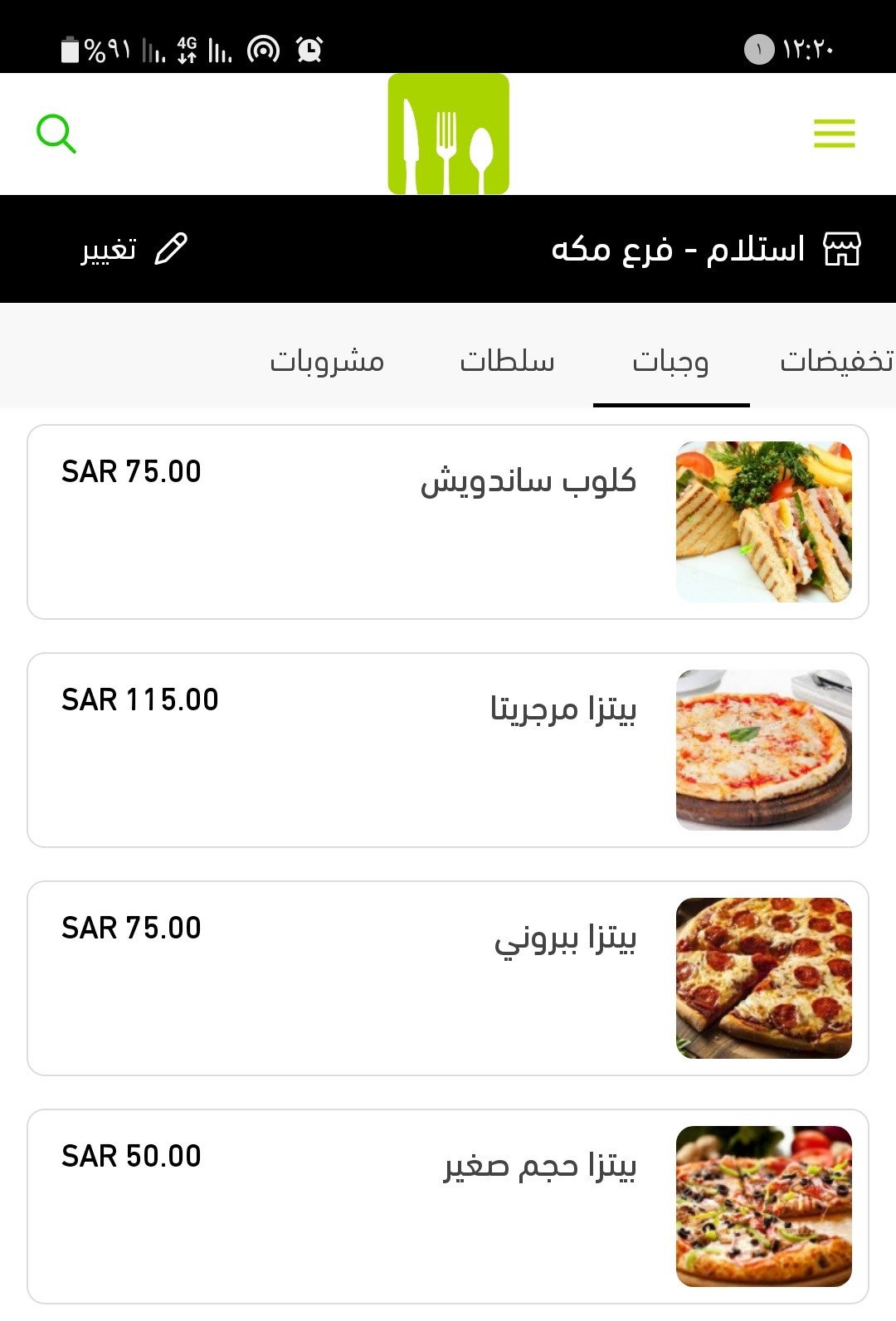
يحتوي قالب المنيو على واجهة مستخدم فريدة وجذابة وبعض الميزات البارزة: طريقة جذابة لعرض المنتجات والإشعارات والتخفيضات، بالإضافة لسهولة إدارة الطلبات، والتكامل مع وسائل الدفع المختلفة، وغيرها من الميزات الرائعة.

هل قالب المنيو مخصص لتطبيقات المطاعم فقط؟
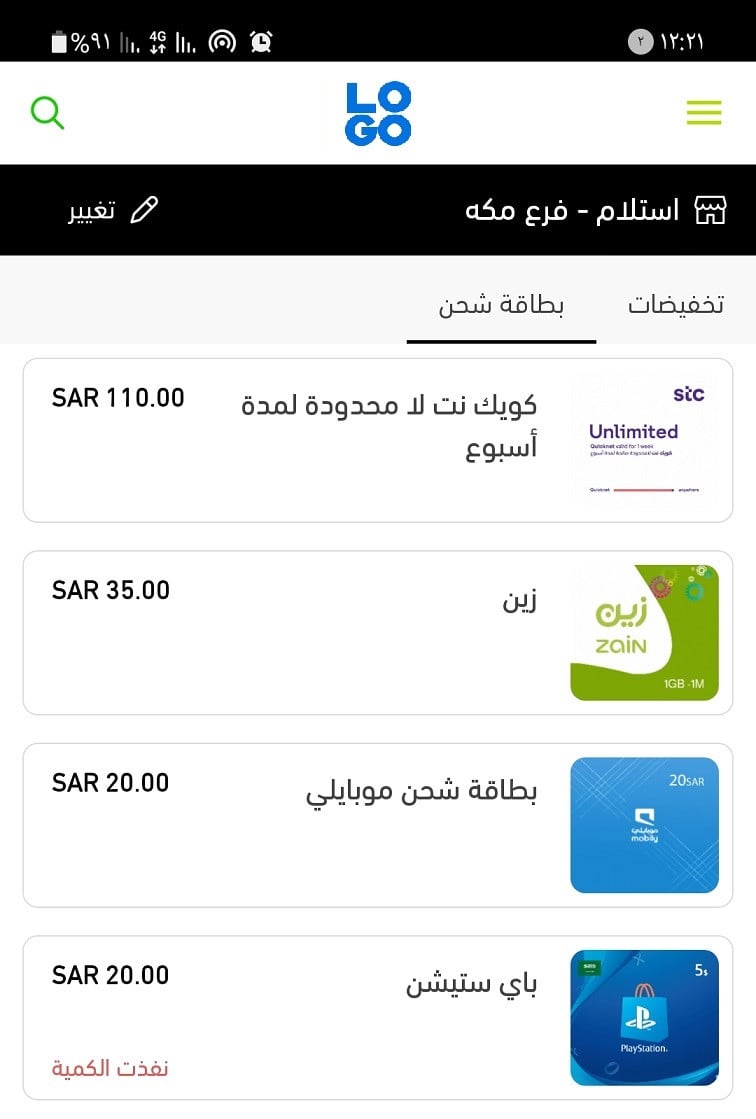
بالطبع لا، فقالب المنيو مناسب لأي نشاط تجاري يرغب بعرض منتجاته وخدماته على شكل قائمة عناصرها تُعرض بشكل متتالي.
على سبيل المثال:

كيف يمكنني اختيار قالب المنيو لتطبيقي؟
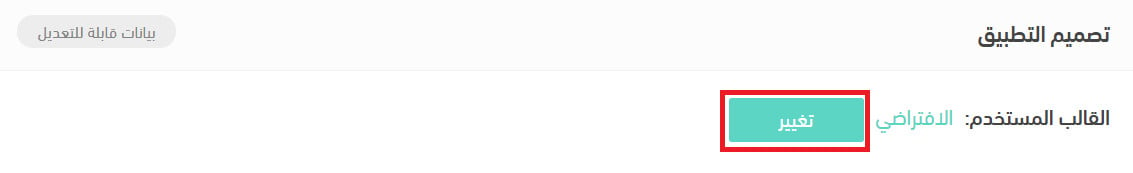
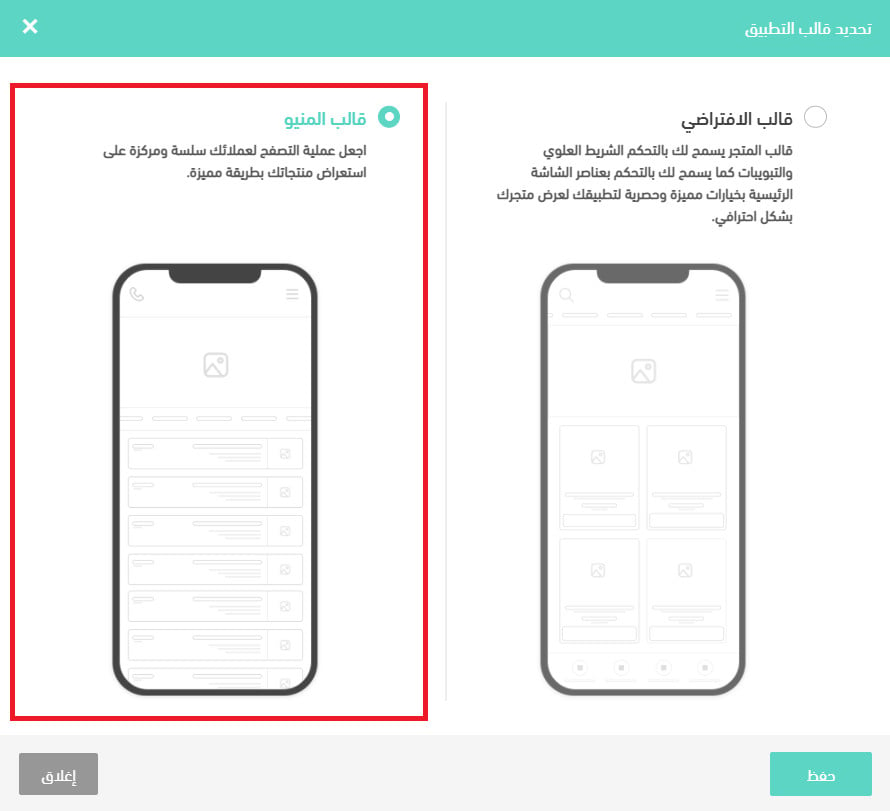
لاختيار قالب المنيو، اضغط (تغيير) الموجود بجوار القالب المستخدم.

اختر قالب المنيو من مجموعة القوالب المتاحة، واضغط (حفظ).

ما هي الخصائص والأدوات التي يمكنني إعدادها على قالب المنيو؟
من القائمة الجانبية للوحة التحكم بمتجرك، اضغط (صانع التطبيقات).

الآن، من صفحة تصميم التطبيق يمكنك التحكم بخصائص التطبيق من خلال:
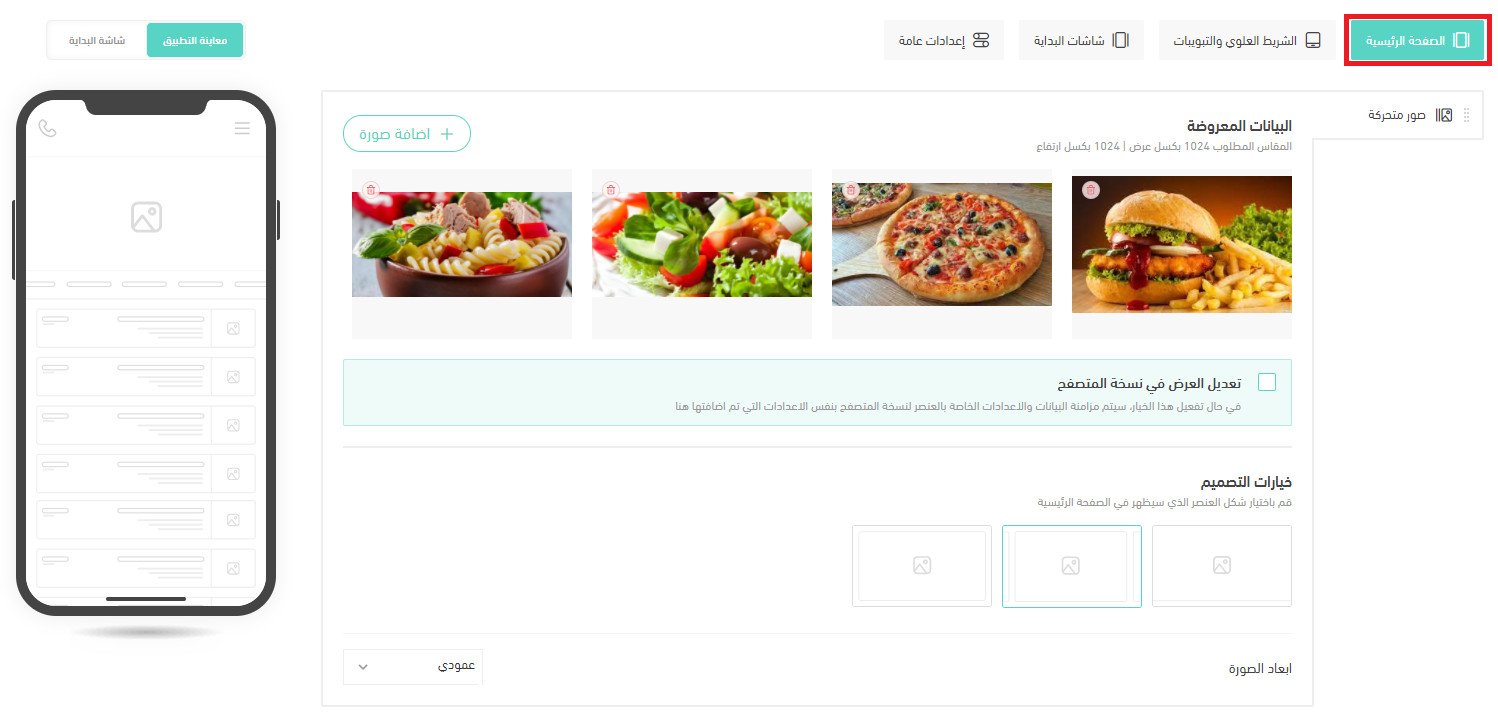
أولاً: الصفحة الرئيسية:
اضف الصور المتحركة التي ستظهر في أعلى صفحات التطبيق.
إضافة عدة صور بأبعاد مُفضلة (1024 * 1024 بيكسل)، وإمكانية ربط كل صفحة منها بـ : منتج، تصنيف، عرض خاص، صفحة تعريفية.

على سبيل المثال:

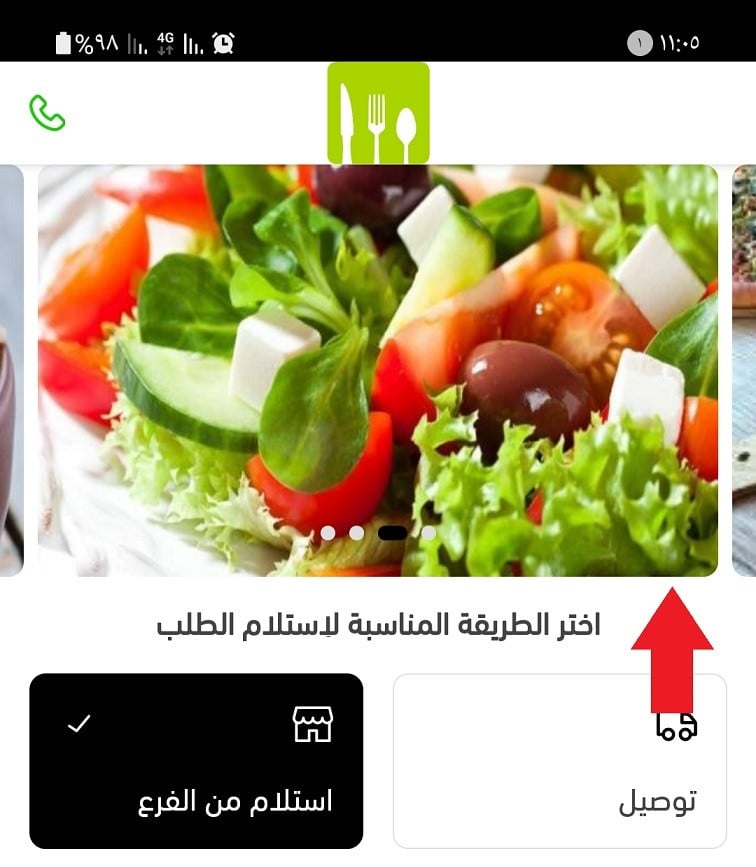
وستظهر في التطبيق بالشكل:

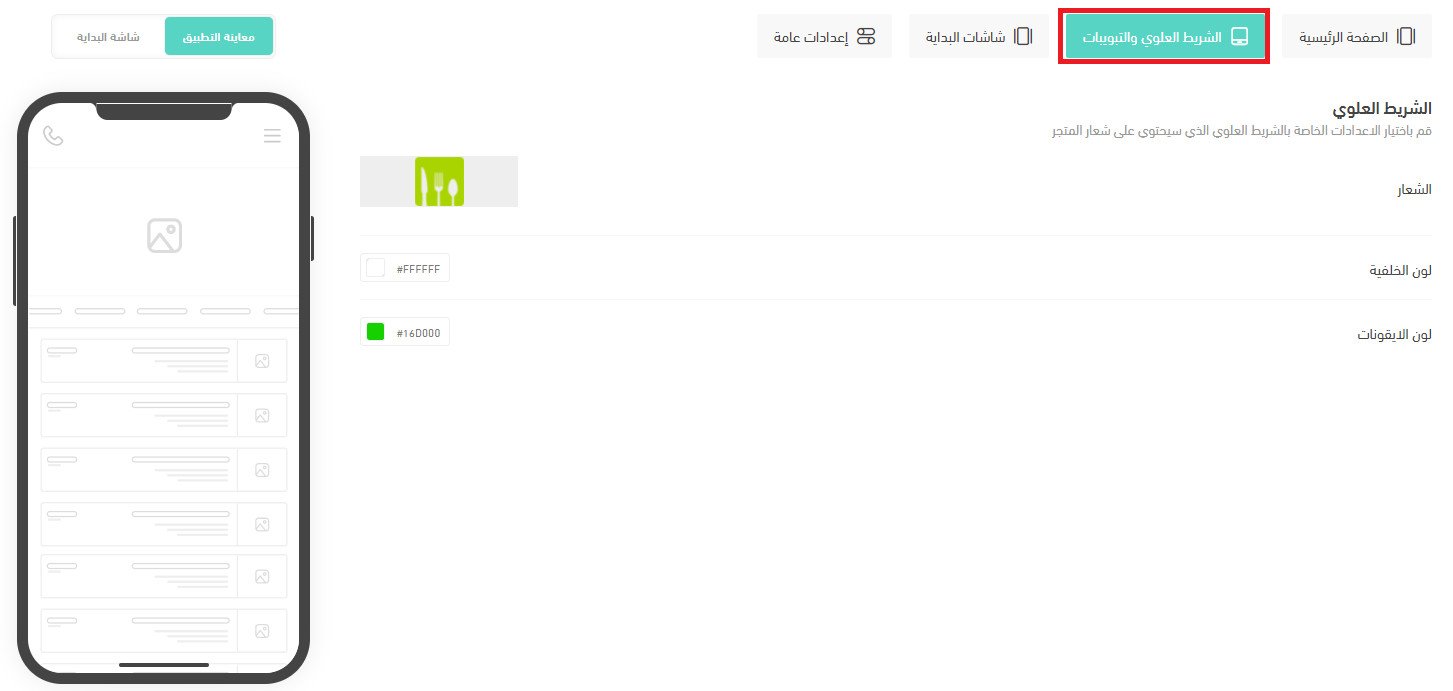
ثانياً: الشريط العلوي والتبويبات:
تتيح علامة التبويب (الشريط العلوي والتبويبات) إمكانية تخصيصهما حسب احتياجات نشاطك وتفضيلات عملاء متجرك.

خصص الشعار ولون خلفية الشريط العلوي بالإضافة لتخصيص لون الأيقونات.
على سبيل المثال:

ثالثاً: شاشات البداية:
تنقسم شاشة البداية إلى نوعين:
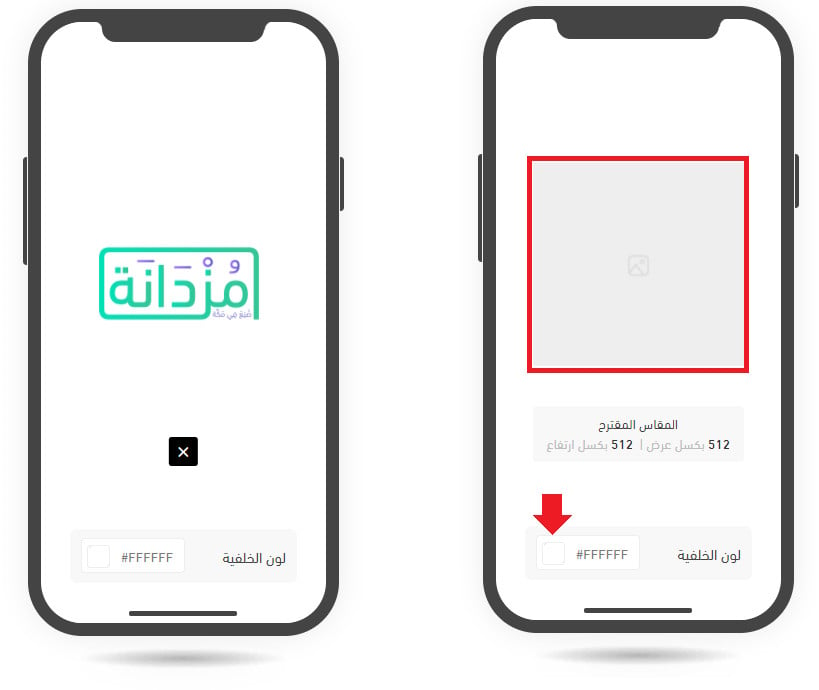
شاشة البداية: تظهر للمستخدم في كل مرة يفتح التطبيق فيها، ولتخصيصها حدد لون خلفية الشاشة، وحمّل صورة تختارها للتطبيق بمقاس مُفضل هو (512*512). على سبيل المثال تحميل شعار المتجر ووضع خلفية الشاشة بيضاء.

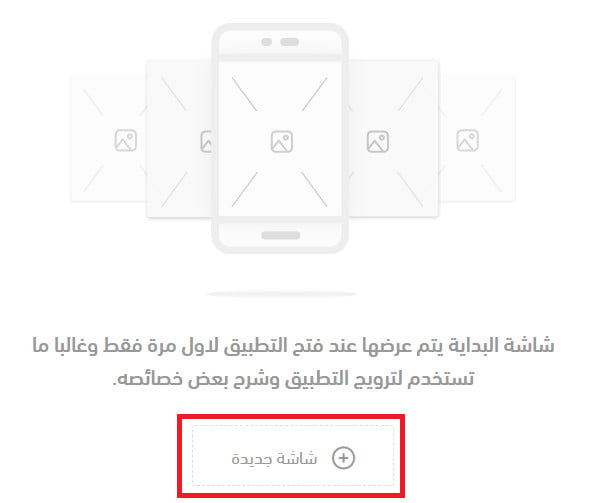
شاشات البداية: وهي شاشات يتم عرضها لمرة واحدة فقط للمستخدم وذلك في المرة الأولى التي يفتح المستخدم فيها التطبيق بعد تحميل التطبيق الـ installation.
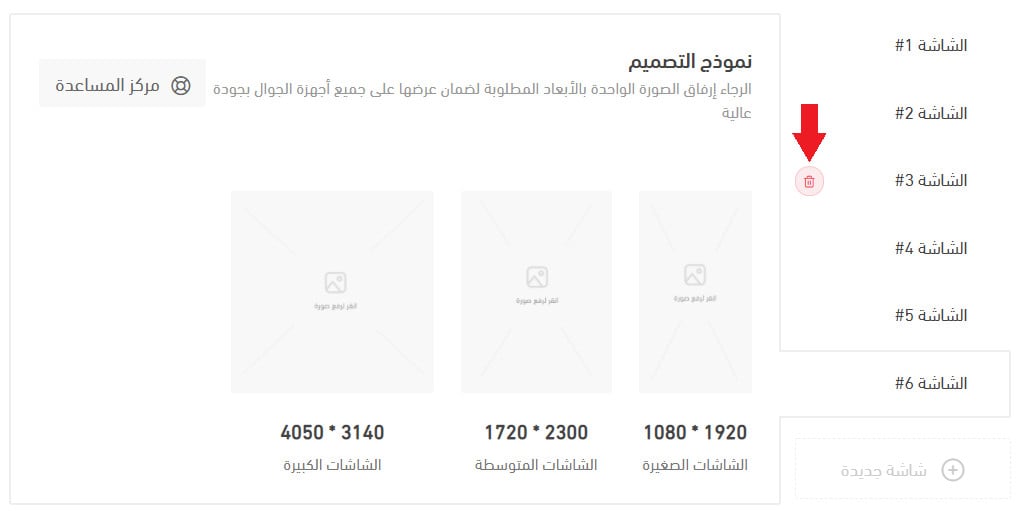
ولتخصيص شاشات البداية، اضغط (شاشة جديدة).

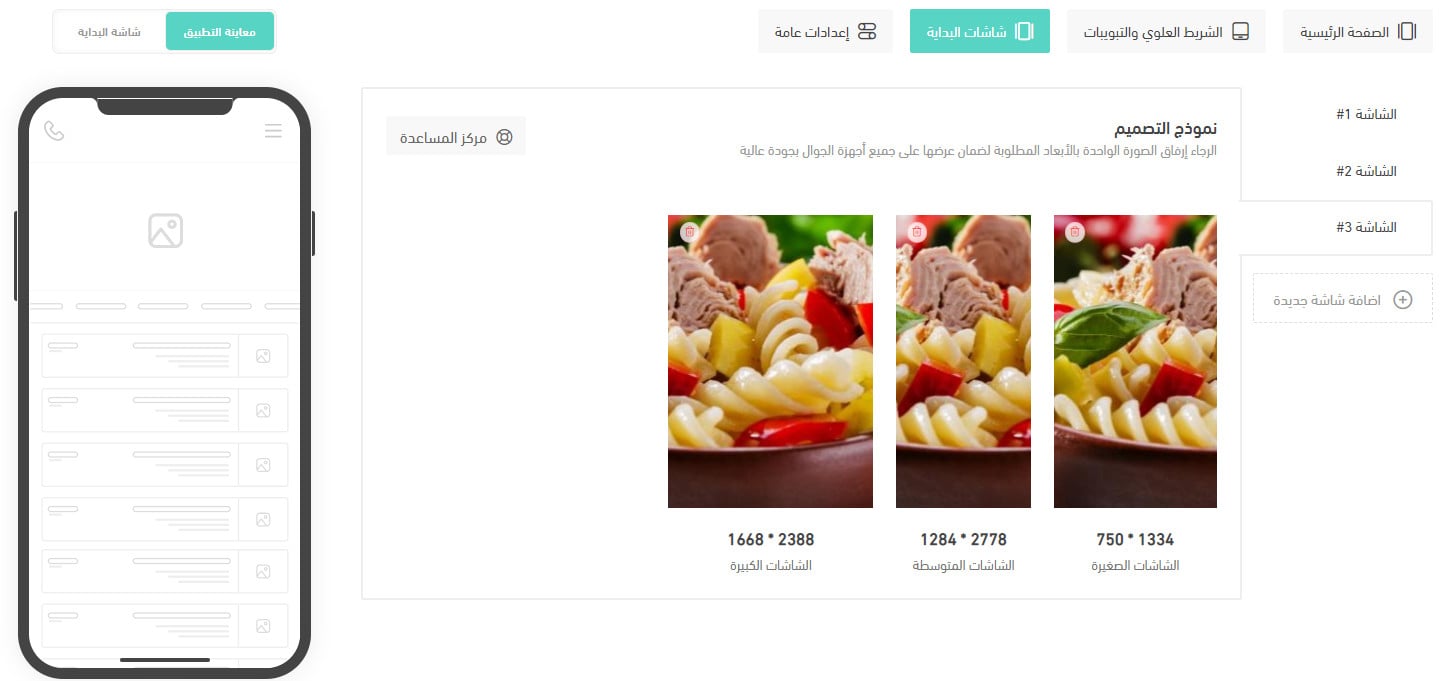
ارفع صور لشاشات البداية تتناسب مع جميع مقاسات الشاشات.

يمكنك إضافة حتى 6 شاشات، مع إمكانية حذف أي شاشة بضغط زر الحذف الظاهر بجانب رقم الشاشة.

على سبيل المثال:

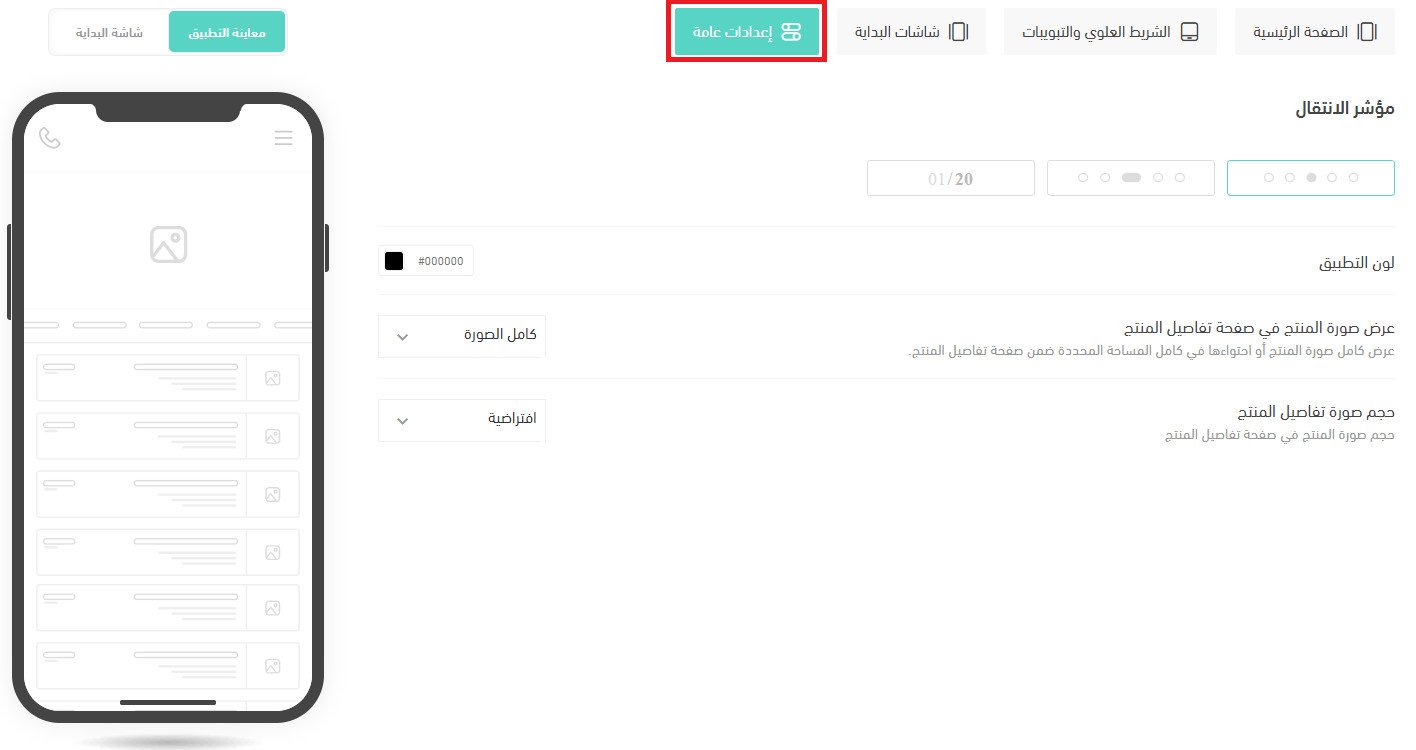
رابعاً: إعدادات عامة:
خصص من الإعدادات العامة:
- شكل مؤشر الانتقال ولون التطبيق.
- عرض صورة المنتج (كامل الصورة - احتواء مناسب) عرض كامل صورة المنتج أو احتواءها في كامل المساحة المحددة ضمن صفحة تفاصيل المنتج.
- حجم صورة تفاصيل المنتج (افتراضية - كبيرة) حجم صورة المنتج في صفحة تفاصيل المنتج.

على سبيل المثال:

ملاحظة هامة جداً:
يجب الضغط على (حفظ الإعدادات) دائماً قبل ضغط (نشر التطبيق) حتى يتمّ تطبيق أي تعديلات جديدة أدخلتها على التصميم.