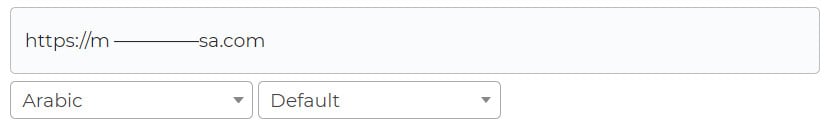
على سبيل المثال: اخترت لرابط الصفحة الرئيسية اللغة العربية (Arabic) ولجميع المناطق (Default).

أو يمكنك اختيار لغة كالإنجليزية (English)، ولمنطقة محددة كالمملكة المتحدة (United Kingdom).

3- يمكنك إضافة رابط آخر بلغة ومنطقة أخرى (+ ADD AN ADDITIONAL LANGUAGE/COUNTRY URL VERSION)، أو حذف جميع الروبط السابقة والبدء من جديد (REMOVE ALL AND START CLEANT).

4- تحديد ما إذا كنت تريد إنشاء تعليقات hreflang التوضيحية على النحو التالي:
علامات لتضمينها في منطقة رأس صفحات HTML (Tags to include in the head area of the pages HTML) أو السمات في ملف Sitemap بتنسيق XML (Attributes in an XML Sitemap).
5- اضغط (GENERATE THE HREFLANG TAGS FOR THESE URLS) لإنشاء تعليقات hreflang التوضيحية، ثم اضغط (COPY THE HREFLANG TAGS CODE) لنسخها ولصقها حيث تحتاجها.

ثم أنشئ علامات بهذه الأكواد وانشرها على موقعك.