تخصيص صفحات هبوط المنتج
1. من القائمة الجانبية للوحة التحكم، اضغط (تصميم المتجر).

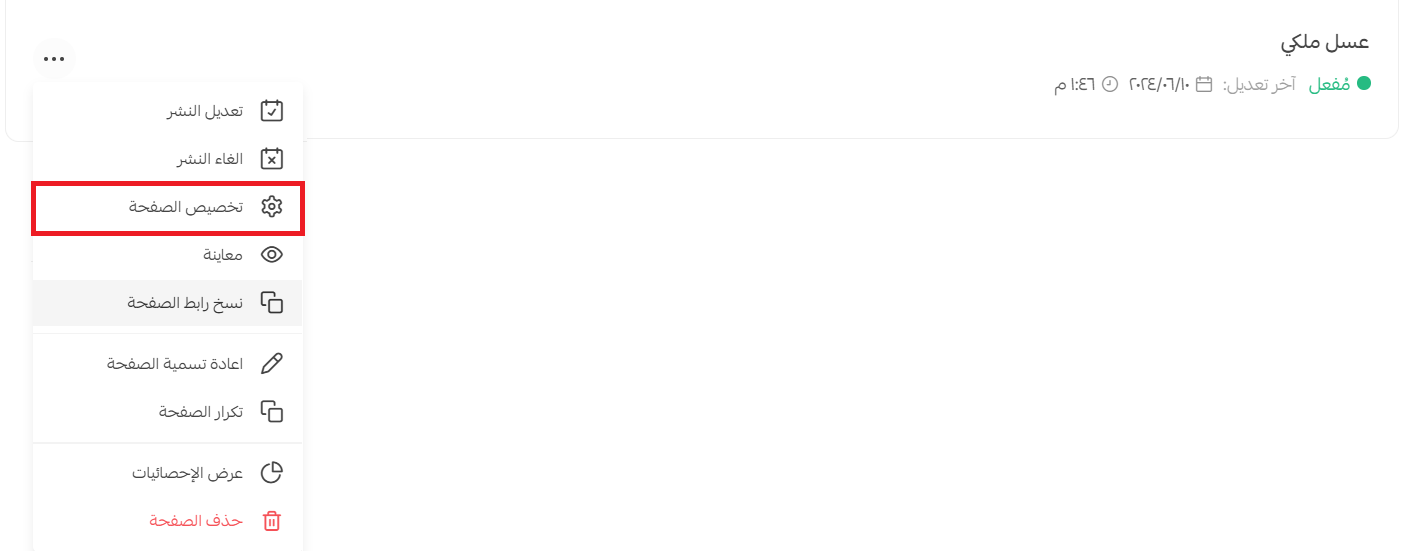
2. من صفحة تصميم المتجر، من قائمة التحكم بصفحة الهبوط المطلوبة، اضغط (تخصيص الصفحة).

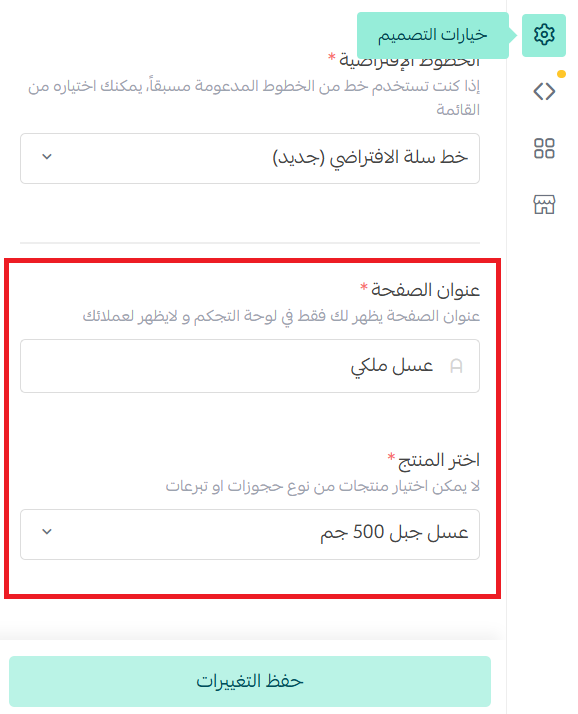
3.من تبويب خيارات التصميم، تأكد من مناسبة اسم الصفحة للهدف منها، وكذلك التأكد من اختيار المنتج المطلوب، ثم اضغط (حفظ التغييرات).

- المنتجات المدعومة: منتج جاهز - بطاقة رقمية - منتج رقمي - مجموعة منتجات.
- المنتجات غير المدعومة: حسب الطلب - حجوزات - أكل - تبرع.
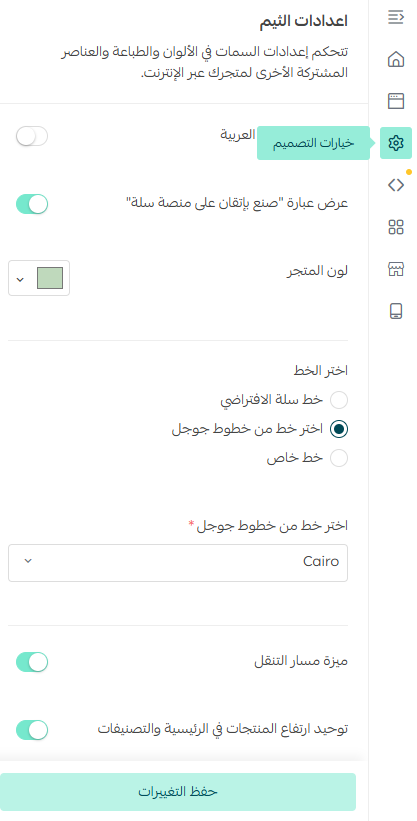
4. خصص خيارات التصميم

لمزيد من التفاصيل حول خيارات تصميم الثيم
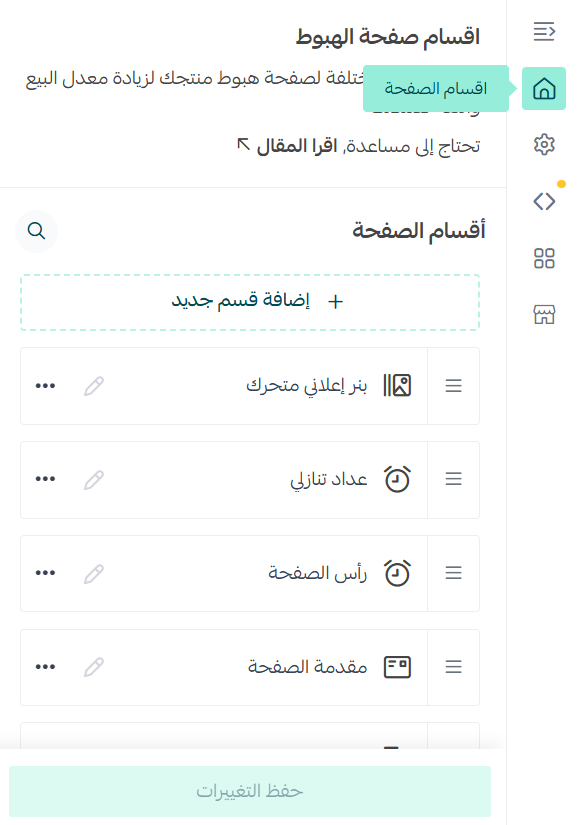
5. خصص أقسام الصفحة الرئيسية
تجد صفحة الهبوط الجديدة مجهزة ببعض المحتوى والعناصر، يمكنك تخصيص محتويات الصفحة وإضافة ما ترغب من العناصر.

ملاحظة: لك أن تعدلها كيفما تشاء وأن تحذف منها ما لا يناسب هدفك من صفحة الهبوط.
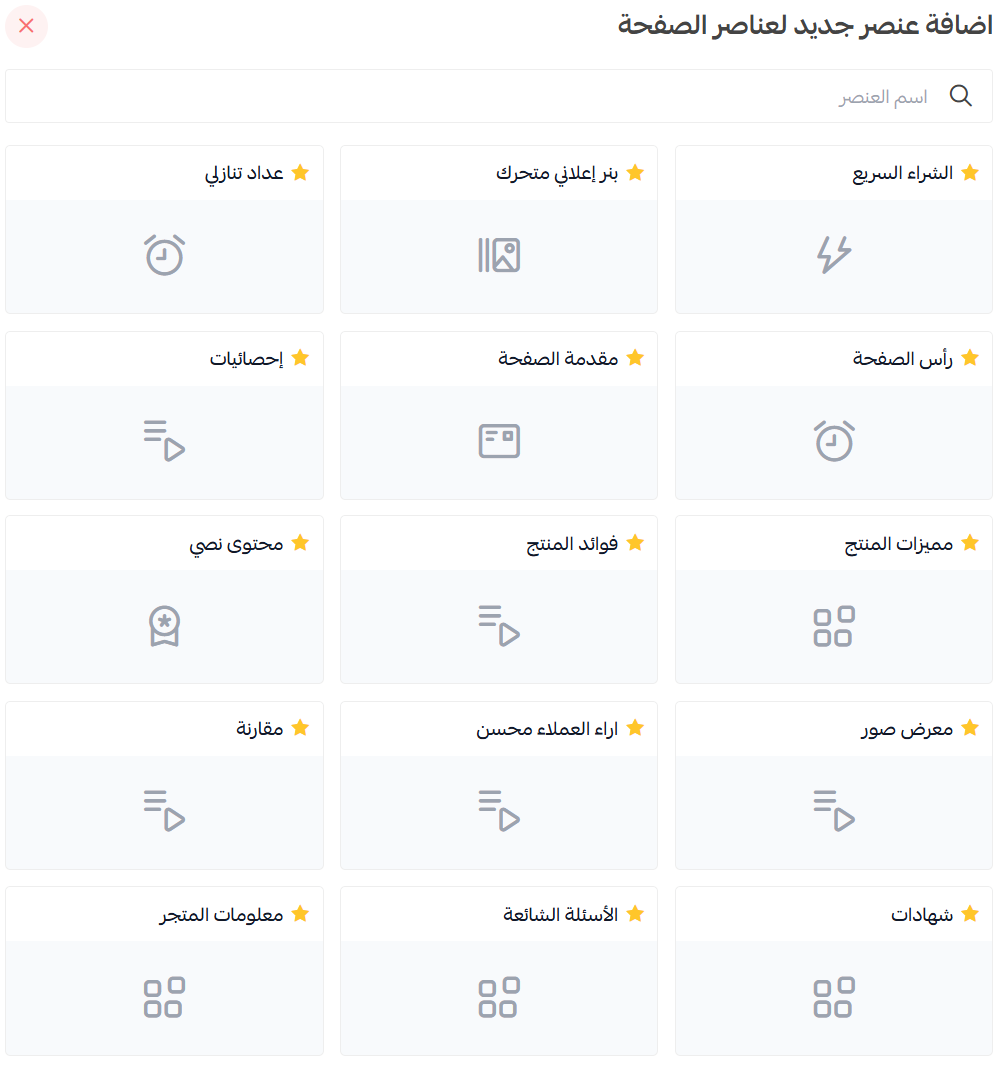
من أهم العناصر التي يمكن إضافتها إلى صفحة الهبوط:

تخصيص عناصر صفحة هبوط المنتج
1- رأس الصفحة
سيظهر شعار المتجر في رأس الصفحة.

لذلك اختر لون خلفية لرأس الصفحة ينسجم مع ألوان الشعار.

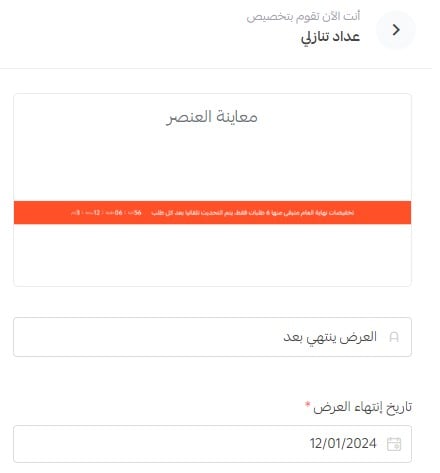
2- عداد تنازلي
يُظهر العداد التنازلي، كم بقي من وقت حتى انتهاء العرض على المنتج المستهدف من صفحة الهبوط.

تتضمن إعدادات العداد التنازلي عنوان شريط العداد، بالإضافة لتاريخ انتهاء العرض.

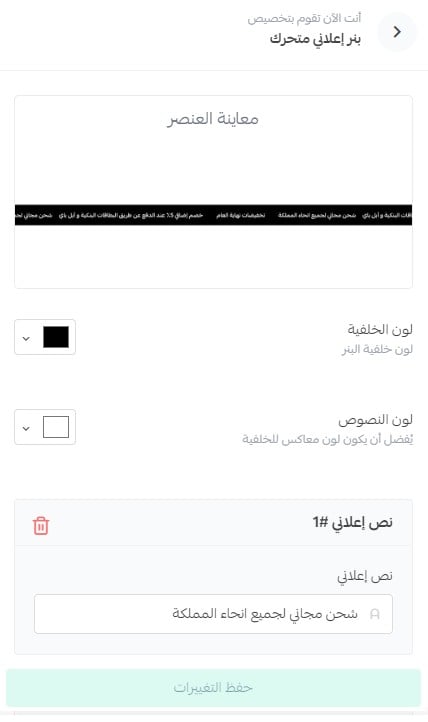
3-بنر إعلاني متحرك
يمكنك إضافة حتى 10 شرائط إعلانية متحركة متجانبة، حاول استثمارها في عرض أهم الرسائل التسويقية التي تريد عرضها للعملاء.

يتضمن تخصيص البنرات الإعلانية المتحركة تحديد لون الخلفية ولون النصوص، بالإضافة للنصوص الإعلانية.

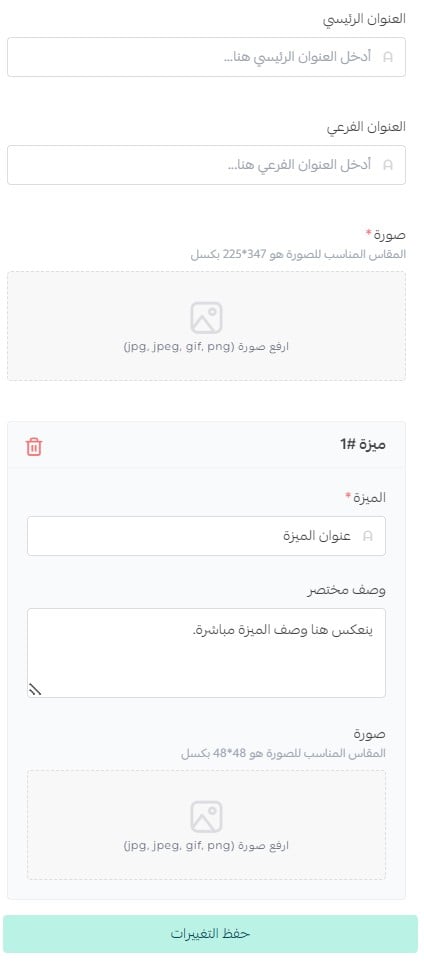
4- مميزات المنتج
وضح حتى أبرز 6 ميزات لمنتجك (الخصائص الأساسية التي يتمتع بها المنتَج)، تُعرض بتصميم احترافي جذاب.

يتضمن تخصيص مميزات المنتج، العنوان الرئيسي لقسم مميزات المنتج وصورته والعنوان الفرعي، بالإضافة لاسم الميزة ووصفها وصورة صغيرة معبرة عنها.

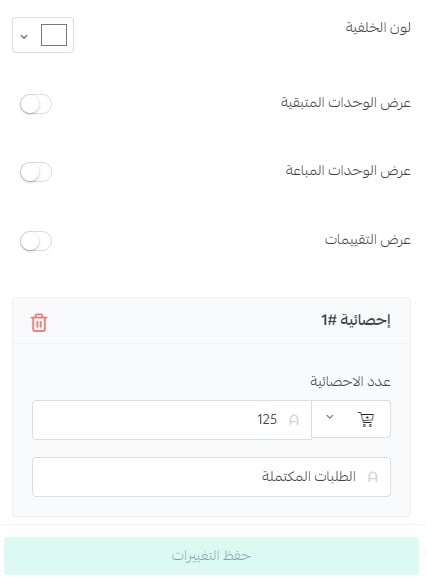
5- إحصائيات
أضف أهم 3 إحصائيات يمكن أن تساعد زائر صفحة الهبوط على اتخاذ قرار شراء المنتج. بالإضافة لإمكانية عرض الوحدات المتبقية والوحدات المباعة وعرض التقييمات.

اختر لون الخلفية الإحصائيات التي ترى أنها تخدم الهدف من صفحة الهبوط.

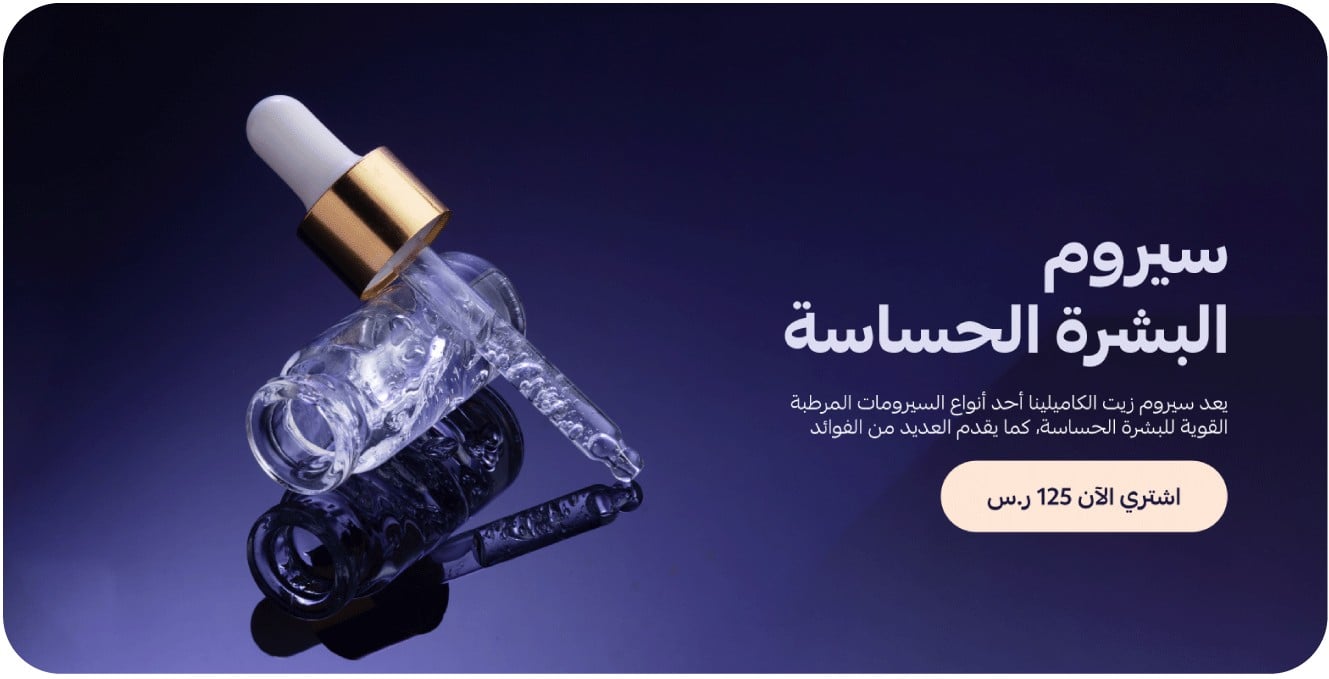
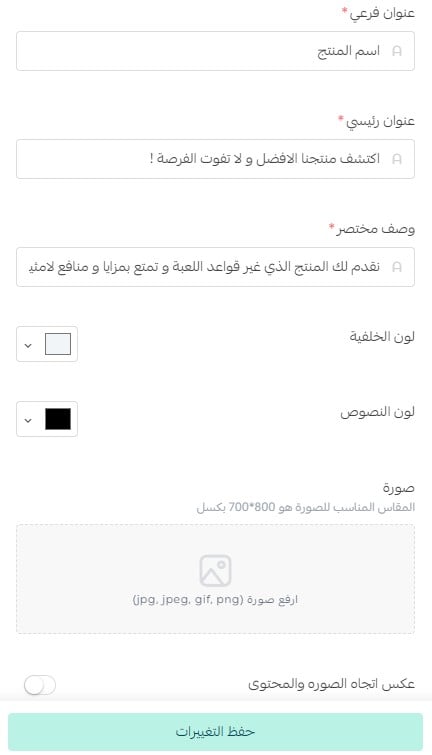
6- مقدمة الصفحة
يوفر عنصر مقدمة الصفحة بتصميمه المرن والجذاب حافزاً مهماً للزائر على شراء المنتج.

بإمكانيات كبيرة من إضافة النص والنص الفرعي والصورة والتحكم بلون الخلفية والنصوص، مع إمكانية عكس اتجاه الصوره والمحتوى.

7- معرض صور
أضف حتى 4 صور متجانبة تكون مميزة للمنتج.

بارتفاع 600 وعرض 278 بيكسل.

8- محتوى نصي
المحتوى النصي، إضافة فريدة بين الصور في العناصر الأخرى.

لتخصيصه، ادخل العنوان الرئيسي والنص الفرعي وستتولى تنسيقات صفحة الهبوط عرضه بشكل مناسب.

9- فوائد المنتج
أظهر حتى 6 فوائد للمنتج بعرض أهم المنافع التي سيحصل عليها المُشتري من المنتج.

أدخل العنوان الرئيسي والعنوان الفرعي بالإضافة لصورة معبرة عن الفائدة واسم المنفعة ووصف لها.

10- شهادات
لتعزيز ثقة عميلك بمتجرك، اعرض أهم شهادات توثيق حصلت عليها مثل: هيئة الزكاة والضريبة، المركز السعودي للأعمال، وغيرها.

من خلال إدخال اسم الجهة وشعارها، بالإضافة لرابط شهادة متجرك.

11- مقارنة
قارن بين منتجك ومنتجات المنافسين مقارنة دقيقة وموضوعية لمساعدة العميل على اتخاذ قرار الشراء.

يمكنك إدخال حتى 6 نقاط مقارنة.

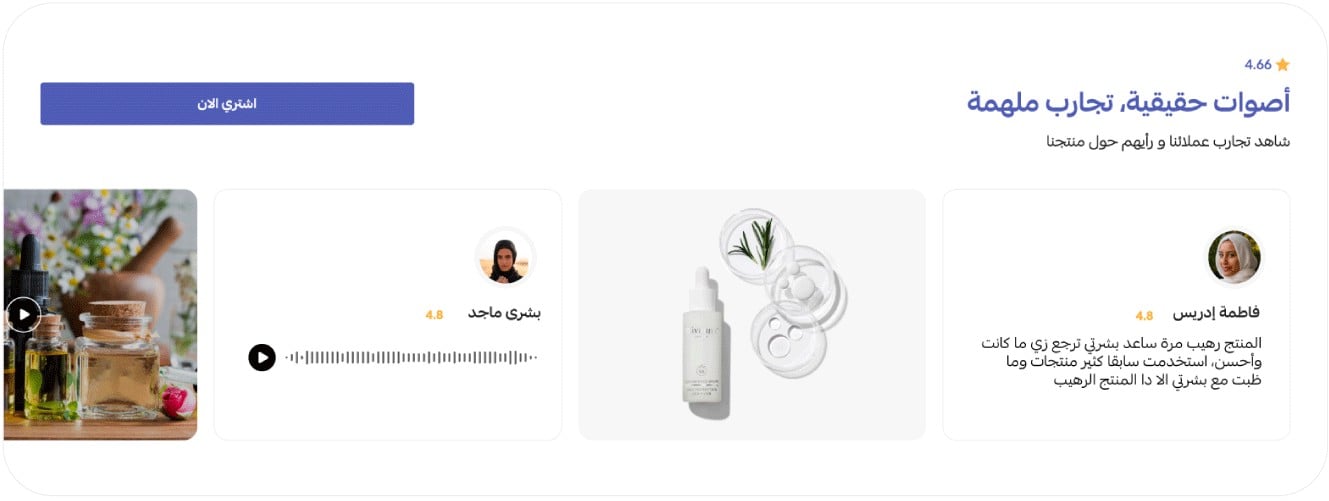
12- آراء العملاء محسن
أضف الصوت الحقيقي لعملاء متجرك من خلال إظهار حتى 6 من تقييمات العملاء الذين اشتروا منتجك.

يمكنك إضافة محتوى مرئي إلى تقييم العملاء كالصور والفيديو.

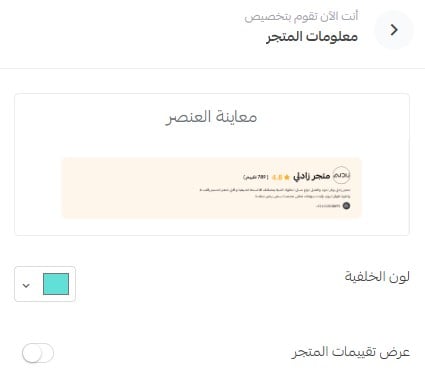
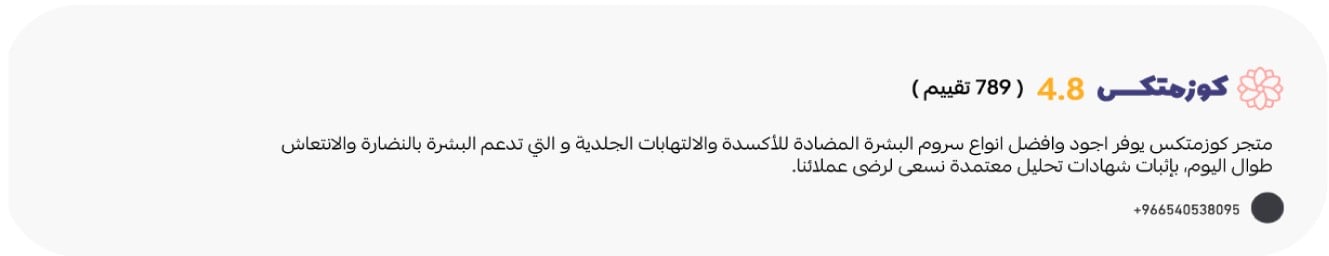
13- معلومات المتجر
اختر لون خلفية قسم معلومات المتجر، وفعّل خيار عرض تقييمات المتجر، ثم اضغط (حفظ التغييرات).

سيظهر قسم معلومات المتجر بالشكل:

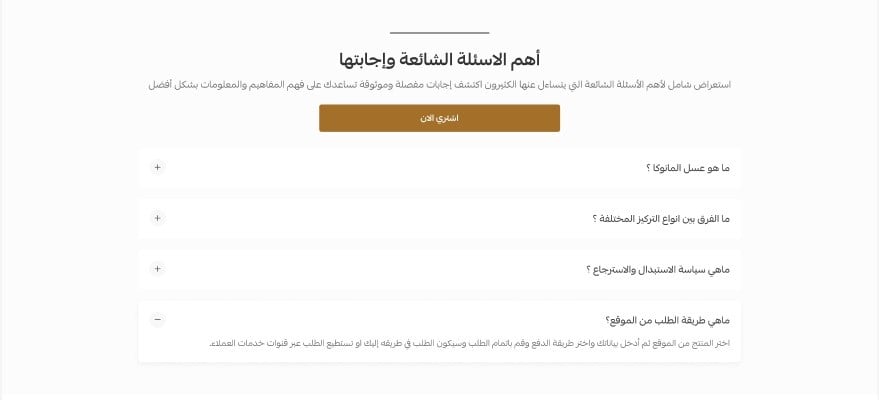
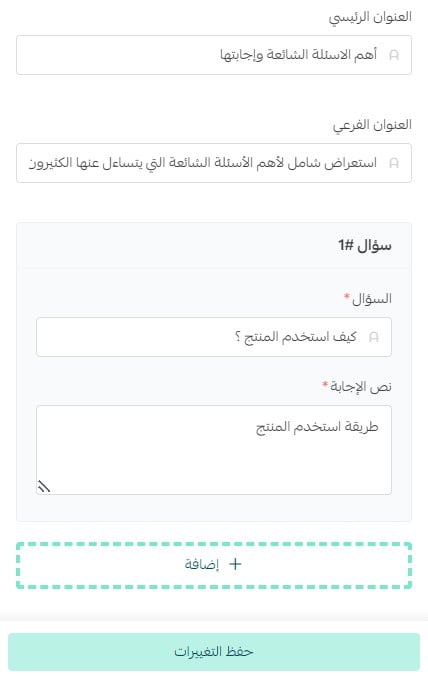
14- الأسئلة الشائعة
يمكنك إضافة حتى 5 أسئلة شائعة مع أجوبتها، حاول إضافة أهم الأسئلة التي تشغل تفكير العميل بما يخص منتجك.

لتخصيص الأسئلة الشائعة في صفحة الهبوط، أدخل اسم القسم ووصفه، ثم أدخل الأسئلة الشائعة وأجوبتها.

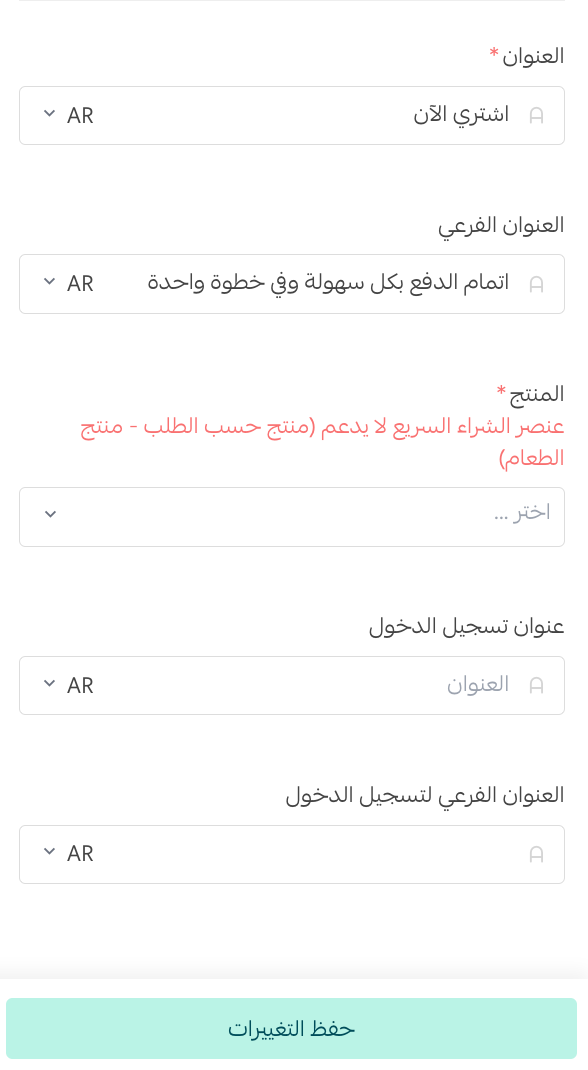
15- الشراء السريع
لتخصيص العنصر، أدخل العنوان والعنوان الفرعي الذي سيظهر في الصفحة الرئيسية للمتجر، بالإضافة إلى تحديد المنتجات المخصصة للشراء السريع.

ملاحظة هامة:
هناك فرق بين عنصر الشراء السريع المدعوم في ثيم فريد ونافذة الشراء السريع.
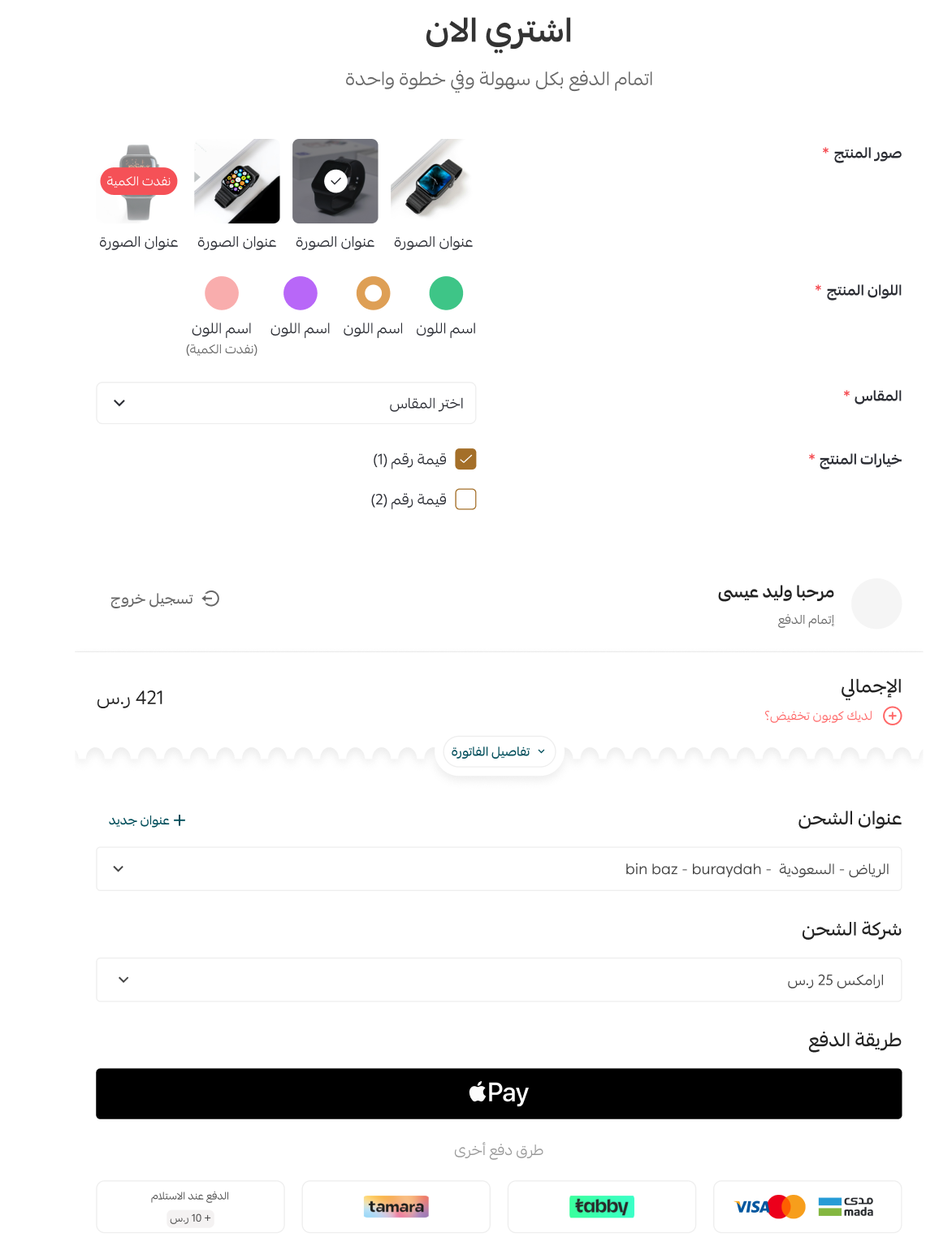
عنصر الشراء السريع: يتيح لك هذا العنصر عرض منتج واحد بشكل مميز، مع تمكين العميل من تحديد الكمية المطلوبة، واختيار طريقة التوصيل، وإتمام عملية الدفع بسهولة مباشرةً من نفس الصفحة.

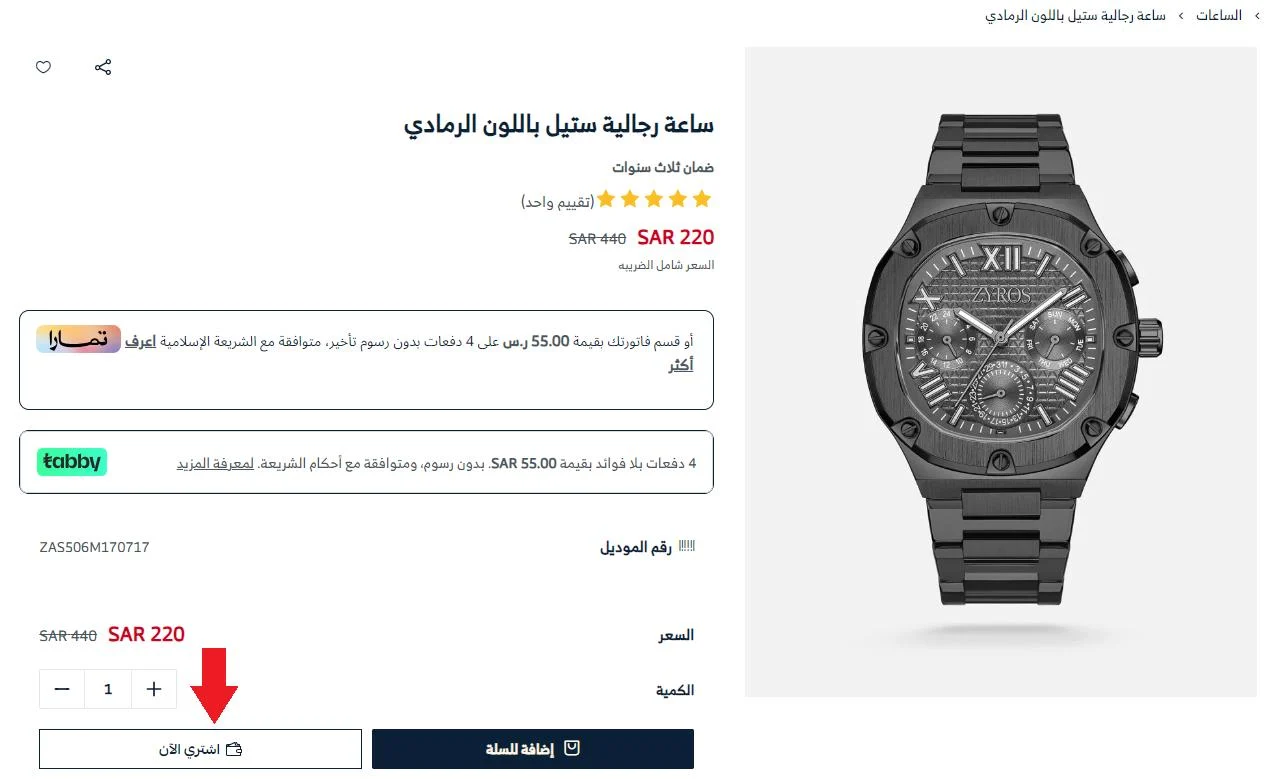
نافذة الشراء السريع: تتقل العملاء مباشرة من صفحة المنتج إلى صفحة الدفع، حيث تظهر نافذة منبثقة في نفس الصفحة تتيح لهم إتمام عملية الشراء بسهولة دون الحاجة للمرور على صفحة سلة المشتريات.

لمزيد من التفاصيل حول تفعيل الشراء السريع